Как сделать лид форму html
Добавил пользователь Alex Обновлено: 10.09.2024
Ваш веб-сайт должен быть главным инструментом генерации лидов. Сайт - центр всех маркетинговых кампаний в Интернете. и Вам необходимо управлять трафиком на сайт для работы вашей воронки продаж. Когда на ваш сайт заходит посетитель, ваша цель - получит его контактную информацию, чтобы иметь возможность оставаться с ним на связи и "подталкивать" его дальше по воронке продаж.
Вот как обычно происходит сбор контактной информации посетителя:
Клик приводит вашего посетителя на целевую страницу, на которой находится форма для сбора его личной информации (например, его имя, адрес электронной почты, номер телефона)
Посетитель заполняет форму, что автоматически создает Лида в Odoo CRM
Ваши элементы интерфейса с призывами к действию, целевые страницы и формы являются ключевыми элементами процесса генерации Лидов. С помощью веб-сайта Odoo вы можете легко создавать и оптимизировать эти критические элементы без знаний программирования или использования сторонних приложений. Подробнее здесь.
В Odoo модули веб-сайта и CRM полностью интегрированы, что означает, что вы можете легко генерировать Лидов различными способами через свой веб-сайт. Тем не менее, даже если вы размещаете свой сайт на другой CMS, все еще можно регистрировать Лидов в Odoo CRM, созданными на вашем веб-сайте.
Активация этапа лидов
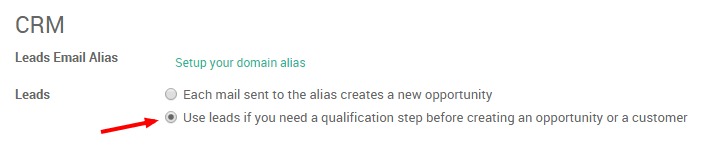
По умолчанию начальный этап (этап Лидов) не активируется в Odoo CRM. Поэтому новые обращения автоматически становятся возможностями. Вы можете активировать опцию добавления начального шага. Если вы хотите импортировать свои контакты в качестве потенциальных клиентов (Лидов), а не в возможности, из модуля Sales перейдите к Configuration ? Settings , выберите опцию use leads if…, как показано ниже, и нажмите кнопку Применить.

Обратите внимание, что без включения данной опции созданные лиды сразу становятся возможностями.
Лиды с сайта на Odoo
Предположим, что вы хотите получить как можно больше информации о посетителях вашего сайта. Обычно человек, который хочет узнать больше о продуктах и услугах вашей компании готов оставить свою контактную информацию. Благодаря интеграции между модулями CRM и веб-сайта, вы можете легко автоматизировать процесс получения Лида благодаря модулям contact form и form builder
Одним из способов создания Лидов с вашего веб-сайта является сбор адресов электронной почты посетителей с помощью формы подписки на рассылку новостей. Эти модули создадут новые контакты в списке рассылки вашего электронного маркетинга. Подробнее об этом читайте здесь.
Настройка
Начните с установки модуля Website builder. На главной панели выберите Apps, введите "Website" в строке поиска и нажмите Install. После этого Вы будете автоматически перенаправлены в веб-интерфейс.

если вы впервые используете сайт Odoo, то на экране появиться всплывающее окно учебника. Он поможет вам начать работу с инструментом. Рекомендуем его использовать.
