Как сделать личный кабинет на тильде
Добавил пользователь Владимир З. Обновлено: 02.09.2024
Для многих мастеров своего дела, желающих поделиться своим уникальным опытом, создание онлайн-курсов — логичный следующий шаг в профессиональном развитии. Часто случается так, что обучающие материалы уже разработаны (видео, текст, тестовые задания), но нет площадки для их размещения.
Подходит ли Tilda для создания онлайн-курса? Разбираемся на примере проекта Collabex.
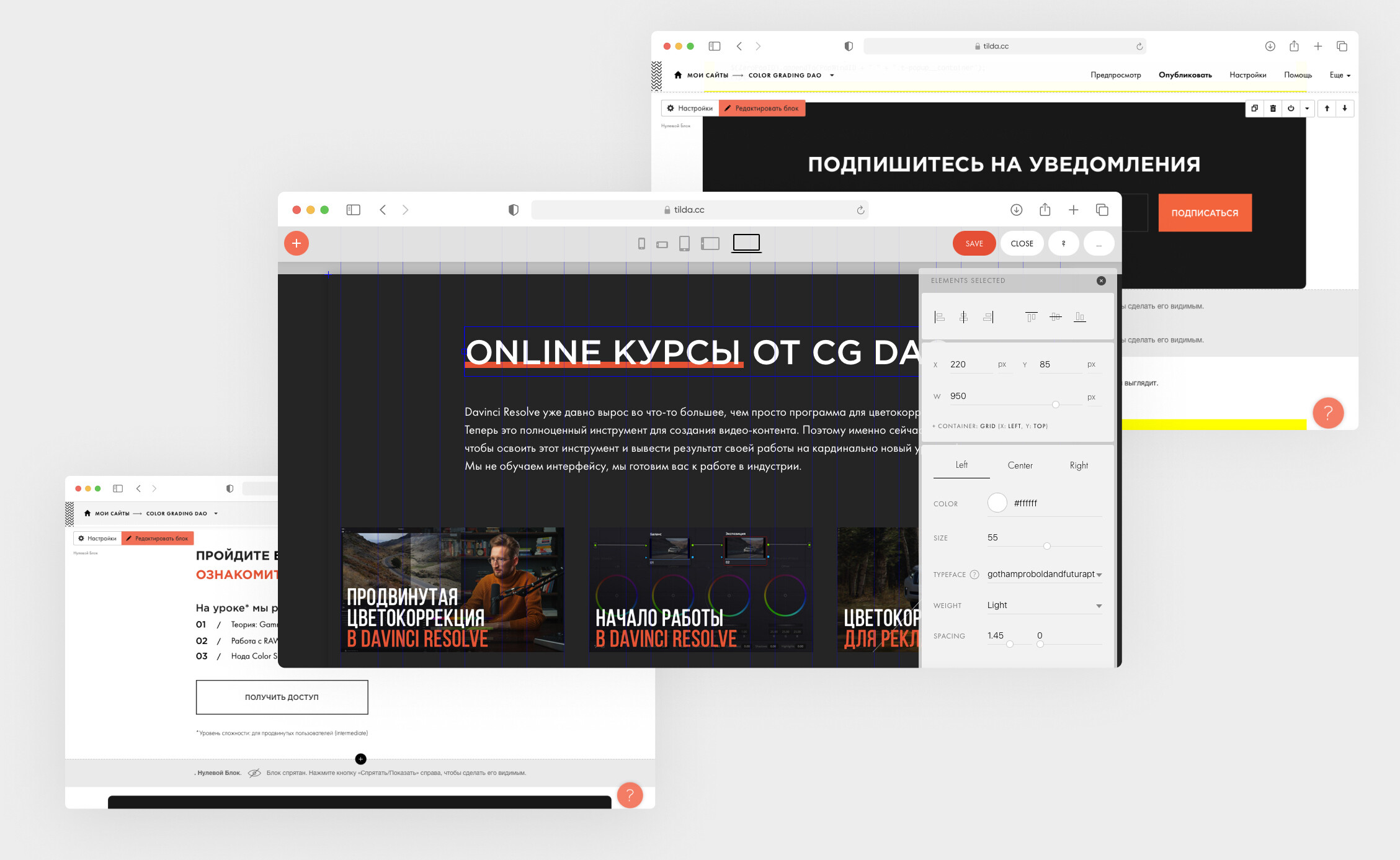
В рамках проекта Collabex нашей основной задачей было не просто создать сайт на Tilda с каталогом работ художников, но и разработать онлайн-курс. Ознакомиться с результатом можно в нашем портфолио, а в этой статье разберём, как именно нам удалось реализовать площадку для онлайн-курсов Collabex, расскажем о задачах и инструментах, с помощью которых мы их решили.
