Как сделать контур в инскейп
Добавил пользователь Владимир З. Обновлено: 29.08.2024
В данном разделе учебника изложены основы работы с Inkscape. Если документ открыт из программы Inkscape, Через меню Справка , то это обычный документ Inkscape: который можно просматривать, редактировать, копировать и сохранять.
Урок охватывает приёмы ориентирования на холсте и работу с документами. Он даёт начальное представление о рисующих фигуры инструментах, о выделении, о редактировании и группировке фигур, об установке параметров заливки и обводки, выравнивании и распределении объектов. Более сложные темы смотрите из меню Справка .
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl + стрелка для перемещения с помощью клавиатуры (например, для прокрутки документа вниз). Также можно передвигаться по холсту, нажав на среднюю клавишу мыши, или при помощи полос прокрутки (нажмите Ctrl + B чтобы показать или спрятать их). Для вертикального перемещения так же работает колесо прокрутки . Для горизонтального перемещения удерживайте Shift при прокрутке колеса мыши.
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или = ). Также можно использовать следующие варианты сочетания клавиш: Ctrl + средняя клавиша мыши или Ctrl + правая кнопка мыши — для увеличения, Shift + средняя , Shift + правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter . В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии. Для возврата к предыдущему состоянию, нажмите ` , для перехода к следующему состоянию Shift + ` .
Инструменты Inkscape
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню Справка => Использование клавиатуры и мыши .
Работа с документами
Для создания нового пустого документа используйте Файл => Создать либо Ctrl + N . Для создания нового документа из шаблонов Inkscape используйте Файл => Создать по шаблону… или Ctrl + Alt + N .
Чтобы открыть документ SVG, используйте Файл => Открыть ( Ctrl + O ). Чтобы сохранить Файл => Сохранить ( Ctrl + S ),или Файл => Сохранить как… ( Shift + Ctrl + S ) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах Сохранить и Импортировать .
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt + Tab ), либо с помощью сочетания клавиш Inkscape — Ctrl + Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl + Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Создание фигур
Самое время для фигур! Выберите голубой прямоугольник на панели слева (или нажмите F4 ). Наведите курсор мыши на документ (здесь или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур . Каждая созданная фигура имеет один или несколько ручек управления . Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
Для отмены последненго действия, нажмите Ctrl + Z . (При необходтмости можно вернуть отмененное действие, нажав Shift + Ctrl + Z ).
Перемещение, изменение размера и вращение
Наиболее используемый инструмент в Inkscape — Выделитель . Выбрать его можно щелчком по чёрной стрелке или нажать s либо F1 или Пробел . Этим инструментом вы можете выбрать любой объект на холсте. Щёлкните мышью по прямоугольнику, изображённому ниже.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl , вы сохраните пропорции оригинала).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl объект будет поворачиваться шагами по 15 градусов; сместив крестик в центре фигуры, Вы сместите центр вращения).
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Вы можете использовать клавиатуру для перемещения объектов – стрелки , изменения размера – и > и вращения – [ и ] ). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl + > и Ctrl + увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции , производимые с нажатой клавишей Alt и клавишами изменения форм. Например, Alt + стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt , при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба - точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Схожим образом Alt + > и Alt + изменяют размер на один пиксель, а Alt + [ и Alt + ] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt + стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Выделение нескольких объектов
