Как сделать книжный разворот в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 31.08.2024

В этой статье мы расскажем о ценах на иллюстрации. Где их можно купить в интернете недорого. Вы узнаете, что влияет на стоимость работы и как можно снизить бюджет, не потеряв в качестве. Если вам требуется оформить книгу, журнал или сайт, эта статья для вас!
Содержание статьи:
Что такое иллюстрация и какой она бывает?
Это изображение, нарисованное от руки или на компьютере, которое дополняет какое-либо произведение: статью на сайте или в журнале, книгу, размещается на афише или плакате. Оно поясняет текст и привлекает внимание.
В зависимости от того, где используется иллюстрация, она бывает книжной, журнальной, рекламной, Fashion, веб- и другой. Вы можете заказать уникальную работу у художника или купить готовый файл на стоках, который также смогут приобрести и использовать в своих проектах другие люди.
Сколько стоит иллюстрация на заказ?
Представленные в таблице цены являются ориентировочными и могут меняться в зависимости от опыта исполнителя и других параметров.
Стоимость создания, руб.
Цветная иллюстрация для книги, сайта
Оформить разворот в журнале
Книжная иллюстрация (за один разворот)
Обычно издательства предлагают за работу от 3000–5000 рублей, но это при большом объеме. Если вы ищете иллюстратора для одной книги, то стоимость составит от 10000 руб. за разворот.
Нарисовать обложку для книги
Нарисовать плакат или афишу
Цветная иллюстрация для футболки, сумки, рюкзака, магнитика на холодильник
от 2000 – 3000 руб.
от 200–500 рублей в зависимости от сложности и размера изображения.
Рисунок для тату (эскиз)
от 1500 – 2000 руб.
Создание комикса для Love Story и других задач
от 500–1000 руб. за кадр
Стилизованный под иллюстрацию портрет для социальных сетей, аватарки
от 500 – 1000 руб.
Есть исполнители, которые берут больше денег за работу. Есть те, кто возьмут меньше. Мы собрали информацию о средних расценках, которые позволят получить результат приемлемого качества. Чем выше уровень исполнителя, тем дороже его услуги, но и уровень детализации и проработки может отличаться.
От чего зависят цены на иллюстрации?
Известность иллюстратора. Раскрученные художники, как правило, берут дорого. Поэтому имеет смысл искать талантливых работников, пока не имеющих большого портфолио и именитых клиентов. Они могут сделать работу на уровне лучших исполнителей и возьмут за нее недорого.
Где купить или заказать иллюстрацию?
Есть специальные сайты – стоки – где можно покупать готовые изображения по цене от $1–2,5 за штуку. Вы получаете право использовать рисунки в своих проектах, но не эксклюзивно. То есть другие люди смогут купить те же файлы и добавить их в свои проекты.
Плюсы Кворка – низкие цены. Здесь можно купить эскиз или рисунок по цене от 500 руб. В базе имеются как недорогие исполнители, так и фрилансеры с опытом. Работа идет через сервис. Исполнитель получает оплату после сдачи проекта, что выгодно заказчику. Поэтому данным сайтом активно пользуются разные клиенты.
Правила книжной верстки для самостоятельного создания макета

