Как сделать коллаж в афтер эффект
Урок будет посвящен тому, как сделать эффектное появление кучи фотографий для слайдшоу. Чтобы не тратить время на обработку каждой фотографии руками отдельно, мы активно будем использовать разные скрипты. Все бесплатное. Каждая фотография является 3D слоем и двигается снизу вверху, наплывая на камеру, которая плавно движется назад. Так что заодно познакомитесь и с тем, как работает простое 3D пространство в After Effects. Этот эффект я подсмотрел в фильме 2018 года "Помешанный на времени".
Если ваше 3D работает не так как у меня, проверьте настройки композиции. Для этого урока я использую самый простой режим - Classic 3D.
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".
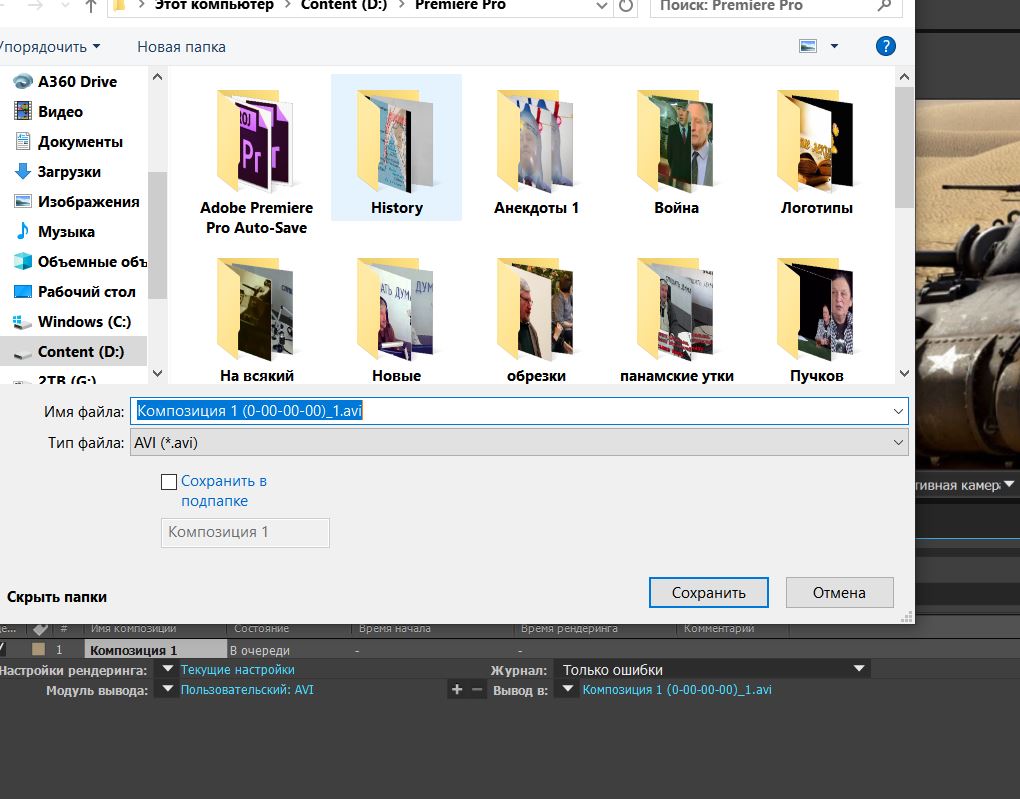
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.
Сохранение стоп кадра в Adobe After Effects CC
Иногда при работе в After Effects возникает необходимость сделать снимок стоп кадра. Все очень просто, несколько простых манипуляций и стоп кадр сохранен. В данном видеоролике я рассказываю и подробно показываю, как это сделать и сохранить снимок в нужном для Вас формате.
Я расскажу какие настройки рендеринга этого стоп кадра я применяю. Ничего сложного.
Выбираете нужный кадр. Кликаете на значок фотоаппарата. Это не обязательно, но так прикольней.
Выделяете таймлайн, кликая по нему левой кнопкой мыши. Нажимаете сочетание клавиш Ctrl+Alt+S.


