Как сделать кнопку с иконкой в тильде
Добавил пользователь Владимир З. Обновлено: 10.09.2024
Немного покопавшись в интерфейсе, нашел способ создавать пошаговые лендинги на Тильде в рамках одной страницы (чтобы не плодить по 10 одинаковых страниц). Получается примерно вот такая штука. Кому интересно — держите инструкцию: )
Поскольку на тильде есть ограничение в 500 страниц, мне не слишком хотелось создавать по 10 страниц и связывать их кнопкой перехода. Мало того, что это заняло бы приличную часть ресурсов (ведь количество страниц ограничено), дык еще и путался бы постоянно. Да и хотелось потенциально улучшить поведенческие факторы для SEO в рамках одной страницы, а не создавать десяток обрубков.
Чтобы все было в рамках одного URL — логично предположить, что все блоки, по которым будет гулять пользователь — должны находится в рамках одной страницы. Я использовал блок BF303 и в настройках блока указал высоту "100vh" — чтобы он занимал всю высоту экрана пользователя. Ниже на скрине видно, что экран 2 идет сразу после экрана 1, никаких разделителей или еще чего-то такого.
Таким образом в рамках одной страницы создаем все шаги по очереди.
Не забывайте, что на каждом экране обязательно должна быть кнопка, при клике на которую человек будет перемещаться по этапам.
Но для начала поясню, что такое переменные. Переменные — это специальный параметр (get, если по научному) в ссылке, при помощи которого можно отслеживать статистику, подменять контент, работать с базами данных и вообще куча всего. Состоит из двух частей — ключа и значения. Я не программист, поэтому мог криво объяснить, но самый популярный среди маркетологов get-параметр — это UTM.
?utm_source=google — это переменная с ключом "utm_source" и значением "google".
Добавляется он вот так, после знака вопроса или знака &:
Надеюсь понятно объяснил, если нет — спрашивайте в комментах: )
Итак, вернемся к Тильде. Надо добавить возможность заменять при помощи переменных контент на нашем лендинге.
Привет?, в этой статье я хочу рассказать про модификации, которые использую при создании сайтов для своих клиентов. Я поделюсь с вами, какие модификации использую, где их беру и как применяю.
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
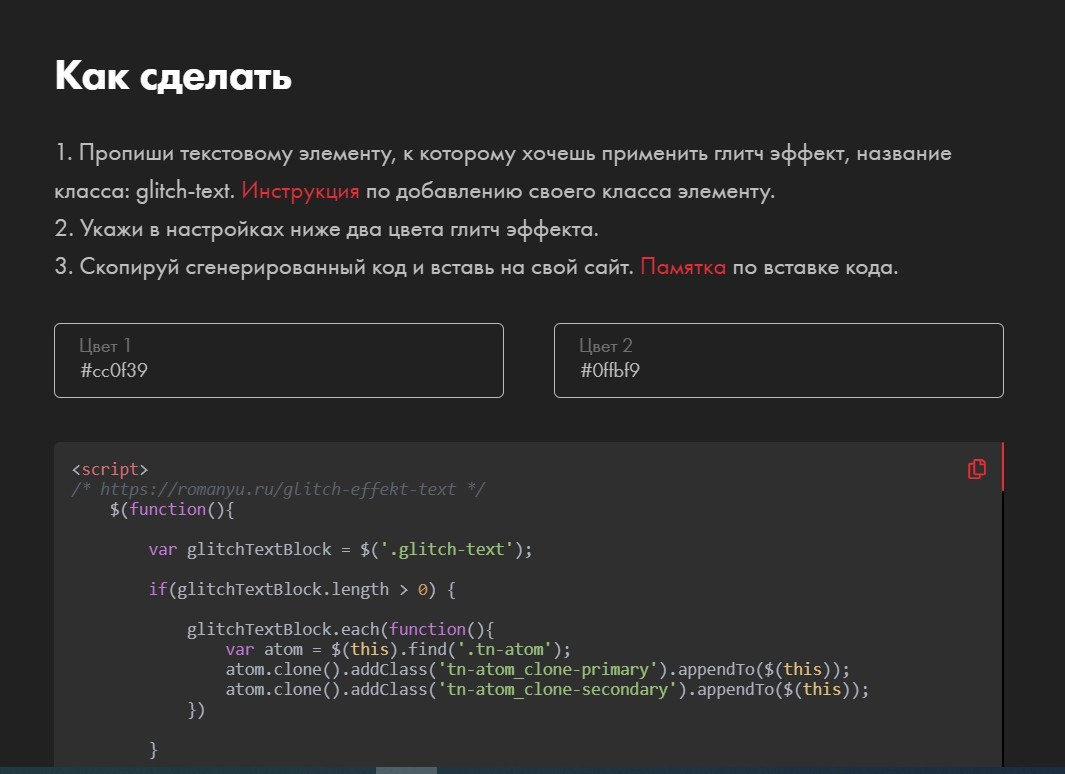
Глитч в zero block на Тильде для текста


