Как сделать копию проекта в figma
Добавил пользователь Владимир З. Обновлено: 29.08.2024
Это руководство предназначено для тех, кто только начинает работать с Figma.
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам?
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
?Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
?Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers -> каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers -> Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages -> Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets -> Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames -> Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
?Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
- Fill -> Изображение заполнит контейнер.
- Fit -> При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop -> Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile -> При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
?Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
?Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
1. Создайте объект
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
1. Выделите текст
2. В правом меню свойств щелкните по квадратному значку стилей.
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
?Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
?Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
?Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
?Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
- Team -> команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects -> Храните связанные файлы в одном месте.
- Files -> отдельные файлы дизайна, вот тут и создается реальный дизайн
?Примечание: вы можете перемещать файлы между проектами и командами в любое время.
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
?Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
?Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
Дизайнеры и копирайтеры -> Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики -> установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
?Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
1. Выберите объект.
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
- SVG -> используйте для векторных файлов, таких как логотипы и значки. SVG можно масштабировать до любого размера без потери качества. Обязательно экспортируйте резервную копию png.
- Jpg -> используйте для всех видов прямоугольных изображений и фотографий. Обязательно укажите фактический размер (1x), а также (2x).
- Png -> Используйте, если для изображения или фотографии требуется прозрачный фон. Также потребуется (1x) и как минимум (2x) экспорт.
- 1x, 2x -> 1x — это фактический размер. 2x — в два раза больший размер. 2x требуется для получения четких изображений. Обратите внимание, что 2x, 3x и т.д. Идут с суффиксом @ 2x, @ 3x, который будет иметь значение для идентификации и вызова правильного изображения при кодировании.
- w & h -> Вы также можете установить ширину, например 300w = изображение шириной 300 пикселей. То же самое для высоты = h.
- pdf -> используется если вы хотите экспортировать всю страницу, например, для отправки по почте или добавления в презентацию и вам необходимо высокое качество.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Разработчики и дизайнеры нередко применяют веб-платформу Figma для создания графики онлайн. Она поддерживает совместную работу нескольких пользователей в реальном времени. Для начинающих пользователей будет полезно знать, как сохранить файл в Фигме.
Сохранение файлов Figma на компьютер
Приложение Фигма всё чаще используют в проектах. В заданиях на биржах фриланса для веб-дизайнеров знание этого редактора в связке с Фотошоп обязательны. Затрудняет работу в нём то, что интерфейс на английском языке. Чтобы сохранить файл на компьютер, сделайте так:
Все проекты экспортируются с расширением .fig. Этот файл определяет программа AutoDesk 3ds Max. А также само приложение Figma. Если средств для открытия файла на компьютере нет, он будет не распознан системой.
Как открыть файл .fig в Фигме
После того, как файл из онлайн-сервиса был сохранён в памяти устройства, может понадобится его снова открыть. Например, чтобы внести некоторые правки. А также добавить новые графические элементы. Для этого необходимо перейти в главное меню.
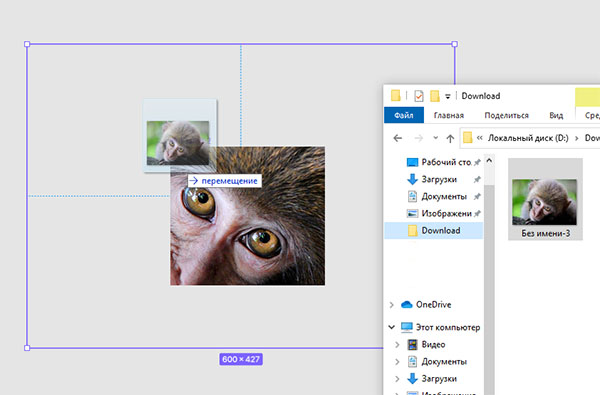
Также, если он был недавно создан в вашем аккаунте, то файл будет сохранён в главном меню Figma. Необходимо выбрать его двойным кликом мыши. Онлайн-редактор поддерживает технологию drag-and-drop. Перейдите в главное меню редактора (окно с вашими проектами). И откройте папку с сохранённым проектом на компьютере. Перетащите курсором файл в меню.
Сохранение проекта Фигма в PDF
Свой проект можно экспортировать в форме PDF. В таком случае его можно будет сразу же просмотреть без дополнительных действий и программ. Это расширение отлично распознают все веб-браузеры. Оно открывается на большинстве мобильных платформ.
Онлайн-конвертеры форматов не воспринимают расширение .fig. Не видит его и Photoshop. Поэтому выводить изображения из этой программы лучше через раздел экспорта — об этом далее.
Как сохранить изображение в PNG и JPEG
В Figma есть несколько панелей управления проектом. Слева находятся слои и страницы. Справа настройка дизайна, изменение цвета, размера и прочие. Также здесь находится кнопка экспорта изображения. Можно настраивать, в каком формате проект будет храниться на сервере. Или в каком виде вы сможете скачать его на компьютер или телефон.
Сохранять проект Фигма можно при помощи горячих клавиш Ctrl + Shift + E. По нажатию открывается окно справа, в котором нужно подтвердить экспорт.
Добавление картинки в Фигме
Во время работы в графическом редакторе бывает необходимо добавить своё изображение. Чтобы вставить картинку в Фигме:

- Нужно вернуться в главное меню. Нажмите слева кнопку и выберите пункт Backtofiles.
- Справа нажмите на кнопку Import.
- Выберите файл на компьютере, который хотите добавить.
- Далее нужно снова открыть проект. Нажать по нужному слою ПКМ и выбрать добавленное изображение.

Есть более простой способ — перетащите картинку из папки на компьютере в проект на нужный слой. Это же можно сделать в главном меню, чтобы изображение открылось как отдельный проект.
Если удобнее работать в программе на компьютере, скачайте дескотпную версию Фигма. Сохранять файлы и работать с проектами в ней нужно будет по такому же принципу. Получить версию для ПК можно из главного меню. Нажмите на пункт Get desktop App. И выберите свою операционную систему.
Так же одним из преимуществ Figma то, что она условно-бесплатна. Есть free версия, возможностей которой вполне хватает дизайнеру.
Ссылку на проект можно передать другим людям и самое главное разработчику. Он сам сможет смотреть все размеры, цвета и шрифты. А самое главное он сможет самостоятельно оттуда все выгружать.
Как выгружать объекты из Figma.
Для этого выделяем наш объект, справа жмем Export, выбираем формат экспорта для изображения JPG или PNG (для экспорта векторного объекта выбираем SVG), далее жмем кнопку Export и сохраняем куда надо наш файл.

Как поделиться ссылкой на проект в Figma.
Шаг №1. Жмем кнопку Share

Шаг №2. Жмем Copy link, ссылка скопирована.

Чтобы другой человек мог редактировать этот файл необходимо дать ему доступ. Для этого выбираем необходимого нам пользователя.

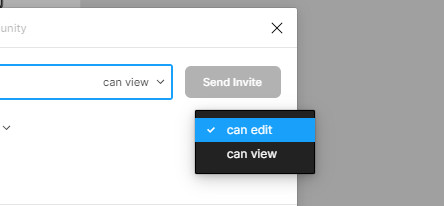
Выбираем can edit. Правда в бесплатной версии допустить к редактированию можно только несколько человек.

Так же всегда можно следить, что человек сейчас делает или смотрит в вашем проекте.

В Figma есть очень удобная функция выравнивания объектов относительно друг друга. Допустим у нас есть несколько объектов и мы хотим разместить их ровно. Для этого выделяем объекты, нажимаем Tidy Up


Далее можно задать расстояния, на которых они будут находиться. По ширине и высоте


Если вам нужно много изображений одного размера
Работа с изображениями в Figma.
В Фигме удобно работать с изображениями. Их можно вставлять в нужный нам размер и вставляем нужное нам изображение.

Можем выбрать каким способом будет размещено наше изображение (залито).

Fill – все пространство фигуры заполняется изображением.
Fit – изображение вписывается в данную фигуру.
Tile – здесь изображение заполняет фигуру как плитка.
Crop – в этом режиме можно настроить как будет располагаться изображение в фигуре.

Синие засечки определяют границы изображения, их можно менять. Изображение можно растягивать и сжимать, двигать в самом заданном пространстве.
Заключение.
Это далеко не все на что способна Figma. Как видим, в не есть много возможностей как работы с изображениями, векторами. Легко и удобно создавать прототип и в последующем дизайн сайта. И самое главное легко передавать в разработку.