Выбираете нужные настройки для сохранения фотографии. Например PNG или JPEG



After Effect Project - Photo Collage Gallery
After Effects Version CS5, CS5.5 | Requires Plugins No | 1920x1080 | 161.55 Mb
скачать After Effect Project - Photo Collage Gallery
Наш сайт рекомендует:
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Навигация по сайту
Популярные статьи












Календарь
Оформление:
информация О сайте
Съемка
Узнайте как сделать и анимировать 2D изображение или фото в 3D в программе Adobe After Effects.Быстро создайте 3D эффект с помощью шаблона VoluMax без сторонних плагинов After Effects.Применяя этот шаблон,вы сможете в считанные минуты обрабатывать свои фото и делать реалистичные эффекты смещения и паралакса.Обработка фото в Афтер Эффектс стала намного приятнее.Теперь вы можете делать за 3 минуты реалистичные и объемные 3D фото в 4К Ultra разрешении.Поражайте своих друзей и знакомых высококачественной 3D анимацией.Для этого не нужно быть экспертом в области 3D.

Camera On - Animation Test
И бонусом еще одна анимация:

Франческо в раздумьях. Моя 3-я работа с анимацией
Всем привет, Пикабушники!
Планирую создать анимационный приключенческий фильм, а вместе с этим постигаю основы 3d-анимации. Сценарий почти дописан и находится на финишной полировке.
В связи с этим, сделал учебно-тестовую анимацию главного героя, моего будущего фильма. Ниже представлена мини-сцена (скорее всего она не войдёт в фильм) о раздумьях главного героя перед длительным и опасным путешествием.
P. S. Косяки с руками заметил уже на финальном рендере, переделывать было уже лень, за это можно сильно не ругать?
Сцена собрана в UE + Metahuman + Vegas.
Конструктивная критика - приветствуется.

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.
Мой мульт сериальчик
. который я забросила на очень долго наконец-то обрёл новую серию! Я очень рада, что у меня нашлись силы на продолжение и делюсь с Пикабушниками!
З.Ы. Тема мне кажется актуальной))
Lost Planet - Потерянная Планета
Полнометражный анимационный фильм "Lost Planet - Потерянная Планета". Автор проекта инженер из Москвы Петров Дмитрий практически в одиночку выполнил всю работу за 8 лет (2002-2010) на своём домашнем компьютере в свободное время.
У него есть свой сайт
Всего есть 3 серии, каждая по 1,5 часа. Очень интересно смотреть за развитем скила автора.
1-й фильм он создавал а 2002-2010 году.
Да коряво по сроавнению с диснеем, но человек сделал все сам.


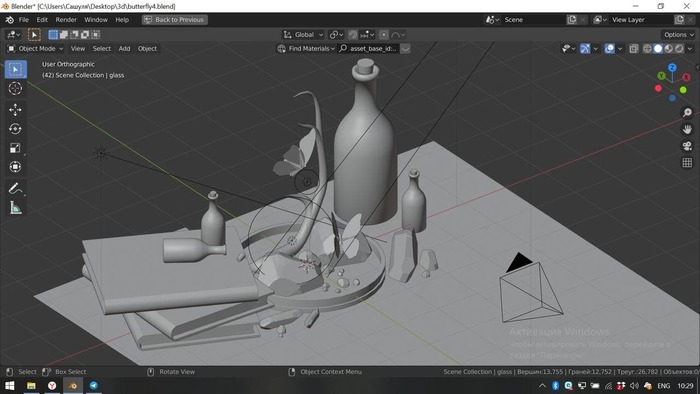
Ночная деревушка (Blender 3D)
Моделировать более-менее научился, теперь изучаю анимацию в Blender 3D. Рендер на моем старичке занимает уж больно много времени, поэтому пришлось искать оптимальную середину. Надеюсь, что когда-нибудь из этого всего получится полноценный ролик). Модели все свои, сделаны "уот этими руками" (показываю руки монитору)..(монитор молчит)..(но, как мне кажется, он о чем-то задумался).. так о чем я? ах, да, приятного просмотра!

Ну погоди!


Невозможный космический пончик

Samus 3D by Saman Mahmoudi (Goraaz)




Процесс создания эмоций персонажа в Blender
Это таймлапс моего процесса работы с ригом в Блендере. Персонаж - Эми, главная героиня моего комикса. Eevee рендер.

Волшебное

Первая анимация в Blender
Очень простенькая анимация в Blender
Сделал конечно не без помощи интернета, но сделал своими ручками, поэтому вот решил поделиться с вами )
3D–мультик своими руками

Продолжаю в Blender



Все еще изучаю анимацию, риггинг и кости тяжело даются - придумала сюжет с самыми легкими скелетами. У бабочек по 3 кости, ну для "прощупать" в самый раз:)
Полюбила UV, очень понравилось делать обложки для книг.
Я только учусь, так что вставляю в сцену как можно больше разных моментов для практики.