Вы можете выбрать любое количество объектов одновременно, нажав Shift + клик на желаемых объектах. Также можно выбрать объекты рамкой выделения — так называемым пунктирным выделением (рамка выделения появляется тогда, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом). Практикуйтесь в выделении на этих трёх фигурах:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift + клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift + клик , исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl + A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl + A можно изменить в настройках.
Группировка
Несколько объектов могут быть объединены в группу . При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl + G . Для разгруппировки нужно нажать Ctrl + U предварительно выбрав группу. Эти действия также доступны с помощью правого клика и меню Объект в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl + U разгруппирует только последнюю группировку. Нужно нажать Ctrl + U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения => Расстановка => Разгруппировать до конца (Deep Ungroup) ).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl + клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift + Ctrl + click , позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик , при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта ( Ctrl + D ). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки . Попробуйте построить линию из копий этого квадрата:
Z-порядок
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — Tab . Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift + Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift + Tab выберет последний созданный объект. Опробуйте использование Tab и Shift + Tab на стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt + клик . Для начала щёлкните мышью по объекту, зажимая при этом Alt . В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt + клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt + клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt + клик выберет самый верхний объект.
[ Alt + клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows ), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt .]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt + перемещение . Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt + клик и Alt + перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню Правка => Выбрать одинаковые => Цвет заливки ( правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
Заключение
Authors: Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gell?rt Gyuris
Translators: Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2008; Evgeniya Sinichenkova — 2012; Ilya Sergeev — 2020
Header / footer design: Esteban Capella — 2019
Inkscape является свободным ПО с открытым исходным кодом, лицензия предоставляется в соответствии с GPL.
Английский с нуля. Интересно в начале предложения. Урок 50 из 60
Pretty – симпатичный, но перед прилагательным будет переводится иначе. Два похожих слова на звук to spit и to spot означают совершенно разные вещи. Как не путать глаголы to spot и to find, которые оба могут переводиться, как “находить”. Пройдем, как использовать в предложении “интересно”, как это перевести на английский язык. Пройдем конструкцию “ты когда-либо” - have you ever.
Видео взяты из приложения Английский с Анной (в каждом уроке слова, задание на устный перевод, письменный перевод).
P.S. Я читаю все ваши комментарии и радуюсь каждому плюсу. Нас уже 3945 человек, кто проходит весь курс целиком, спасибо. Для учителя нет лучше награды, чем успех учеников.
Go over my head - Фраза дня
Всем привет! Сегодняшняя фраза – Go over my head.
Используем, чтобы сказать, что мы чего-то не поняли или неправильно поняли ситуацию.
Возможный перевод: я не понял, это прошло мимо меня, это выше моего понимания, не смог разобраться.
?A: Did you understand what happened? – ты понял, что произошло?
B: To be honest, it went straight over my head. – честно говоря, я ничего не понял.
?That lesson went over my head. Did you understand it? - Этот урок был выше моего понимания. А ты его понял?
?The explanation went completely over my head. — Это объяснение было выше моего понимания. / Из объяснения я совсем ничего не понял.
?All this talk about philosophy went right over my head. – Я совсем не понял все эти разговоры о философии.
На видео носитель языка объясняет эту фразу.
Если понравилось, ставьте плюс и подписывайтесь! Будет еще много чего интересного.
Если хотите отработать эту фразу, пишите свои примеры в комментариях.
Всем продуктивного дня и отличного начала недели!
Хеллоуин + химия