Пропорции книги

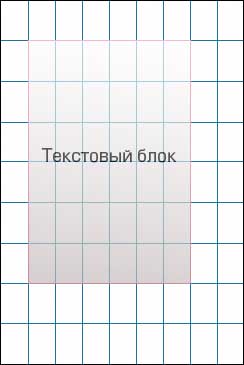
Известный типограф и исследователь книгопечатания Ян Чихолд проделал огромную работу, показав что удивительным образом схемы разметки книжного листа для печати совпадают у совершенно разных печатников из разных эпох. Готический канон, канон Гуттенберга, канон Ван де Граафа различными методами построения дают одну и ту же разметку: печатный лист поделен на 9 частей по высоте и ширине, текстовый блок отступает от верхней и внутренней стороны на 1/9 и на 2/9 — от нижней. И высота текстового блока равняется ширине страницы.
В самом деле, такое расположение текста на странице очень удобно — мы ведь держим книгу за нижнюю часть и обычно закрываем руками часть текста книги. Здесь же это исключено, а в широкой полосе справа могут быть размещены сноски, графики или небольшие иллюстрации.
Данные пропорции — это только один из возможных вариантов того, как можно сверстать книгу, мы его привели как один из самых старинных и самых красивых. Существуют и другие старые и современные способы правильно и гармонично делить страницы различных форматов.наверх
Рубрикация книги, заголовки
Пробелы и отступы
В Советском Союзе межсловный пробел был равен 1/2 кегля шрифта, а в западных странах - 1/3 или даже 1/4. С появлением компьютерной верстки средний межсловный пробел составляет около 1/3 кегля, но дотошному верстальщику ничего не мешает сверстать книгу и с другими пробелами.
Межсловных пробелов в письменности сначала вообще не было. Пробел появился впервые в языках, где записывались только согласные звуки. Позже пробелы пришли в латынь и греческий, потом были утеряны и впоследствии снова вернулись во всей своей красе. Возвращение пробелов датируется VII-IX вв., а в русской письменности так и вовсе с XVII века.
В хороших книгах пробелы нужно делать шириной 1/2-1/3 кегля, а между отдельными буквами и в сокращениях набирать узкий пробел (тонкая шпация). В кириллических шрифтах узкий пробел имеет ширину 1/5 кегля, в латинских — до 1/8.
Набор и верстка текста книги
Межбуквенное расстояние должно быть одинаковым, его уменьшение или увеличение (кернинг) используется только в исключительных случаях.
Новая глава или раздел всегда должны начинаться с новой страницы. Полосы, разделяющие большие структурные элементы книги (части, главы, разделы), верстаются с верхним отступом примерно в 1/4 полосы, во всей книге этот спуск должен быть одинаковым для всех начальных страниц. Заголовки и элементы дизайна включаются в размер спуска. Последняя полоса раздела не должна содержать текста меньше, чем размер спуска. Но и слишком много текста на последней странице делать не следует, нужно оставить пространство размером хотя бы в три-четыре строки.
Отступы абзацев также должны быть одинаковыми по всему тексту (несмотря на разницу в размере шрифта различных текстовых элементов). Ширина абзацного отступа, как правило, составляет 1 кегль (т. е. при размере шрифта 10 пунктов отступ должен быть 10 пунктов, небольшие отклонения допускаются. Конец абзаца не должен быть меньше абзацного отступа. Первые буквы всех абзацев всегда должны стоять на одной вертикали. Пробелы по вертикали между абзацами могут быть, а могут и не быть, в принципе, в них нет никакой необходимости.
Кстати, абзацы не всегда выделяют отступом, можно еще выделять их сдвигом по горизонтали, тоже иногда неплохо смотрится.
Прописные буквы всегда набираются вразрядку, а строчные — всегда без нее, для выделения слов, набранных строчными буквами, используется курсив (италик).
Чего делать нельзя никогда и никому
Ничего из вышеперечисленного в книге быть не должно ни при каких обстоятельствах. А должно быть только то, что допустимо, правильно, логично и красиво. Книга должна быть удобной для чтения. Если все так и есть, можно добавить изысканности, например, оптическое выравнивание и компенсацию сползания при спуске полос.наверх
Верстка художественной литературы
Художественная литература верстается исходя из правил оформления текстов, знакомых каждому полиграфисту. Здесь нет каких-то жестких рамок и предписаний, помимо общих, приведеных выше в нашей статье. Поэтому здесь у версточника есть поле для фантазии и возможность применить широкий арсенал конструкционных, шрифтовых и графических приемов. При этом книга должна остаться книгой, которую удобно и приятно читать, а не превратиться в экспериментальное произведение современного искусства (хотя и это допустимо, например, для сборников стихов, журналов или художественных каталогов).
Верстка научной литературы, монографий, учебников, методических материалов.
Здесь почти всегда мы имеем дело с исходным файлом, набранным в текстовом редакторе Word, как правило А4 формата, с таблицами, фотографиями, формулами, графиками. И задача состоит в том, чтобы сделать продукт, пригодный для печати и распространения в Интернет.
В идеальном мире составитель методического пособия держит в голове, что размер таблицы может быть существенно меньше, чем в его исходнике, и пишет табличный текст, так чтобы при уменьшении формата не было нескольких переносов подряд в двух-трех словах или огромных пробелов в ячейках. Также в идеальном мире все фотографии сохраняются отдельно в хорошем разрешении в цветовой палитре CMYK. А математические формулы в идеальном мире делаются в MathType или Latex-форматах, а не во встроенном вордовском редакторе формул, а то и вовсе в виде фотографий.
![Как сделать флаер [часть 3]](http://verovski.com/wp-content/uploads/2011/02/preview2.jpg)
Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.