Создайте Лида, используя модуль контактной формы (Contact Form)
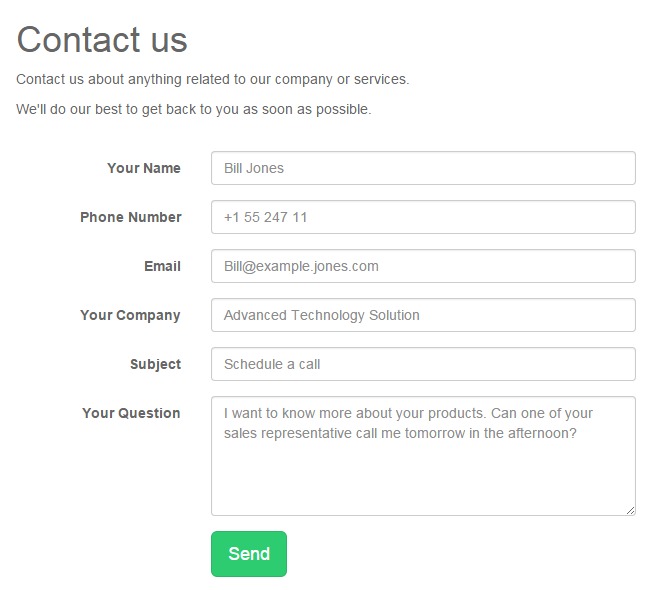
Вы можете легко создать Лидов через контактную форму на странице Связаться с нами. Для этого вам сначала нужно установить модуль Contact Form. Он добавит контактную форму на страницу Связаться с нами и автоматически сгенерирует отправку данных из формы.
Чтобы установить его, вернитесь в панель администрирования, используя квадратную икону в верхнем левом углу экрана. Затем нажмите на Apps, введите "Contact Form" в строке поиска (не забудьте удалить тег Apps, иначе модуль не отобразиться в списке) и нажмите Install.



Создайте Лида, используя модуль конструктора форм


Затем вы можете начать изменять свою форму. Чтобы добавить новые поля, нажмите Выберите контейнерный блок, а затем на синей кнопке Настроить. Появятся 3 варианта:
Изменить параметры формы: позволяет вернуться к параметрам формы и изменить настройки
Добавить поле модели: позволяет добавить поле, уже существующее в Odoo CRM из выпадающего списка. Например, если вы выберете поле Страна, значение, введенное в строке, появится в поле Страна в CRM - даже если вы измените имя поля в форме.
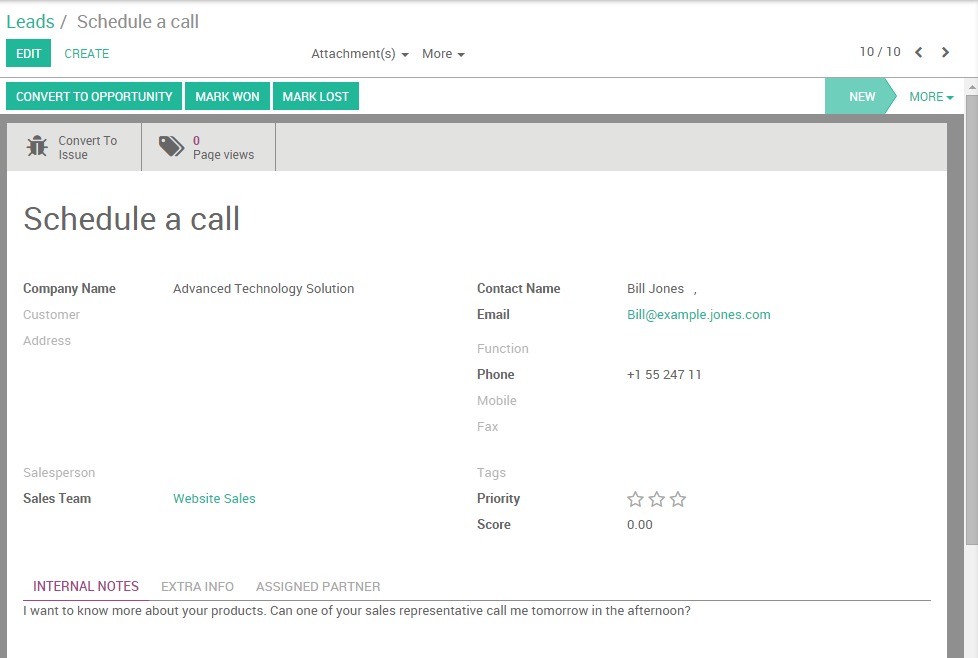
Любая заявленная форма создаст Лида.