Чтобы студенты могли купить курс, не покидая сайта.
Отдельные уроки или курс целиком можно оплатить с помощью системы Web Pay прямо на сайте. Курсы различаются по количеству материалов — чем больше лекций в курсе, тем дороже курс. Из этого следует необходимость создать пользовательские кабинеты разного уровня, чтобы после оплаты человек мог войти в свой аккаунт и увидеть там то количество лекций, за которое он заплатил.
Личный кабинет студента с отдельным входом и разные уровни доступа для студентов
Авторизация пользователей: студенты разбиты на отдельные группы по количеству оплаченных лекций. Это можно сделать с помощью функционала онлайн-кабинета на Тильде.
Карточки лекций кликабельны, каждая ведёт на страницу с видео. Внизу интуитивно понятные кнопки навигации для удобства пользователя.
Курс состоит из видео- и тестовых материалов, которые нельзя копировать.
Можно защитить видео (перейти по ссылке на Youtube могут только авторизовавшиеся пользователи) и тексты от копирования (с помощью специального блока Тильды). Видео можно также просматривать прямо на странице лекции.
Короткого инструктажа по пользованию Тильдой достаточно, чтобы научиться самостоятельно менять контент.
Удобная административная панель, где каждый, у кого есть доступ к сайту, может редактировать его наполнение. Таким образом на Тильде можно менять материалы (видео, тексты и тесты) самостоятельно и быстро, что удобно для технически неподготовленных пользователей. Если спустя некоторое время вы вошли во вкус и хотели бы создать ещё один курс или поменять что-то в том, что уже есть, у Тильды есть свой обучающий канал на Youtube и журнал , посвященный обучению. Дерзайте!
Чтобы получить сертификат о завершении курса, ученик проходит тест прямо в личном кабинете и отправляет результаты на проверку.
Вопросы теста: с выбором ответа из уже предоставленных вариантов, с заполнением поля самостоятельно.
Заполненный тест отправляется в телеграмм преподавателя, а ответы из формы обратной связи — менеджеру в телеграмм, а также дублируются на почту.
Количество тестов не ограничено. При желании тесты можно разместить хоть после каждой лекции, как и любой другой блок Тильды.
Pro.tip: в Тильде можно настроить падение заявок и любой информации из тестов и форм, в другие CRM системы, на доску в Trello, Телеграмм и любой другой мессенджер кроме Viber, даже в SendPulse.
Подходит ли Тильда для создания онлайн-курсов?
Tilda покрывает все потребности создателей курсов:
- разделение уровней доступа;
- размещение видео, текстов, тестов;
- каталогизирование и сортировка информации;
- работа с группами.
Многие преподаватели задумываются о том, чтобы создать свои собственные курсы, но думают, что реализация онлайн-курсов это сложно и дорого.
Благодаря Tilda не нужно ничего скачивать или учиться писать код. Если вы не знакомы с созданием сайтов на конструкторах, то лучше обратиться к специалистам — создание сайтов на тильде сейчас популярная услуга, поэтому это может быть как студия разработки сайтов , так и фрилансер. Удобство также заключается в том, что если вы покупаете тариф на Тильде, то получаете целый набор услуг: хостинг + панель управления + хороший сервер, на котором будут храниться ваши курсы.
Про функционал мы рассказали вам выше на примере одного из наших проектов. Надеемся, что нам удалось продемонстрировать возможности Тильды для создания онлайн-курсов.
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.


День 2. Прототипирование
Так как у нас выделен только 1 день на прототип - прибегаем к быстрому решению при помощи Figma. В рамках этого сервиса есть уже готовые ui киты, другими словами блоки, которые можно компоновать в дальнейшем как угодно. Опираемся на те примеры сайтов, которые утвердили с заказчиками на предыдущем этапе и на основе их логики / структуры - переносим все это на наш прототип в Figma. В завершении идем презентовать и защищать структуру перед заказчиками.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.