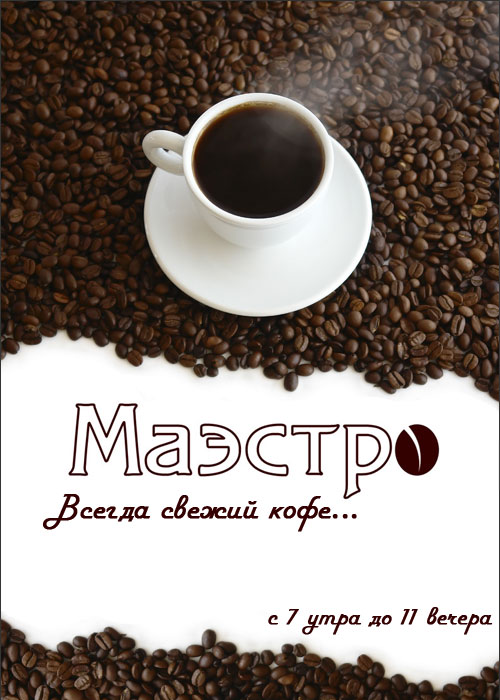
Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.


В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Создание нового файла в Иллюстраторе
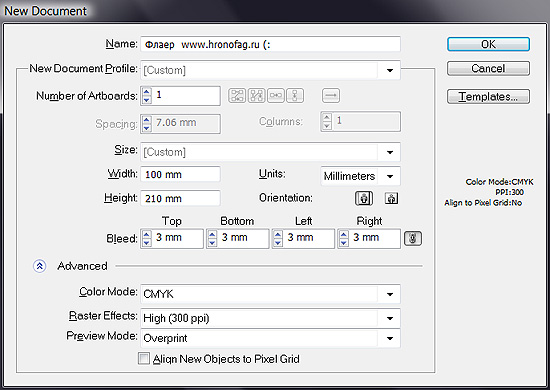
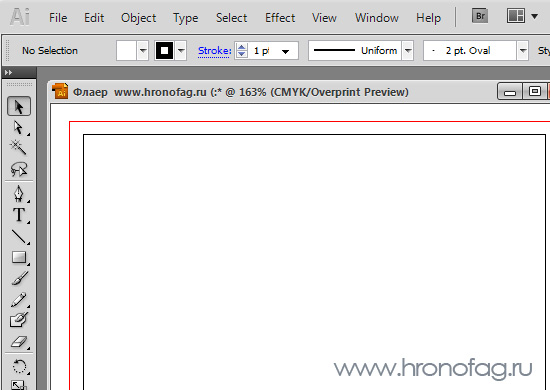
Откройте Иллюстратор и создайте новый файл. Начнем с самого начала:

New Document Profile — предлагает выбрать готовые шаблоны настроек на все случаи жизни. Увы нам это не подходит, мы настроим все сами.
Number of Artboards — предлагает нам количество рабочих поверхностей, на случай если мы создаем многостраничный документ. Нам нужна только одна.
Size — предлагает выбрать размер из готовых шаблонов, но нам и это не интересно, мы создаем свои настройки.
Width и Height — размеры нашего флаера 100 на 210 миллиметров. На этот раз учитывать края на резку не нужно, для этого есть специальные механизмы.
Bleed — обозначит специальной рамочкой края под резку. При сохранении файла мы сможем сами настроить линии реза. Поставьте туда 3 мм.
Color Mode — цветовой режим конечно же CMYK, а если вы не знаете почему, вам прямая дорога в мою статью о цветовой модели CMYK.
Raster Effects — растеризация при сохранении картинки в 300dpi
Остальное пока не важно и не существенно. Нажмите ОК.

Мы получили рабочую область с красной окантовкой. Все что находится в области черной линии — это и есть наш флаер 210 на 100 мм. Расстояние до красной полоски и есть запасная часть которая пойдет на срез. А сама линия реза пройдет ровно по 210 на 100 мм. Вы помните, что мы предусмотрели область под срез и сделали флаер на 3 мм больше. Теперь встроим нашу графику в Иллюстратор. File > Place. В появившемся окне найдите наш фотошопский файл. Я надеюсь вы сохраняли его в родной формат PSD. Ведь мы работаем в программах семейства Adobe которые прекрасно совмещены друг с другом и избавляют от постоянных сохранений в разные TIFF и прочее. Если вы сделали все правильно наш дизайн появится на рабочей области.

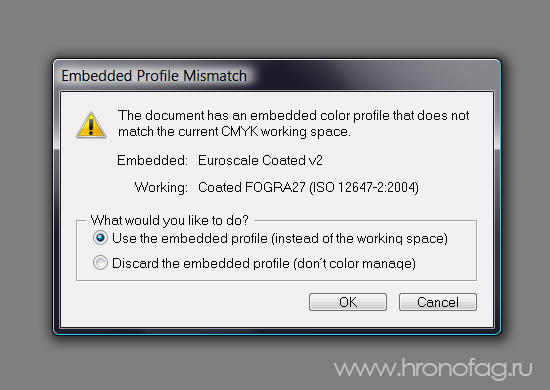
Во время прикрепления графики у вас может появиться неожиданное окно смысл которого сводится к следующему: эй приятель, к твоей графике прикреплен профиль Euroscale Coated v2, а к этой рабочей области прикреплен совершенно другой цветовой профиль профиль Coated FOGRA27. В каком из этих двух профилей мне работать? В первой части этой статьи я останавливался на цветовых профилях. Прежде всего настройте настройки цвета так же как в вашем Фотошопе Edit > Color Settings или просто используйте профиль прикрепленного изображения вместо того, что у вас стоит по дефолту.
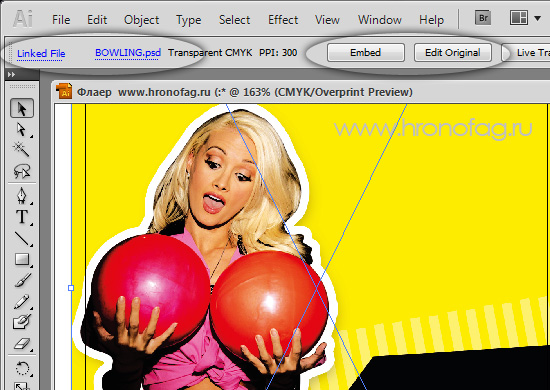
Теперь на вашей рабочей области графика к флаеру. Скорее всего она импортировалась не ровно. Выровняйте её Windows > Align, не забудьте отметить галочку Align Artboards.
Линк или не Линк растровой графики в Иллюстраторе?

Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Верстка в Иллюстраторе, почему?
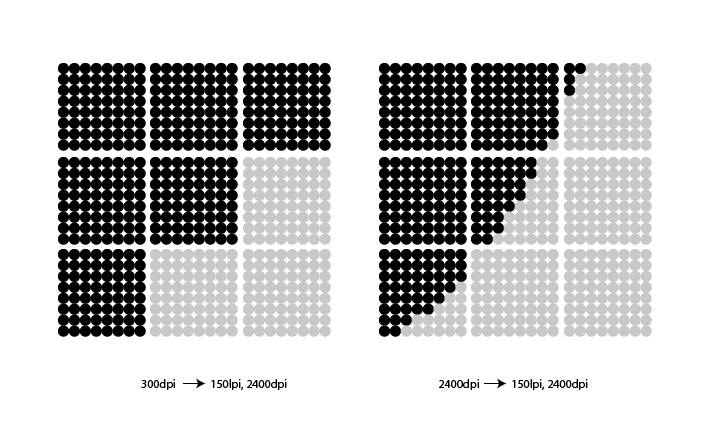
Итак вы уже знаете, шрифты, маленькие, а заодно и большие необходимо накладывать в Иллюстраторе, или любой другой векторной программе подходящей для верстки. А почему же нельзя закончить свой любимый флаер в Фотошопе и не мудрить? Все очень просто. 300dpi достаточно чтобы напечатать качественную растровую фотографию, но не достаточно, что бы напечатать текст шрифтом 6pt. Вся графика при печати рипуется, то есть растрируется в битмап. Шрифты, а точнее векторные пути рипуются на офсете с разрешением 2400dpi. Соответственно текст будет обрабатываться РИПом, образно выражаясь, как растр разрешения 2400dpi с соответствующим качеством краев. А теперь представьте фотографию с разрешением в 2400dpi. Такая фотография будет весить гигабайты.
Растровые картинки (фотореалистичные изображения) не нуждаются в таком разрешении т.к. визуально на отпечатке детализация не теряется, поэтому для просчета на РИПе достаточно разрешения картинок 225-300dpi (иначе фотография будет риповаться неделю). Т.к. вы не можете использовать в Фотошопе внедренный растр разного разрешения, то остается вариант делать текст вектором. Хотя для тех, кто любит поизвращаться, можно в программах, позволяющих работать с разным разрешением в одном файле (Illustrator, InDesign) импортировать текст, созданный в растре с разрешением 2400dpi.
![]()
Сохранение в PDF в Иллюстраторе
Повторюсь, в этой статье мы не учимся работать в Иллюстраторе и Фотошопе. Мы не учимся создавать красивые флаеры и не учимся дизайну. Мы лишь проходим весь этап от подготовки графики к верстке, до самой верстки и подготовки файла к печати. Остаток дизайна я нарисовал простейшими инструментами иллюстратора — Pen, Reqtangular, Type tool. Выбор шрифтов, размер, расположение. Результаты моих потуг, которые я подготовил для этой статьи вы увидите ниже, а сейчас поговорим о правильном сохранении для печати. Не забудьте только превратить в кривые весь ваш текст, по окончанию работы, на случай если вам понадобится файл в будущем, а шрифты вы уже потеряете.
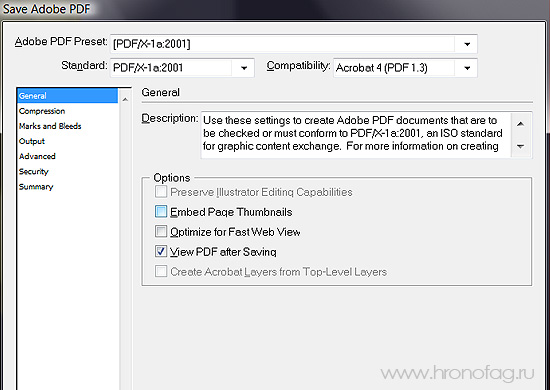
Открываем File > Save Copy и выбираем PDF. В появившемся диалоговом окне очень много функций и их разбор потянет на новую статью, но нам крайне важны лишь некоторые из них.

Adobe PDF Preset — содержит готовые шаблоны настроек, но в этот раз, мы воспользуемся ими. Выбирайте PDF/X-1a 2001. По сути эта опция полностью подготавливает файл к печати, так как является на сегодняшний день основным печатным стандартом. Не смотря на то, что Adobe в последствии его усовершенствовала, выпустив и PDF/X-1a 2003 и PDF/X-3a 2002 и PDF/X-4a 2008 другие настройки PDF широкого распространения не имеют.
Добавьте по желанию галочку на Embed Page Tumbnails и View PDF after Saving и переходите к вкладке Marks and Bleeds
Линии реза (Bleeds)

Глобальные настройки среды Иллюстратор адекватны, поэтому не стоит их менять. Если измерительная система дюймовая, то следует перейти на метрическую, в остальном среда Иллюстратор не требует перестройки. Настройки среды иллюстратор могут потребоваться конкретному документу. При открытии ранее созданного или нового документа иллюстратор важно обратить внимание на цветовую модель, она должна быть CMYK (рис. 1). Если модель была RGB, то это значит, что слетели все цвета у объектов иллюстратор (шрифтов, плашек, градиентов и т.д.). Их следует перекрасить заново, т.е. необходимо изменить цвет в иллюстратор.

На первый взгляд задача не из простых, но у неё есть простое решение. Для изменения цвета одноцветных объектов в иллюстратор следует их выделить. Часто это бывает сложно сделать, т.к. объекты объединены в группы и вовсе не по цветовому принципу. Но решение есть. Активизируем инструмент "Direct Selection" (второй сверху рис. а), выделяем им нужный по цвету элемент документа иллюстратор. Если цвет элемента имеет свойство "fill", то далее меню "Select->Same->Fill color" (рис. 2). Затем переходим к панели цветов и выставляем нужный цвет. Для элементов "stroke" процедура идентична, но последний пункт меню "Stroke color".