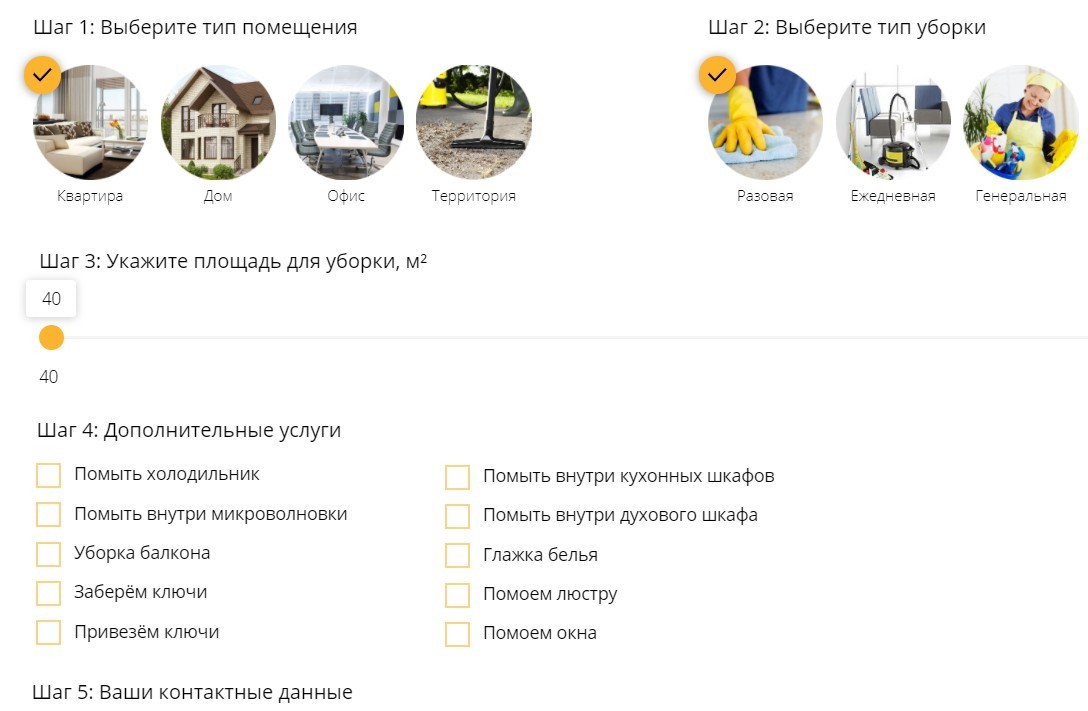
Калькулятор и квиз в zero block на Тильде
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Я указал основные источники, на которых сам беру код для сайтов на тильде. Где-то я код дорабатываю и видоизменяю, где-то беру в готовом виде. Тут я оставлю список всех сайтов, на которых я находил код для тильды, возможно вам пригодится.
Создание кнопок СТА – один из важных аспектов при создании посадочных страниц. Специалисты дают рекомендации, советы, как создавать лендинг.
В уже имеющийся блок

Если элемент с призывом к действию должен находиться в середине страницы, в настройке “Выравнивание заголовочной секции блока” следует выбрать опцию “По центру”.
Добавление отдельным блоком
В открывшейся вкладке есть возможность выбрать разные формы для создаваемой кнопки: простой CTA, кнопка с призывом, форму для заполнения с кнопкой и многое другое. Следует помнить, что большая часть контента из этой категории доступна на оплаченном аккаунте.
Работа с конструктором Tilda очень проста и доступна каждому, потому что не требует никаких особых навыков и умений.

Контент - это содержимое Вашего сайта: текст, картинки, видео, ссылки, кнопки и т.д., то есть все то, что видит на сайте пользователь.
В Тильде доступно два подхода к редактированию контента:
- редактирование через блок "Контент"
- визуальное редактирование.
Редактирование через блок Контент
После добавления на сайт например текстового блока, при наведении на этот блок мыши в верхнем левом углу появится ссылка на редактирование контента:

После нажатия на эту кнопку попадаем в окно редактирования контента блока с помощью простого текстового редактора:

Здесь мы можем:
- редактировать непосредственно текст - печатать, стирать, копировать, вставлять и т.д.;
- выделять отдельные слова и фразы, чтобы изменить их начертание - жирный, курсив, подчеркнутый, зачеркнутый;
- добавлять словам ссылки;
- использовать нумерованные и ненумерованные списки;
- менять цвет текста;
- менять жирность текста;
- менять сам шрифт;
- менять размер текста;
- менять межстрочный интервал;
- выравнивать текст по левому или правому краю, а также по центру;
- использовать функцию Типограф для форматирования текста, правильных переносов слов в нем;
- очищать текст от форматирования.
Визуальное редактирование контента в Тильде
Если после того, как мы создали новый текстовый блок, кликнуть по тексту этого блока, то прямо здесь нам также станет доступна та же панель для редактирования текста:

И здесь мы аналогично можем редактировать контент блока, не заходя в блок Контент.
Помимо редактирования текстовых блоков, мы можем менять содержимое и других типов блоков. Например, создадим блок Преимуществ:

Все нам доступно для изменения в блоке Контента. Здесь мы видим уже не текст, а контент для шапки блока, для карточек каждого преимущества, данные для кнопки.
В шапке блока мы можем написать заголовок и описание всего блока:

Карточки блока мы можем менять местами, отключать их, удалять, дублировать, менять в них текст заголовка, описания, изображение:

Для изображения можно написать альтернативный текс для SEO целей, нажав на три маленькие точки напротив изображения:

В качестве иконки можно вставить иконку, имеющуюся в библиотеке тильды, нажав на лупу напротив изображения карточки:

Как и текстовый блок, данный тип блока можно редактировать визуально, не обращаясь к вкладке "Контент", просто кликая по элементам блока - текстовым и изображениям, иконкам. Если мы сотрем заголовок или описание блока, то место, выделенное под него, исчезнет. После этого редактирование удаленного элемента доступно только через вкладку Контент.
Для кнопки мы можем указать текст кнопки и ссылку на какую-либо интернет-страницу или, например, поп-ап форму, или на другой блок и т.д. Если мы не будем указывать для кнопки ничего, то кнопка в блоке не появится.

Итак, в данной статье мы рассмотрели 2 основных способа редактирования контента сайтов в Тильде.
Делаю на странице слайдер фотографий и блок с партнерами у которых будут аналогично сделанные кнопки прокрутки контента в виде стрелок. Проблема в том что я хотел использовать стрелки из своего макета, которые нельзя сделать вручную в тильде. Мне нужно использовать изображение стрелок в svg. Вопрос в том, как поступить, если учесть то, что в фигму нельзя загружать файлы, а я хотел сделать заливку кнопки в css background. Заливать svg на файловый сервис или на гугл диск, и оттуда указать ссылку к файлу в css?

Вы можете загрузить SVG в саму Тильду.
Копируете ссылку на SVG картинку
Затем скрываете оригинальную SVG стрелку (в зависимости от блока идентификаторы будут отличаться):
Для родительского элемента задаете фон с вашей новой SVG картинкой (отдельно для каждой стрелки):
Примерно то же самое можно сделать через псевдоэлементы (:before || :after):

Читайте также:
 webdonsk.ru
webdonsk.ru