Из другой CMS

HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Элементы управления это кнопки, текстовые поля и так далее. С появлением HTML5 форм и элементов управления в HTML стало больше. В этой статье я рассмотрю различные формы и элементы управления. Итак, начинаем.
Форма обратной связи в HTML
Давайте для примера создадим наиболее полную форму обратной связи в которой будут кнопки, текстовое поле, возможность загрузки файла и не только, итак обо всем по порядку.
Поле для ввода текста пока что непонятное. Давайте модернизируем его, а именно добавим текст внутри и сделаем поле шире.
Для вставки пояснительного текста используется атрибут placeholder тега
Сделаем 100% ширину с помощью CSS.
Получим следующую форму.
Ну что же, уже лучше. Теперь сделаем поле для ввода нашего имени.
Ввод текста в input
Элемент является универсальным, в отличии от элемента
Изменим нашу форму.
Уже лучше, давайте добавим поле с адресом электронной почты.
Все хорошо, но не хватает нормальной группировки элементов.
Группировка элементов управления в HTML-форме
Давайте немного изменим форму, а именно:
Сделаем белый фон, размер уменьшим до 70% и располагаться форма будет по центру.
Ну что же, уже лучше. Не хватает кнопок.
Кнопки в HTML-форме
Добавим две кнопки:
Кнопка отправки формы
Кнопка очистки формы
Тут по аналогии, только вместо submit мы пишем reset (от англ. reset — сбросить). Полный HTML-код кнопки очистки формы: Очистить .
Давайте дополним нашу форму.
Итак, у нас есть уже готовая простая HTML-форма обратной связи. Теперь возникает вопрос, как проверить что форма заполнена перед отправкой?
Проверка заполнения формы
Валидация форм, или проверка заполнения — довольно важный момент при работе с сервером. Давайте разбираться как сделать простую проверку полей формы на заполнение.
Самым простым способом проверки формы на заполнение является добавление к элементам атрибута required (от англ. required — требуется). давайте добавим этот атрибут к полям и посмотрим что будет.
Иные проверки (валидации) выполняются с помощью PHP или JS кода.
Другие популярные элементы
Продолжим дополнять нашу форму. Добавим несколько элементов.
Форма загрузки файлов
Для создания формы загрузки используется уже знакомый нам input. Создается она с помощью следующего кода:
input type= "file" value="Выберите файл">
Дополним нашу форму. Создадим отдельную группу элементов.
Выбор даты
Выбрать дату можно с помощью типа date все того же input’а. Полный код: .
Добавим в нашу форму возможность выбора даты.
Выпадающий список
Выпадающий список создается с помощью тега select >, а элемент списка с помощью option >. Давайте создадим в нашей форме возможность указать адресата.
Переключатели
Переключатели бывают зависимые — можно выбрать только один вариант и независимые.
Зависимый переключатель
Независимый переключатель
Добавим эти элементы на нашу форму.
На этом заметка о HTML-формах подходит к концу. Задавайте ваши вопросы в в комментариях.

Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
HTML-формы требуются для сбора данных от посетителей сайта. Например, при регистрации на Uber, Netflix или Facebook пользователь вводит свое имя, почту и пароль.
Примечание: В примерах ниже уже заданы CSS стили, поэтому они отличаются от того, что получится у вас. CSS файлы можно скачать отсюда:
Элемент Form
Элемент Form () оборачивает все элементы внутри HTML-формы.
Атрибуты:
Примечание: Нельзя создать форму внутри формы. То есть использование элемента
После того как вы разместили посадочную страницу на вашем сайте, выполните следующие действия:
- Добавьте новую запись в разделе Лендинги и web-формы . Подробнее >>>
- Настройте страницу переадресации клиентов. Подробнее >>>
- Отредактируйте полученный уникальный HTML-код. Подробнее >>>
- Настройте передачу справочных и нестандартных полей. Подробнее >>>
- Разместите уникальный HTML-код в коде посадочной страницы. Подробнее >>>
- Настройте автоматическое заполнение полей лида (или другого объекта системы), которые не заполняются клиентом. Подробнее >>>
На заметку. Действия по настройке лендингов выполняются web-разработчиком сайта.
Важно. В базовой конфигурации Creatio поддерживается интеграция с CMS, которые позволяют добавление пользовательского кода на языках HTML и JavaScript. Для интеграции с другими CMS, например, WordPress, необходим дополнительный коннектор. Больше информации вы найдете на сайтах Creatio Community и Creatio Marketplace.
Добавить новую запись в разделе Лендинги и web-формы
Перейдите в раздел Лендинги и web-формы , нажмите кнопку Добавить и выберите форму объекта, который хотите регистрировать в системе, например, форму регистрации лида (Рис. 1).
На открывшейся странице заполните поля:
Название — заголовок лендинга в Creatio.
Домены сайта — URL посадочной страницы.
На заметку. В поле Домены сайта можно указать через запятую несколько доменов, для которых настраивается лендинг.
Настроить страницу для переадресации клиентов
Важно. Настройку страницы переадресации следует выполнить перед внедрением HTML-кода со страницы лендинга Creatio в код вашей посадочной страницы. Если на вашем сайте уже настроена переадресация с посадочной страницы, то поле Адрес перехода можно оставить пустым.
Отредактировать уникальный HTML-код
Важно. Кейс описан на примере настройки регистрации лида в системе.
Для корректного заполнения полей лида, созданного после регистрации на посадочной странице, необходимо отредактировать уникальный HTML-код, а затем — разместить его в коде посадочной страницы.
Перечень полей страницы лида, которые заполняются после регистрации клиента на посадочной странице, содержится в блоке “fields” HTML-кода. В этом блоке необходимо настроить соответствие полей веб-формы и страницы лида. Пример такого блока представлен ниже.
Для корректной регистрации лида, HTML-код на посадочной странице должен содержать хотя бы одно поле из блока “contactFields”. Пример такого блока представлен ниже.
Выбрать поля для передачи в лид
Вы можете настроить соответствие полей как для стандартных полей лида, так и для пользовательских. Настройка передачи на страницу лида справочных и нестандартных полей описана в отдельном блоке.
Ниже приведены значения стандартных полей из HTML-кода и соответствующие им поля на странице лида:
- “Name” —> ФИО контакта ;
- “Email” —> Email , заполняется электронным адресом клиента;
- “Zip” —> Индекс ;
- “MobilePhone” —> Мобильный телефон ;
- “Company” —> Название контрагента ;
- “Industry” —> Отрасль ;
- “FullJobTitle” —> Должность .
- “UseEmail” —> чек-бокс для подтверждения клиентом согласия на получение маркетинговых материалов.
Поля, которые не используются в веб-форме лендинга, можно удалить из HTML-кода при настройке соответствия полей веб-формы и страницы лида.
Настроить соответствие полей веб-формы и страницы лида
Для заполнения страницы лида замените выражение “css-selector” на id либо class соответствующего поля в форме лендинга:
- Скопируйте уникальный HTML-код в любой текстовый редактор.
- Замените выражение “css-selector” в полученном коде на название селектора, который содержится на посадочной странице. В разных браузерах процедура вызова исходного кода страницы различается. Рассмотрим пример настройки заполнения поля ФИО в браузере Chrome.
- Перейдите на посадочную страницу и отобразите исходный код страницы (Рис. 3).
![]()
В области исходного кода страницы выделится часть кода, соответствующая выбранному полю ( Рис. 6 ).
Аналогичным образом замените “css-selector” других полей, которые используются в форме.
На заметку. Если поле, указанное в HTML-коде, не используется на посадочной странице, то удалите его.
Рекомендации по настройке соответствия полей
- С одним полем формы может быть сопоставлено несколько полей в Creatio. Например, значением, которое клиент укажет в поле “ФИО” вашей формы, могут быть заполнены поля ФИО (данные контакта) и Название (данные контрагента) на странице лида в Creatio.