Хотите улыбнуться, милости просим.
Видео со странными диалогами американских студентов, изучающих русский, стало вирусным спустя почти 60 лет после съемки.
Колледж Вильгельма и Марии, старейшее в США высшее учебное заведение после Гарварда, выложил в сеть архивные записи, на которых студенты учатся правильному русскому произношению. Понадобилось шесть лет, чтобы Рунет обнаружил видео и наградил его статусом вирусного.
Правда, прославилась не полная 23-минутная версия, а короткое полутораминутное видео, в котором студенты-американцы из класса профессора Пьера Устинова обмениваются логически не слишком связанными репликами и в самый неожиданный момент прощаются друг с другом. Смотреть на эти упражнения — сплошное звуковое удовольствие.
Спасибо за внимание)

Редкий, но очень эффективный способ выделения объектов в Фотошоп
Подъехал очередной урок от канала ВПН. Если вы хотите выделить сложный объект, но не хотите заморачиваться с инструментами выделения и чтобы программа сделала почти всё за вас, то этот урок будет как раз кстати. Надеюсь он будет вам полезен
Демонстрация техники щитовой стены
Интересные уроки у детей

Мнения.

Уроки Adobe Illustrator
600 Уроков Adobe Illustrator в , в формате CHM.


если не видно уроков то надо разблокировать файл Правой кнопкой мыши -> свойства -> разблокировать -> применить
почему chm? десятки тысяч файлов хранить нет желания, а в архиве неудобно - в случае CHM и архив и просмотр немедленный
НАЧАЛО РАБОТЫ С ДАТЧИКОМ BOSCH BMP180

Датчики барометрического давления Bosch BMP085 и BMP180 два небольших датчика, которые могут измерять малейшие изменения в атмосферном давлении. Эти датчики, как и большинство датчиков атмосферного давления, могут быть использованы для мониторинга погоды.
Большая польза от датчиков Bosch в том что они также являются достаточно чувствительны, чтобы измерить изменения в высоте. Их высокая чувствительность хороша, но с высокой чувствительностью приходит и дополнительный шум. Этот урок покажет вам, как подключить Bosch BMP085 или BMP180, базовое программное обеспечение, чтобы начать их использовать, и программное обеспечение для улучшения данных, поступающих от датчика. В данном руководстве показано один из способов использования этого датчика с Arduino.
Есть несколько Arduino-совместимых библиотек, которые могут быть использованы с этим датчиком, такие как:
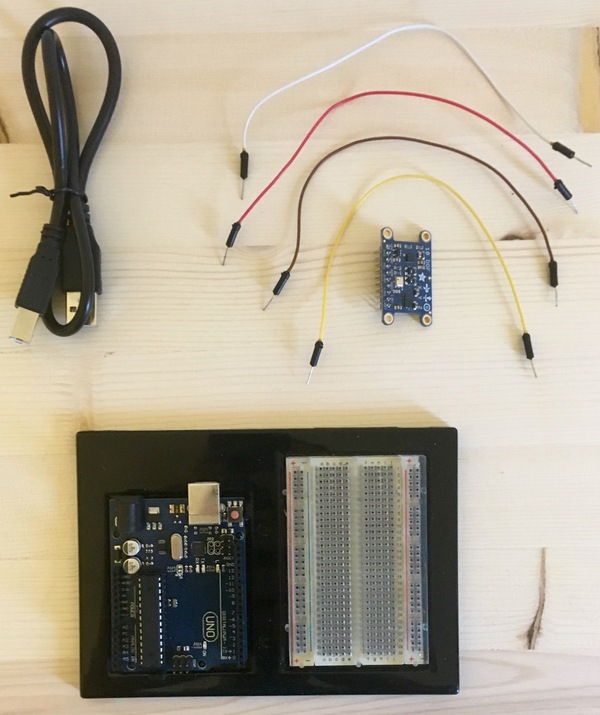
В дополнение к широким разнообразием библиотек, есть несколько секционных плат, которые будут работать с этим руководством. К ним относятся:
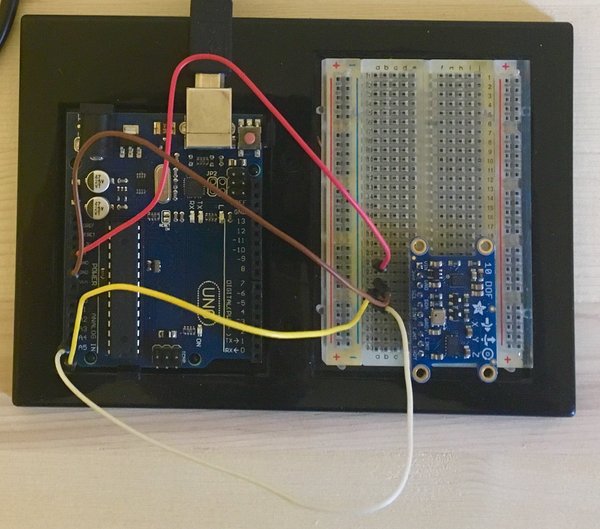
Выбирая плату для работы с BMP180, учитывайте есть ли на ней пины питания 3.3 вольта (3v3) или 5 вольт (5v) если есть, то дополнительные ухищрения нам не понадобятся.




Как вы можете видеть из данных на графике, данные датчика колеблются. В следующем этапе мы будем сглаживать данные, чтобы получить более достоверные результаты.
? Откройте файл: AAC_BMP180_Part2
. ? Эта программа содержит немного больше функциональных возможностей, чем предыдущая программа.
. ? Она берёт 1, 25, и 50 сэмплы данных и получают среднее значение.
. ? Затем данные отправляются в последовательный порт в формате .csv, так что могут быть построены в Excel.
Если посмотреть на график ниже, Среднее 50 сэмпла показано в красном, среднее 25 сэмпла показано синим цветом, а исключительный образец показан оранжевым:

Как вы можете видеть, с маленькой базовой обработкой на Bosch датчиках атмосферного давления, данные могут быть улучшены. Это гладкие данные могут обеспечить лучшие результаты во многих приложениях, таких как беспилотные летательные аппараты или внутри помещений системы определения местоположения. Этот проект использовал простое скользящее среднее значение для сглаживания данных, но есть немало других алгоритмов сглаживания, такие как экспоненциального сглаживания и аддитивного сглаживания, которые могли бы достичь подобных (или лучше!) результатов.

Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.

Всего можно выделить 6 основных областей:
Главное меню



Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.


Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.

Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:

Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.

Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.

Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.

В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920x1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:

В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.




Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.



Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.


Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.


Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.


Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:

Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.

Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
-
Выбираем инструмент с соответствующим названием.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.

Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.

Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
Результат у вас должен получиться примерно следующим.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Inkscape точное рисование контуров для инженеров
Inkscape точное рисование контуров для инженеров
Решил сделать маленькое расширение для точного рисования контуров в Inkscape.
Используется "консольный" метод. Т.е. в расширении есть строка, куда пишем требуемые параметры кривой. И inkscape все точно отрисовывает.
Основная идея сделать ручную отрисовку чертежей удобной, быстрой и точной.
Главная фишка - нарисовать отрезок нужной длинны в заданном направлении.
Примерный синтаксис:
[примитив][параметры];[примитив][параметры];
Примитивы:
l = линия
a = дуга
m = переместить маркер
Параметры:
x = смещение по x
y = смещение по y
a = угол
l = длинна
Для X и Y, если их писать большими буквами - будут использоваться абсолютные координаты.
Новая кривая будет дорисована к концу выбранной кривой, или если ничего не выбрано, то появится новая.
Пока работают только линии.
Параметр Silent нужен для режима "Предпросмотра", так можно видеть результат действия в реальном времени.
Нужны тесты, замечания и предложения
Use the Console, Luke.

Ну, первые глюки - при работе в абсолютных координатах по Х все нормально, а по Y - добавляется 297 мм,
причем при разных размерах листа одинаково, кроме того, если рисовать с нуля, то начальная точка появля-
ется где хочет, так про стандартном размере листа (210*297) - примерно в центре (X - 105.833;Y-144.659),
а при других размерах - в другом месте, хотелось бы 0,0 . С углами вроде бы работает корректно, включая и такие сочетания, как a60x10, причем если указать нереальные a60x-10, то к углу просто добавляется 180 градусов, но работает ! Проверил и другие сочетания - axy - угол игнорируется, xl и yl - дают ошибку скрипта .
Еще хотелось бы чтобы можно было строить прямую от любой выделенной точки, и
выбирать,снимается выделение после отработки плагина или нет(неудобно каждый раз заново выделять).
В общем, здорово, жду продолжения !
sherr писал(а): то начальная точка появля-ется где хочет, так про стандартном размере листа (210*297) - примерно в центре (X - 105.833;Y-144.659)
sherr писал(а): Проверил и другие сочетания - axy - угол игнорируется, xl и yl - дают ошибку скрипта .
sherr писал(а): Еще хотелось бы чтобы можно было строить прямую от любой выделенной точки, ивыбирать,снимается выделение после отработки плагина или нет(неудобно каждый раз заново выделять).
Это к сожалению никак нельзя. Нельзя задавать выделение после выполнения расширения . Тоже с точками - только контур, разве что как в Gcodetools отдельный маркер задавать. Но тут проще, можно любой отрезок рисовать и плагин будет начинать с него.
Кстати, пробовал делать предпросмотр?
Кстати, сразу вопрос, сейчас, если не указан примитив (l,a линия или дуга) то используется предыдущий примитив и можно например писать lx10y10;x5;
Но как быть с a и l - это и примитив и параметр. Надо как-то разделить arc и angle и length и line. Как это сделать, чтобы было удобнее?
Use the Console, Luke.

Use the Console, Luke.

Наверное, так - А -дуга, L-линия , а - угол, l - длина, ну или другие буквы выбрать, если неохота shift жать всю дорогу. Сокращённую форму
записи попробовал - работает, предпросмотр - тоже .
Кстати где посмотреть, к чему есть доступ у плагинов Inkscape, а к чему - нет , ну и шаблон простейшего плагина не помешал бы,
просто так осваивать Python - неохота .
Доступ есть к svg, фактически плагину передается файл svg и параметры с формы плагина. А на выходе inkscape забирает готовый переработанный svg.
Шаблон. даже не знаю, я обычно смотрел на простые плагины и переделывал их. Плюс есть вспомогательные питоновские скрипты для работы с кривыми, стилями. трансформациями и прочим, все лежит в /usr/share/inkscape/extensions. Но последнее время мне не нравятся эти скрипты и я активно переписываю их функции. в том числе csp.py это клон cubicsuperpath с использованием классов. Что не переделываю - так это парсинг самого svg - муторный он
Use the Console, Luke.

Попробовал дугу, работает, но чтобы получилось желаемое надо много думать и чуть-чуть считать . Вот чего наваял за 10 минут
Скоро доделаю по радиусу, углу и длинне, будет проще.
вот, что придумал по командам, пусть все буквы без цифр - это команды, все остальные (буква и цифра за ней) - параметры
Use the Console, Luke.

Можно ли сделать окошко скрипта побольше, нарисовать (редактируемые) окошки для координат опорной точки и несколько кнопок (5-6)
для запоминания - проигрывания скриптов (например, сохраняемых в файле)?
И (для общего развития) - кто-нибудь пытался обойти ограничения Inkscape, например, поправив что-то в пресловутом парсере SVG -
ведь сам Inkscape как-то получает те же координаты точек .
sherr писал(а): Можно ли сделать окошко скрипта побольше, нарисовать (редактируемые) окошки для координат опорной точки и несколько кнопок (5-6)
Не, так нельзя.
Можно написать свой интерфейс для расширения, но тогда исчезнет интерактивность. Т.е. не будет предпромсотра. А писать свой предпросмотр геморно.
И нельзя будет держать окно постоянно открытым.
sherr писал(а): И (для общего развития) - кто-нибудь пытался обойти ограничения Inkscape, например, поправив что-то в пресловутом парсере SVG -ведь сам Inkscape как-то получает те же координаты точек .
В каком смысле? Ты по поводу работы с точками через расширения?
Use the Console, Luke.

Да, забыл добавить, дописал в арки построение по углу, длине дуги. радиусу и центру. Все для плавно выходящих дуг.
Вот сижу, думаю, что делать с дугами не плавно выходящими.
Просто там комбинаций всяких, по которым все это можно рассчитать просто немерено..
Use the Console, Luke.

А синтаксис для дуг - построение по углу, длине дуги. радиусу и центру - не подскажете ? А то чего-то странное выходит .
ну по идее
a x10;
ax10y10;
ar10l10
aa10r5;
a a40 l20;
Дуга будет плавно выходить из предыдущего сегмента (если его нет - то в сторону (1,0))
Надо доделать дугу по трем точкам.
ЗЫ со мной можно "на ты", надеюсь взаимно
Use the Console, Luke.

ar10l10 дает ошибку
Traceback (most recent call last):
File "/usr/share/inkscape/extensions/bezier-console.py", line 254, in
bezier_console.affect()
File "/usr/share/inkscape/extensions/inkex.py", line 207, in affect
self.effect()
File "/usr/share/inkscape/extensions/bezier-console.py", line 222, in effect
self.run()
File "/usr/share/inkscape/extensions/bezier-console.py", line 243, in run
self.parse_command(a)
File "/usr/share/inkscape/extensions/bezier-console.py", line 211, in parse_command
if t in ("a","A") : self.draw_arc(x,y,a,r,i,j,l)
File "/usr/share/inkscape/extensions/bezier-console.py", line 167, in draw_arc
arc = self.get_arc_param(x,y,a,r,i,j,l)
File "/usr/share/inkscape/extensions/bezier-console.py", line 160, in get_arc_param
return get_arc_param(None, None, a, r, None, None, None)
NameError: global name 'get_arc_param' is not defined
Остальное работает, но -
большой пользы от aa40l20 для себя не увидел (может кому сгодится ?),
чуть полезнее aa90r20, но зависимость результата от угла весьма неочевидна,
а вот такая вещь, как ar20x25 или ar25x20y20 - работает, но не реагирует
на радиус, видимо из-за требования плавности .
PS - на ты конечно можно
Ps - купил учебник по Питону, накачал с сети все что нашел по созданию расширений
для Inkscape. Хочу для начала понимать как оно работает - уже знаю волшебное
слово inkex

Читайте также:
 webdonsk.ru
webdonsk.ru