Aracnohnocoris
Очередная моделька под реалтайм, на этот раз хотелось изобразить самого милого жука на свете, надеюсь получилось))




Динамические морщины при анимировании в Blender
Решил попробовать в анимацию и занесло немного в строну захвата движений.
Для тех кто хочет попробовать что нибудь похожее - публикую результаты с небольшим гайдом. Во первых понадобится замечательный плагин для Блендера - "Revised Mesh Tension Add-on" с BlenderArtists. Он вовзвращает утерянную с захоронением Blender Internal фичу с окрашиванием вертексов в красный и зеленый цвета при сокращении или растягивании этих самых полигонов, на основе чего и будет происходить динамическое появление той или иной морщины в зоне сокращения или растягивания кожи.
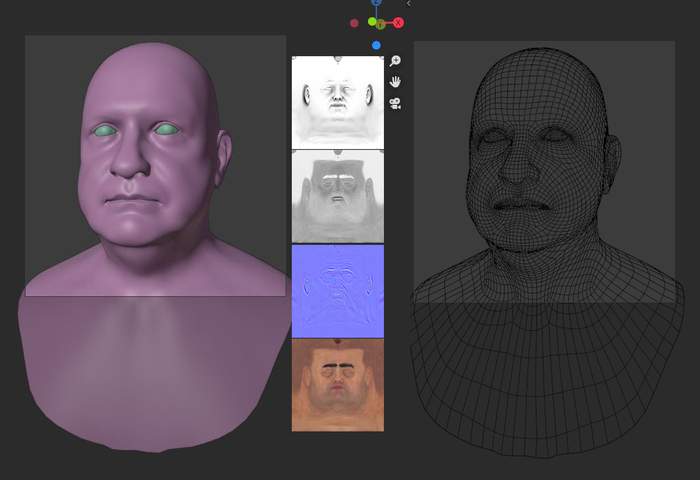
Сама моделька, над которой проводились эксперименты:

Довольно простой PBR материал. AO текстура просто комбинирована с цветом, SSS - обычным значением (~0.012).

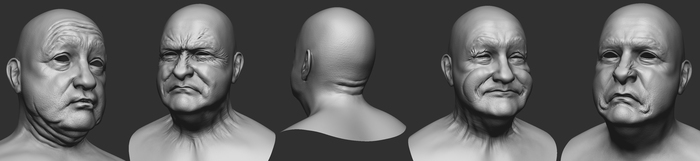
Дальше в zBrush были сделаны 4 бюста (на основе уже развернутого низкополигонального меша!), с которых будут запекаться карты нормалей для морщин при деформациях. Можно использовать и блендер.

По хорошему, нужно всего два скульпта с морщинами - в состоянии удивления и злости (см. левый и правый), но я чего то разошелся, по этому пришлось запечь 4 карты нормалей и объединить их в две. Сделать это можно в фотошопе просто наложением второй текстуры сверху в режиме overlay. Это хоть и не совсем идеальный метод, но сторонние приложения или плагины по скрещиванию текстур нормалей кошерным способом у меня не установились.
Дальше все просто - кидайте две новых текстуры в материал (как non-color), через MixRGB соеденяйте Normal Map с деталями вашей модели и первую Normal Map с морщинами "удивления" через overlay (как в фотошопе), и в Fac подсоединяйте красный канал Vertex Col, который генерируется аддоном (используйте Split RGB нод, чтоб получить красный и зеленый каналы раздельно).
Потом результат MixRGB соединяете с еще одним MixRGB, но уже со второй текстурой морщин (так же в overlay) и в Fac подключайте зеленый выход Vertex Col для растягивающихся морщин. Подключайте последний MixRGB в Colour нода Normal Map как делаете с обычной текстурой.
Для корректной работы аддона нужно включить "Lock interface" в меню рендера (слева в верху). Это заблокирует интерфейс блендера при рендерах, так что не удивляйтесь если будет казаться что все зависло, если будете рендерить анимацию.
Чуть ниже результат старого доброго мокапа дедовским способом - с точками на лице, которые отслеживались и привязывались к ригу для контроля костей.
По центру - рендер в Eevee, там уже подчищенная анимация, так что она по плавней выглядит.
Хотелось бы найти способ по эффективнее и без привязки к какому либо конкретному ригу.
На этот 50-секундный ролик ушло где то два дня в целом, с отслеживанием точек, привязкой анимированных треков к ригу, и т.п.
Если кто пробовал лицевой мокап в бледнере: есть какие нибудь адекватные альтернативы этому способу?

Читайте также:
