Как сделать кнопку wordpress
Добавил пользователь Дмитрий К. Обновлено: 30.08.2024
Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли?

Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
- Кнопки часто составляют основной призыв к действию.
- Кнопки “Купить” сильно влияют на доход.
- Кнопки регистрации электронной почты помогают создать свою клиентскую базу.
- Кнопки отправки формы важны для управления.
- Социальные кнопки помогают поделиться своим контентом.
Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
1. Убедитесь, что кнопки хорошо сочетаются с вашим сайтом и брендингом
Кнопки должны выделяться, чтобы пользователи нажимали на них, но в позитивном ключе. Учитывайте свой брендинг и дизайн. Убедитесь, что кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время не бойтесь экспериментировать. Всплеск смелого цвета может быть именно тем, что увеличит конверсии.
2. Придерживайтесь установленных соглашений о дизайне
Этот момент должен быть очевидным, но не всегда это так. Чтобы пользователи могли нажимать на кнопки, они должны знать, что эта опция существует. Если ваш дизайн слишком далек от обычных правил, это может помешать пользователям распознавать кнопки.
Установленные соглашения
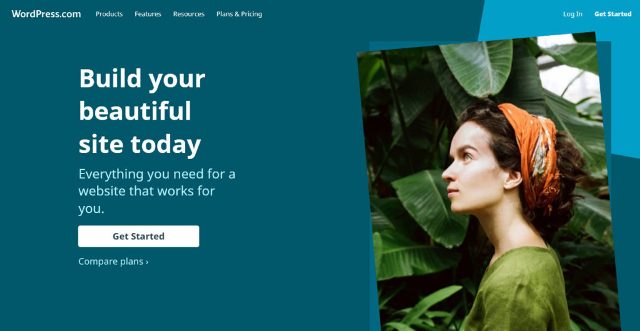
Форма. Благодаря длительной эволюции компьютеров наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Как пример, взгляните на WordPress.
Поскольку длительное время пользователи сталкиваются с этим стилем, они легко узнают его. Конечно, сейчас популярны и другие виды кнопки, например, с опцией вкл./выкл. Но они также привычны для пользователя.
Тени и блики. Тени со смещением становятся универсальным сигналом о том, что на это можно нажать. Поэтому не забудьте сделать ваши кнопки более выпуклыми.
Какую бы форму и дизайн кнопок вы не выбрали для своего сайта, просто убедитесь, что вы остаетесь последовательными. Если ваши кнопки сильно отличаются друг от друга на одной странице сайта или на разных, это запутает пользователей и помешает им сделать выбор (нажать на кнопку).
Смотрите также:
Много интересной информации в разделе Уроки WordPress.
3. Используйте метки
Следующим пунктом нашего руководства по дизайну кнопок являются метки. Без подсказки о том, что делает кнопка, пользователи не смогут определить, нужно ли им кликать на кнопку.
Это необязательно должно быть текстом, иногда достаточно указать иконки. Вы можете видеть это в социальных клавишах обмена, которые стали вездесущими.

Также возможна комбинация текста и изображений. Единственное, что имеет значение, чтобы пользователь однозначно идентифицировал эффект, который будет при нажатии на кнопку.
Обязательно сделайте свои метки описательными и конкретными, используйте глаголы, описывающие действие, которое оно будет выполнять (например, покупка или купить), и создайте актуальность этого действия, например со словом сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер и интервал кнопок
Размер кнопки и расстояние справа от нее особенно важно для мобильного дизайна. На мобильной версии нажатие должно учитываться не так точно как при использовании мышки, поскольку прикосновение пальцем имеет погрешность.
Важно создать кнопки таким образом, чтобы:
а) сделать их пригодными для использования,
b) предотвращать случайное использование пользователем неправильной информации.
Когда дело касается размера, нужно учитывать, что средний человеческий кончик пальца составляет 16-20 мм. Это примерно 45 – 57 пикселей. Чтобы учесть это, Apple рекомендует использовать размер кнопки не менее 44 х 44 пикселя.
Для интервала между кнопкой и другим контентом нет конкретных правил. Просто убедитесь, что ваши кнопки расположены таким образом, что пользователь нажмет именно на них, а не другие кнопки/ссылки. Обеспечение достаточного пространства может помочь выделить более важные кнопки, такие как призывы к действию.
5. Внедрение обратной связи
Как только вы разработали свои кнопки так, чтобы пользователи могли четко их идентифицировать, работа не прекращается. Следующий вопрос: что происходит, когда пользователи используют кнопку? Как оказалось, эти элементы дизайна имеют более одного состояния:
- Обычный – ясно видно, что это кнопка приглашает к взаимодействию.
- Сфокусированный – как правило, эффекты наведения мыши подтверждают, что взаимодействие с элементом возможно.
- Нажато – вознаграждает пользователя за действие, подтверждает, что происходит какое-то действие.
- Занято – показывает активность, происходящую в фоновом режиме.
- Отключено – дает понять, что возможны другие действия, только не в настоящее время.
6. Позиция Кнопка видна
Конечно, когда вы создали свои кнопки, последний шаг – убедиться, что пользователи могут их найти. В противном случае, как они нажмут на них? По этой причине также важно выбрать правильное расположение кнопки.
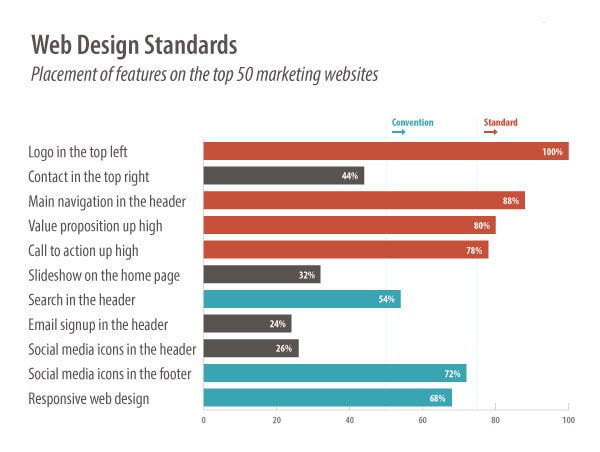
Здесь также имеет смысл согласовать действия с установленными соглашениями. Например, большинство людей ожидают, что основной призыв к действию будет выше фокуса, так что это хорошее место для его размещения.

Другие кнопки также могут иметь такие же условные обозначения, как кнопки социальных сетей в нижнем колонтитуле.

Хотя иногда имеет смысл отступить от правил, поскольку вы рискуете запутать пользователей. Это, в свою очередь, сильно влияет на их восприятие вашего сайта. Испытайте разные возможности, чтобы выбрать тот тип кнопки, который работает лучше всего.
7. Контрастность
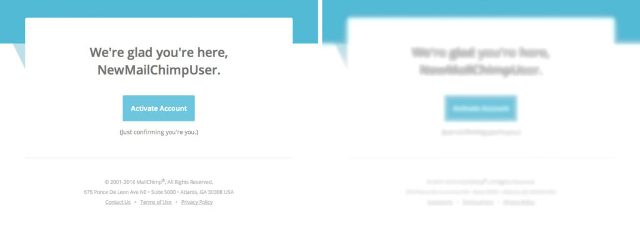
Выделяя кнопки из остальной части дизайна, вы даете понять, что взаимодействие возможно и желательно. Это также предотвращает потерю кнопок в общей массе контента.
Общие инструменты для создания контраста:
- Цвет – используйте контрастные цвета, в том числе для метки кнопки.
- Размер – большие элементы выделяются лучше.
- Типографика – смелый текст или использование другого шрифта может привлечь внимание.
- Пробел – больше пустого места вокруг элемента означает больше внимания к нему.
Хороший способ выяснить, достаточно ли контраста – использовать тест на прищуривание. Для этого просто отодвиньтесь от экрана, прищурьте глаза и посмотрите, выделяется все еще кнопка.

Звучит странно, но это проверенная и хорошо работающая техника среди веб-дизайнеров.
Как создавать кнопки в WordPress
Теперь, когда вы знаете, как должны выглядеть кнопки, возникает вопрос: как их создать на своем сайте? Новый редактор Gutenberg делает это очень просто.
1. Создайте блок-элемент
В Gutenberg есть возможность создать кнопку, как и любой другой блочный элемент. Просто нажмите на символ плюса слева. Когда откроется меню, прокрутите вниз до элементов макета, чтобы найти элемент Кнопка (Button).
Нажмите, чтобы добавить ее на свою страницу.
2. Настроить текст и назначение кнопки
После щелчка WordPress открывает это меню.
У вас есть следующие варианты:
3. Отредактируйте дизайн
Можно изменить цвет кнопки и текста всего за несколько кликов.
Либо выберите один из доступных параметров, либо используйте панель выбора цветов, чтобы создать новый оттенок. Также можно ввести шестнадцатеричный код определенного оттенка. Если вы выберете комбинацию цветов, которую трудно будет прочитать, редактор предупредит вас об этом.

Прибамбасы для сайта
Всем Привет! Прочитав данную статью, вы узнаете — Как создать Стильную кнопку для своего Сайта, и + Узнаете Как добавить кнопку в любое место на вашем Сайте. Вы узнаете, как просто и быстро создаются Стильные кнопки, 3D кнопки, с эффектом, резиновые кнопки, кнопки любого цвета, формы и размера. Кнопки, нажав на которые человек попадёт на ту страницу, которую вы укажите в настройках!

Итак, в создании стильных кнопок, нам поможет плагин — Shortcodes Ultimate , вообще с помощью данного плагина можно создать не только кнопки, но и также множество функций и элементов для сайта. О том как установить и настроить плагин, а так же как работать с ним, я уже писал, прочтите — Здесь! Там всё очень просто!
Итак, если вы установили плагин, и прочитали как с ним работать, тогда Едем Дальше!
В данной статье мы только рассмотрим — Как Создать Кнопку для Сайта? Рассмотрим настройки, и возможности данной функции. Начнём, для начало решите где будет отображаться созданная вами кнопка, конечно вы сможете сделать это и потом, а пока просто выберите любое место для эксперимента. Выберите либо через запись, либо через виджет, без разницы.
Поехали, нажмите кнопку — Вставить шорткод.

Выберите функцию — Кнопка.

У вас откроется окно, для создания кнопки.

Переходим к настройкам, начнём по порядку:
— Ссылка , укажите ссылку страницы, либо сайта, куда попадёт человек после нажатия на кнопку.
— Цель , здесь вам нужно указать, будет открываться страница в новом окне браузера, или в том же самом, после нажатия на кнопку.
— Стиль , здесь вам нужно будет поэкспериментировать, и выбрать стиль кнопки.
— Фон , выберите цвет фона кнопки.
— Цвет Текста , выберите цвет текста кнопки.
— Размер , выберите размер кнопки.
— Резиновая , резиновая кнопка имеет ширину — 100%, то есть она будет растягиваться на всю страницу.
— По центру , укажите Да, чтобы кнопка отображалась по центру.
— Радиус , выберите радиус углов кнопки, можно сделать кнопку квадратной или круглой, либо указать радиус.
— Иконка , выберите иконку, которая будет отображаться на кнопке, можно загрузить любой свой вариант. Прикольная штука, делает кнопку более привлекательной !
— Цвет иконки , выберите цвет иконки.
— Тень текста , можно настроить тень для текста на кнопке, указать с какой стороны будет тень, цвет тени, размер.
— Описание , можно добавить не большое описание, которое будет отображаться под Текстом кнопки, описание не совместимо с иконкой.
— onClick , JavaScript код для атрибута onClick, не знаю что это, не пользуюсь данной настройкой.
— Атрибут Rel , Здесь вы можете добавить значение для атрибута rel. Примеры значений: nofollow, lightbox. Аналогично, не знаю что это, и не пользуюсь.
— Title Атрибут , это текст, в виде подсказки, или напутствия, который будет появляться при наведении курсора мыши на кнопку.
— Класс, Дополнительный CSS класс, CSS — это стиль, не пользуюсь.
— Содержимое, основной текст кнопки.
Всё, в конце после создания кнопки, нажмите на кнопку — Предпросмотр , чтобы увидеть что у вас получилось. Если вас всё устраивает, жмите на кнопку — Вставить шорткод .

Смотрите, к примеру вы хотите вставить кнопку, не через запись, и не через виджет, а не посредственно в файл php, к примеру header.php или footer.php. Тогда вам нужно использовать специальный HTML-код, потому что если вы просто вставите шорткод, то у вас ничего не получится, шорткод и отобразится, а не кнопка.
Поэтому, в таких случаях, используйте специальный HTML-код:
жирным я выделил место куда необходимо вставить шорткод.
Итак, теперь вы знаете — Как можно создать Стильную кнопку, и Как добавить её в любое место вашего Сайта. Как видите здесь всё предельно просто, нажимай на кнопки и создавай кнопки! :-)) Умеете читать по Русски, и нажимать на кнопки — значит Разберётесь! А у меня на этом всё, до новых встреч.
Продолжаю серию полезных статей по разработке сайта на вордпрес. Каждый владелец сайта, хочет выделиться так сказать из толпы и сделать свой сайт максимально уникальным, и не реже встречаются моменты, когда хочется выделить какой-то объект на странице, чаще всего это кнопка, ссылка или любой другой элемент призыва к действию, который так необходим каждому вебмастеру. Ведь именно такие действия увеличивают конверсию сайта и превращают посетителя в клиента. Сегодня мы разберем, как добавить кнопку в меню WordPress.

Создаем ссылку в меню
Так как нам необходимо сделать кнопку в меню, то нам следует начать именно с шага создания кликабельного текста, то есть ссылки, которую мы и превратим в кнопку.


Открываем сайт, у вас должно получиться нечто похожее.

Определяем название элемента item
Следующим шагом, нам необходимо определить название элемента нашей будущей кнопки, забыл сказать что кнопка в меню WordPress это всего лишь набор определенных стилей, которые и придают тексту оформление (внешний вид) кнопки. Именно поэтому нам надо определить объект, к которому мы и пропишем стили.
Самое главное что нам интересен код конкретного элемента.

Задаем стили будущей кнопке
Осталось совсем чуть-чуть и большая часть работы уже выполнена. После того, как нам удалось определить нужный нам элемент, переходим к шагу создания стилей.
Если ваш шаблон не поддерживает функцию добавления дополнительных стилей, то вам необходимо внести этот код в файл style.css, который лежит в корне вашего сайта и сохранить изменения.
Пишем туда следующий код:
Второе значение стилей hover — придает внешний вид при наведении.
У меня получилась вот такая симпатичная кнопка.

Поиграйте с настройками и у вас в визуальном редакторе тут же будут вступать изменения, проявите творчество и создайте красивую кнопку в меню вашего сайта на WordPress.
Вы можете придать свой стиль каждой ссылке в вашем меню, просто меняя значение элемента.
Думаю что статья оказалась для вас полезной, а для тех кому проще воспринимать информацию визуально, добавлю видео по данной теме, можно смотреть без звука, так как речь иностранная )
В WordPress любую задачу можно решить двумя способами: с помощь внедрения кода и для этого требуются знания программирования; либо плагинами. Второй вариант куда лучше и практичнее. Кнопки для WordPress можно также установить двумя методами. В этой статье я расскажу вам про самый лучший и удобный плагин, который решает эту задачу качественно и легко.
Описанный ниже плагин может делать кнопки, оформлять их и присваивать им ссылки и многое другое.


Это вам тоже может быть интересно:
Кнопки для WordPress с помощью Buttons Shortcode And Widgets

Откроется окно для создания кнопки. Слева – настройки, а справа – её предварительный просмотр, который изменяется при каждом изменении настроек.

Все опции кнопки WordPress на английском языке, поэтому я пробегусь по пунктам и поясню значение настроек:
- Title. Сюда запишите текст надписи вашей кнопки.
- Link. В этом поле поместите ссылку, на которую должна направлять кнопка при клике по ней.
- Open in a new window. Опция позволяет назначать атрибут, который открывает ссылку кнопки для WordPress в новой вкладке.
- Size. Размер кнопки – четыре разных варианта.
- Icontype. Большой выбор всевозможных иконок, которые можно поставить на кнопке.
- Iconposition. Положение иконки – справа или слева на кнопке.
- Shape. Три варианта формы кнопки – прямоугольная, закруглённая и округлая.
- Цвет кнопки.
- Background Color. Цвет фона кнопки.
- Border color. Цвет границы кнопки.
- Title color. Цвет текста на кнопке.
- Icon URL. Если среди готовых иконок не нашлось той, что вам нравится, здесь можно установить свою картинку.
- CSS Class. Можно задать свой класс стиля.
Как было сказано выше, плагин позволяет добавлять кнопки в записи и страницы. Для этого перейдите в редактор и там вы увидите новую кнопку.

При клике на неё появится такое же окно опций, как и в виджете того плагина. И благодаря ему можно настроить кнопку и поместить её в запись или на страницу.

Читайте также:
 webdonsk.ru
webdonsk.ru