В этом уроке мы изучим как поделиться файлом Figma с другими пользователями: коллегами, клиентами, друзьями и т.д.
Чтобы поделиться файлом, нужно нажать на синюю кнопку Share сверху справа, откроется окно настроек Share, где вы сможете:
Там же вы можете управлять правами доступа к файлу, с кем делитесь: просмотр (can view) / редактирование (can edit).
Получив доступ к какому-либо проекту с правами на просмотр (can view), вы сможете его редактировать (can edit). Для этого нужно скопировать проект к себе в аккаунт, кликните по стрелочке возле названия проекта и выберите: Dublicate to your Drafts (при этом изменять вы будете копию, а не оригинал проекта).
Прохожу я значит большой курс по UX дизайну. Работаем естественно в Figma. И все выполненные задания мы должны отправлять на проверку куратору. Одно из требований школы это то, что файл Figma должен быть сразу доступен проверяющему для редактирования.
Естественно в ответе от куратора я получила видеоинструкцию для чайников, как включается опция Сan Edit.

Но черт побери, я же не чайник и не тупица ? Там где у куратора есть, у меня почему-то нет. Смотрите на анимации ?
По приглашению выбрать можно, а для всех нельзя
Так же быть не может. Пришлось разбираться.
Кстати, когда куратор уже зашел в файл и появился в списке пользователей с ограниченным доступом, тогда я смогла сменить ему статус на Can Edit. Но для моей учебы такой вариант не подходил, потому что возможность редактирования нужна сразу, а не когда я одобрю ?
Как поделиться файлом Figma с возможностью редактирования
Оказывается проблема заключалась в том, что я слишком организованная ?
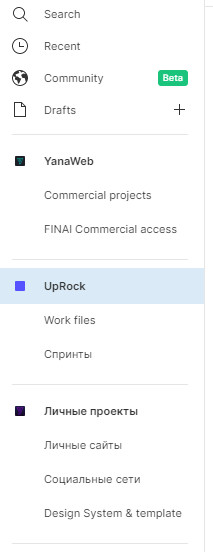
Вообще в Фигме у меня полный порядок. Все файлы разделены на разделы и категории. Зная, что мне предстоит большой тренинг не на один месяц, я сразу создала отдельный раздел для школы. Естественно все домашние задания я собиралась сохранять в категории Спринты. А категория Work Files предназначалась для рабочих файлов, которые выдавали нам на обучении.

Теперь решения
Оказалось, чтобы поделиться файлом Фигма с возможностью редактирования для всех, а не только для индивидуально приглашенных, проект должен находиться в разделе Drafts. То есть в черновиках. Да, я тоже в шоке, попробуй догадайся.

Решение 1
Просто перенесите ваш проект в черновик и тогда сможете выбрать Can Edit.
Так должно получиться
Похоже придется все файлы с домашними заданиями хранить в черновиках в перемешку с реальными моими черновиками ?
Предполагаю что генерировать ссылку редактора, которая будет доступна всем, нельзя, потому что за дополнительных редакторов Фигма берет оплату. На бесплатном тарифе в команде может быть не более 2-х человек с правами редактирования. Поэтому генерировать такую общую ссылку не разумно, ведь она может попасть в свободный доступ.
Вот уж точно, век живи, век учись.
Дополнение…
Оказалось, что способ помогает не всем, стали копать дальше…
Если не сработал первый вариант, создайте новый пустой файл в разделе Drafts и проверьте, как у него обстоят дела с Share, можно ли им поделиться с возможностью редактирования. Попробуйте попереносить этот пустой файл по разным разделам вашей учетной записи и посмотрите, измениться ли что-нибудь.
Если нет, то скорее всего у вас самый сложный случай, с которым вы могли столкнуться. Какой-то косяк, связанный с учетной записью и регистрацией. Это когда вообще на аккаунте шеринг и правки получается дать только членам команды и приглашенным. Кому угодно по ссылке – дать такой доступ не получается.
Я стала свидетелем двух таких случаев за последний месяц. Поддержка фигмы ответила, что не знают, в чем может быть проблема. Опытным путем мы выяснили, что срабатывает только один вариант. Такой:
Решение 2
Выйдите из своей учетной записи и зайдите под другой. Например, если регистрировались через почту, зайдите с помощью Google и наоборот.
Протестируйте новый аккаунт. Там все расшаривается как надо? Ну тогда перенесите ваш проект из одного аккаунта в другой. Других вариантов нет. Успокаивает то, что эта болезнь новых, недавно созданных аккаунтов (на старых пока не встречалась). А значит сменить учетную запись не большая проблема, пока проектов мало.
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты

Читайте также:
 webdonsk.ru
webdonsk.ru