- Для одного поля лида в Creatio можно настроить соответствие только одному полю вашей формы. Не следует настраивать заполнение поля лида одновременно из двух полей вашей формы, т.к. в этом случае на странице лида данные из одного поля будут перезаписаны данными другого поля.
- Рекомендуем, чтобы сопоставляемые поля формы и страницы лида имели один и тот же тип и формат. Но в случае, если в справочном поле будет найдено значение, введенное клиентом в поле другого формата, поле будет заполнено. Например, если в вашей форме поле “Страна” имеет текстовый формат и клиент ввел значение “Россия”, которое содержится в справочнике стран в Creatio, то справочное поле Страна на странице лида будет заполнено. Кроме того, для заполнения полей лида Страна , Область/штат и Город настроена дополнительная логика. Если в Creatio не будут найдены введенные клиентом значения этих полей, то они сохранятся в дополнительных полях текстового формата, которые отобразятся на странице лида в блоке Требует проверки .
- Рекомендуем при работе со справочными полями передавать в лид уникальный код, поскольку название не идентифицирует запись и может являться не уникальным в рамках системы. Если у пользователя установлен другой язык интерфейса (культура), то в случае передачи названия в системе будет создана новая запись, в большинстве случаев являющаяся дублем существующей.
- Вы можете использовать для справочных полей с локализируемыми названиями радиокнопки или выпадающие списки в качестве элемента взаимодействия пользователя с системой, сохраняя в значениях уникальные коды записей системы (Id). Подробнее читайте в блоке “ Настроить передачу справочных и нестандартных полей ”.
- Рекомендуем при работе с полями даты и времени (тип данных “DATETIME”) использовать формат передачи данных с указанием часового пояса. Например, чтобы передать значения в часовом поясе UTC-1, используйте формат 4/12/2008 9:30:00 AM -01:00, а в часовом поясе UTC — 4/12/2008 9:30:00 AM +00:00.
Далее разместите уникальный html-код в коде посадочной страницы.
Настроить передачу справочных и нестандартных полей
В веб-формах посадочных страниц могут использоваться нестандартные поля, например, радиокнопки либо выпадающие списки с данными из справочников.
Важно. Приведенные ниже настройки выполняются администратором веб-сайта и описаны на примере настройки регистрации лида.
Настроить передачу данных, выбранных с помощью радиокнопки
Добавьте в html-разметку посадочной страницы скрытое поле. Значение id данного поля может быть произвольным:
В коде лендинга в Creatio в блоке “fields” настройте соответствие полей между нужным полем лида и созданным скрытым полем:
Значение, выбранное с помощью радиокнопки, необходимо передать в ранее созданное скрытое поле. Добавьте полученное выражение, содержащее это значение, в код лендинга перед фрагментом, вызывающим функцию создания лида — createLead:
Настроить передачу значений, выбранных из выпадающего списка
Добавьте в html-разметку посадочной страницы скрытое поле. Значение id данного поля может быть произвольным:
В коде лендинга в блоке “fields” настройте соответствие между нужным полем лида и созданным скрытым полем:
Перед вызовом функции по созданию лида необходимо вычислить значение, которое было выбрано из выпадающего списка и передать это значение в ранее созданное скрытое поле. Затем разместите полученное выражение, содержащее это значение, в код лендинга перед фрагментом, вызывающим функцию createLead:
После выполнения приведенных настроек данные, выбранные пользователем с помощью радиокнопки либо из выпадающего списка веб-формы, будут передаваться на страницу лида в Creatio.
Добавить отредактированный HTML-код в код посадочной страницы
Важно. Приведенный ниже кейс описан на примере настройки регистрации лида в системе.
После того как в уникальный HTML-код были внесены все изменения для заполнения страницы лида, разместите его в коде посадочной страницы. Для этого:
- Полностью скопируйте HTML-код, который вы ранее отредактировали в текстовом редакторе .