День 5. Верстка
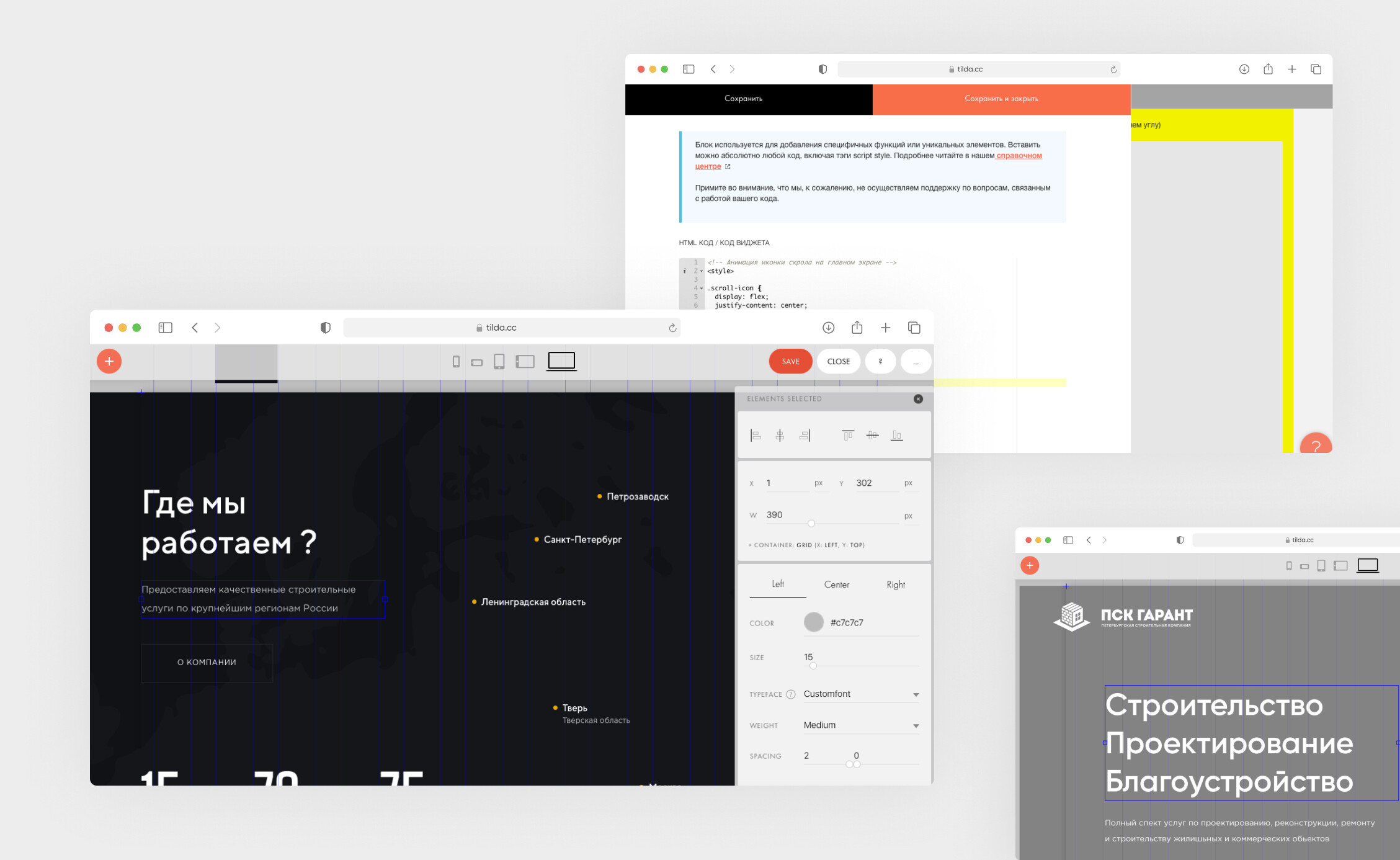
Верстка на Тильде представляет из себя работу в zero-block’ах, что значительно упрощает нашу задачу. Другими словами, если вам когда-то приходилось сталкиваться с Powerpoint/Photoshop и т.д., то вы без труда сможете представить сложность при работе с данным инструментом. Как правило все завязано на интуитивно понятном интерфейсе и функционале. В целом вся верстка - это своеобразный конструктор где единственное, что остается делать это переносить элементы с прототипа и двигать их в соответствии с дизайном. Но не стоит забывать, что некоторый пулл-задач не получится решить при помощи zero-block’ов, что отсылает нас обратиться за помощью к верстальщику для добавления сложного элемента на сайт. Как правило такие задачи составляют менее 5% от общего числа.


День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Не забываем, что каждый должен заниматься своим делом. Дизайнер - рисовать, предприниматель - развивать свое дело. Исходя из этой логики стараемся экономить время заказчиков и не заставляем самостоятельно разбираться в том, что им возможно даже не нужно.
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
Тильда - это отличный инструмент для вашего бизнеса если вы:
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
когда все, что требуется от сайта - это продавать или демонстрировать портфолио.
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.

Сегодня в моду стали прочно входить разнообразные конструкторы сайтов, которые позволяют людям, совершенно далеким от программирования, почувствовать себя немного хакерами, а также дают возможность создать свой собственный сайт в сети Интернет без особых затрат денег, труда и времени (если верить рекламе этих конструкторов, конечно).
С такими нелегкими мыслями мы решили не откладывать дело в долгий ящик, а протестировать все три тарифа, которые дает на выбор платформа. На деле, конечно, тарифов больше, но они базируются на тарифном плане Business. Отличие в числе сайтов и страниц.
Для начала мы посмотрели на характеристики сайтов и сравнили функционал, который есть. Главная проблема — важность функционала для обычного пользователя и для профессионала будет сильно различаться. Если обычный пользователь оценит бесплатность и удобство, то для нас были важны такие функции, как подключение своего домена, экспорт кода, работоспособность формы обратной связи и прочие унылые вещи, которые обычно не касаются клиента. После просмотра характеристик мы решили создать пробные проекты. Для чистоты эксперимента эти проекты были на разных учетных записях.
Сразу хочется сделать ремарку относительно юзабилити конструктора. В целом, все весьма неплохо. Есть возможность использовать готовый шаблон или сделать что-то свое с нуля, используя кучку блоков. Минус в том, что все равно придется потратить время на изучение платформы. Нет, сесть и сделать что-то нормальное сразу не выйдет. Честно рожденную страницу потом буквально придется доводить напильником до идеала в настройках.
Особенно трудно будет тем, кто вообще никогда не делал сайт сам или не смотрел, как это делается. От разнообразных отступов, скруглений и прочего у обычного пользователя начнется паника или, как минимум, заболит голова. Абсолютный рекорд создания лендинга из 12 экранов при наличии полного ТЗ, всех текстов и обработанных под веб картинок, который мы смогли установить, — 2 часа. Это простой лендинг с базовыми настройками. На подключение всех форм, установку метрики и захвата и небольшую оптимизацию в СЕО ушло еще столько же. Оговорка: рекорд был установлен уже после того, как мы более-менее изучили платформу. До этого куча времени тратилась на подбор блоков и на просмотр того, как в итоге все будет выглядеть.
Тариф Free
Учитывая все вышесказанное, напрашивается логичный вывод: а зачем тогда вообще нужна платформа на таком тарифе? Форма обратной связи толком не работает, т.к. заявки вы будете просматривать в личном кабинете тильды, а не получать их на свой почтовый ящик, захвата нет, метрики подключить нельзя. И еще целая куча минусов. Для создания лендинга или сайта-визитки бесплатный тариф точно не подойдет.
Итого: функционала бесплатного тарифа не хватит вообще ни на что.
Тариф Personal
— нет оплаты тарифа минимум Personal — нет привязки к домену;
— И да, пока тариф не оплачен, сайт на вашем домене показываться не будет.
Итого: если вы обладает лишним свободным временем, разбираетесь в структуре продающего лендинга или сайта-визитки или просто готовы рискнуть, а также готовы выложить за тариф n-ную сумму — можете попробовать свои силы. В наличии есть готовые шаблоны, которые можно переработать под себя. Также вариант неплох для тех, кто делает лендинг сам под кратковременную рекламную кампанию, и кому некритична дальнейшая поддержка (т.к. в дальнейшем будет проще выбросить и сделать новое).