- Разместите исходный код на посадочной странице:
- Перейдите в папку на сервере, в которой расположена посадочная страница (Рис. 8).
Откройте лендинг в любом текстовом редакторе.
Вставьте уникальный HTML-код в исходный код посадочной страницы, например, перед закрывающим тегом
Наталья Конасова, старший таргетолог интернет-агентства Sabit рассказала блогу Нетологии, что такое формы генерации лидов и с чем их едят.
Что если я скажу вам, что можно получать клиентов без лендинга или сайта?
Формы генерации лидов в социальных сетях прекрасно справляются с этой функцией: они собирают заявки и отправляют прямиком в вашу CRM, если настроить интеграцию.
Это формат win-win: предпринимателю не нужно тратить деньги на создание посадочника, а пользователю не придётся покидать комфортную среду социальной сети, где он охотнее взаимодействует с бизнесом.
В этой статье расскажу:
- про достоинства и недостатки использования формы генерации лидов для бизнеса;
- в каких случаях стоит их использовать;
- как настроить формы во ВКонтакте, Facebook, Instagram и Одноклассниках.
В конце поделюсь кейсами из нашего опыта.
![Заявки из соцсетей без сайта: работаем с лид-формами]()
наталья конасова
курс
SMM-менеджер
Узнать больше
- Освойте одну из самых востребованных digital-профессий
- Отработайте навыки на проекте от реального заказчика
- Составьте стратегию продвижения проекта в соцсетях и добавьте её к себе в портфолио
Достоинства и недостатки использования лид-форм
Реклама с лид-формами представляет собой стандартный промопост, при переходе с которого открывается попап-форма внутри социальной сети с полями для заполнения заявки.
![Заявки из соцсетей без сайта: работаем с лид-формами]()
![Заявки из соцсетей без сайта: работаем с лид-формами]()
Достоинства
- Низкая стоимость — лид через форму выходит в разы дешевле, чем, например, при ведении трафика на лендинг. Покажу это на примерах в конце статьи.
- Лёгкая и быстрая настройка через интуитивно понятный интерфейс.
- Экономия — функциональность встроена в соцсети и не требует дополнительных оплат для стандартных настроек,не нужно тратить деньги на разработку сайта или лендинга.
Недостатки
- Качество лидов — так как продолжительность контакта с пользователем меньше, чем, например, при трафике на лендинг, лиды получаются более холодными и сложнее конвертируются в покупку.
- Сложно донести всё предложение — в отличие от лендинга, где можно со всех сторон рассказать о продукте и закрыть основные возражения целевой аудитории, в форме лидов же есть только сам промопост с текстом, плюс изображение или видео.
- Важна скорость обработки заявок — качество лида обратно пропорционально скорости ответа на заявку. Если лиду перезвонили через час и позже, он может вовсе не вспомнить, что оставлял заявку. Этот недостаток решается интеграцией формы лидов с CRM-системой и оперативной обработкой заявок со стороны колл-центра.
В каких случаях стоит использовать
1. Когда оффер предполагает выведение пользователя на очень простое первое действие, например:
- получить бесплатную консультацию;
- получить каталог с ценами;
- забронировать скидку;
- получить что-либо бесплатно.
2. Менеджеры по продажам умеют обрабатывать холодные обращения.
Важно понимать, что с лид-форм обращения идут довольно холодные, потому что они не успели прогреться контентом группы или текстом лендинга. И тут вступает в дело мастерство менеджеров по продажам, которые могут грамотно выявить возражения, закрыть их, чётко проконсультировать и довести потенциального клиента до целевого действия.
3. Есть возможность быстро реагировать на новые заявки.
4. Когда нужно протестировать нишу или оффер, но нет средств на создание полноценного лендинга.
Форма лидов во ВКонтакте
Во ВКонтакте есть несколько приложений для сбора лидов, рассмотрим основные бесплатные.

Читайте также:
 webdonsk.ru
webdonsk.ru