Тариф Business
В сайт внесены последние правки, все привязано, экспортируем код, переносим готовые файлы на свой хостинг и… Не работает. Форма обратной связи категорически отказалась с нами сотрудничать. Час чтения манулов, прописывания строчек с чем надо и где надо — вуаля, мы справились! Правда, радость была преждевременной. Форма обратной связи функционировала через Tilda. Нет оплаты тарифа — нет формы обратной связи. И все прочие радости бесплатного тарифа. Заводить рекламу на такой лендинг бесполезно, т.к. через месяц снова нужно будет оплачивать тариф, а это дополнительные расходы. Плюс в подвале сайта все также мило красовался логотип Tilda и ссылка на сайт конструктора. Удалять это великолепие нельзя, иначе Tilda настучит по голове. А чтобы следить за тем, как используется код, в настройках вы сами укажете доменное имя своего сайта. Без этого указания не будут работать форма обратной связи и прочие фишки, завязанные на сервисах Tilda. Все, круг замкнулся. Кстати, вносить изменения в уже выгруженные файлы тоже нельзя, этот пункт прописан в документе, спрятанном глубоко в недрах сайта конструктора.
Итого: тариф будет полезен тем, кто имеет сразу несколько сайтов в виде блогов, в которые оперативно грузит новые статьи. Все-таки Tilda неплохо индексируется поисковиками. Для одиночного лендинга этот тариф бесполезен, т.к. имеет такие же функции, что и тариф Personal, со всеми вытекающими проблемами.
Для размышления
Если же говорить о создании чего-то серьезнее лонгрида из урезанного числа блоков (например, создание лендинга с оригинальным дизайном, магазина и пр.), то здесь ответ будет скорее отрицательным. Одно дело — создание лендинга или сайта-визитки под определенное мероприятие. Можно сэкономить на привлечении специалистов, самостоятельно сделать нужные привязки и оплачивать честно тариф нужный период времени. После того, как надобность отпадет, сайт просто забросить. Если же нужно нечто более серьезное, нежели переделка стандартного шаблона, то лучше все-таки найти специалистов. Из критических минусов Tilda можно назвать приличную стоимость в пересчете на год содержания сайта (которая увеличится, если вносить оплату помесячно) и технические ограничения блоков. Нет смысла тратить время на изучение платформы и платить деньги за тариф, если можно сделать тоже самое на основе хотя бы WordPress, число шаблонов под который сегодня не поддается подсчету. Вариант WP мы бы порекомендовали тем клиентам, которые по каким-то причинам не могут заказать создание обычного сайта.
Но нужные плюсы Tilda в виде адекватной индексации в поисковиках и простоты создания успешно используют во благо себе различные интернет-СМИ. Пожалуй, им на растерзание лучше и оставить данную платформу.
P.S.: кстати, для кого статья оказалось длинной — есть совсем краткий обзор Tilda.
Плюсы и минусы конструктора Tilda : 4 комментария
Мы так уже заказали сайт, позарившись на цену в 10 000 рублей. Нам сначала сорвали сроки на три месяца, а потом, когда мы пригрозили, что платить не будем, буквально швырнули недоделку, которая не работает и нигде не индексируется! Так что на своем печальном опыте убедились, что нужно искать ребят с рекомендациями знакомых.

С появлением спроса на сайты, сделанные в Tilda Publishing, многие веб-студии и фрилансеры начали предлагать свои услуги по разработке сайтов на этой платформе. В процессе разработки исполнитель чаще всего работает на своем аккаунте Tilda, используя свободные слоты разработки. Получив готовый к сдаче вариант сайта, разработчик должен его передать заказчику. Но как же это осуществляется на Тильде?
Как передать сайт на Tilda
Тильдой предусмотрена передача сайта новому владельцу. Она входит в меню выбора действий с сайтом. Механизм передачи максимально прост: заказчик создает новый личный кабинет в Тильде, оплачивает тариф, после этого на аккаунте с готовым сайтом в окне передачи вводится логин заказчика и подтверждается получение сайта в его личном кабинете нажатием одной кнопки. Так готовый сайт в последней его опубликованной версии перенесется на аккаунт заказчика без потерь каких-либо данных, а также без дополнительных настроек.

Наша веб-студия осуществляет разработку и передачу сайта точно таким же способом. Как результат, вы получаете полностью настроенный и готовый к работе сайт, которым можете пользоваться самостоятельно. Также вы можете заказать у нас техподдержку, в рамках которой мы будем вносить изменения, наполнять новым содержимым и реализовывать любые ваши идеи.

Читайте также:
 webdonsk.ru
webdonsk.ru