Если в документе иллюстратор имеются объекты на вылет, то необходимо задать bleed (блид) в настройках документа. "File->Document Setup" [Alt+Ctrl+P] (рис. 3). Типичный размер блид = 5 мм.
Вёрстка в Illustrator
Далее речь пойдёт о специфике работы в иллюстратор, в случае его использования в качестве программы вёрстки. Подчеркну, не по прямому его назначению (создание векторных объектов), а именно в качестве программы вёрстки, вместо, например, QuarkXpress или Indesign.
И хотя я не являюсь сторонником вёрстки в иллюстратор, среди дизайнеров много любителей такого рода. Тем более, сама компания Adobe пошла им навстречу и наступила на "горло собственной песне" (чего не сделаешь ради продаж) и ввела таки в иллюстратор многостраничность (начиная с версии Illustrator CS4). Скажу больше, встречаются даже любители спусковой вёрстки в иллюстратор. Не ставлю своей целью изменить этот мир, но дать полезный совет считаю необходимым.
В чём собственно загвоздка при вёрстке в иллюстратор? Порой приходится работать с файлами поступившими извне, которые не требуется редактировать. Это могут быть EPS или PDF. Разумеется, шрифты в этих файлах могут не быть в кривых. Обычно они там просто встроены и это не вызывает проблем. Однако открыть такой файл в иллюстратор, не имея на рабочей машине данных шрифтов, не получится. На этом этапе вёрстка в иллюстратор заходит в тупик. Конечно, опытный допечатник найдёт выход из такой ситуации и не один. Но все эти решения технически сложные, требующие вмешательства иных программ, например, PitStop. Либо иной вариант, вступить в переписку с Заказчиком и принудить таки его к переделке файлов.
У меня есть более простое и качественное решение. Не следует открывать PDF или EPS как документ иллюстратор, необходимо втянуть его, как это делается в специализированных программах вёрстки. Для этого необходимо активировать меню "File->Place". Такой способ вёрстки в иллюстратор хорош ещё тем, что нет возможности "случайно" повредить объект, например, частично переместить его или частично изменить цвет и т.п.
А если делать спуски полос в иллюстратор, то такой способ позволит автоматизировать процесс использования спусковых схем, но об этом в статье про создание спусков в обычных программах вёрстки.

Документ иллюстратор готов к выводу
Если документ иллюстратор является самостоятельной единицей, то перед отправкой в типографию следует создать PDF. Ниже будет показано как правильно записать PDF из Illustrator.
Создание Print Preset (предустановок печати)
Меню "File->Print" [Ctrl+P] . Один раз созданную предустановку печати можно использовать многократно для записи PDF из Illustrator. Далее представлены снимки экрана вкладок меню "Печать". Следует сделать все настройки согласно приведённым рисункам (рис. 4–9).
Это все еще так? Должен ли я использовать Adobe Acrobat / Reader, чтобы повернуть его? Можно ли повернуть его в иллюстраторе CS6?
Нажмите Shift + O . В верхней части экрана вы можете переключиться из портретного режима или ландшафтного режима. Выберите желаемую позицию.

Затем нажмите V (Выбор инструмента), затем Ctrl/Command + A (Выбрать все), чтобы выбрать все объекты.
Переместите указатель мыши в любой угол выбранного поля. Ваша мышь должна измениться на это

Удерживайте Shift и нажмите и перетащите, чтобы повернуть выбранный объект на 90 градусов. Существует несколько способов поворота объектов, вы также можете щелкнуть правой кнопкой мыши выбранный объект> Преобразовать> Повернуть, а затем применить желаемую степень.
Неважно, если вы сначала вращаете холст или объекты в первую очередь. Они независимы друг от друга. Насколько мне известно, не существует метода "одним щелчком мыши" для выполнения обоих одновременно.
@ bfred.it, при всем моем уважении, ты говоришь что-то еще из того, что говорит Хави? Он очищает, что вы должны изменить содержание. Ваш ответ немного сбивает с толку, по крайней мере, для меня.
Он говорит только вращать выбранный объект , а не перемещать его. В моем случае содержание было смещено от центра после поворота; если у вас нет четких границ контента, которые могут быть не сразу заметны, отсюда и мое примечание.
Прежде чем что-либо вращать, сделайте прямоугольник с углами по углам оригинального артборда / холста. Сгруппируйте это с вашей иллюстрацией (Ctrl + G). Теперь, когда вы поворачиваете иллюстрацию, она должна оставаться выровненной относительно повернутой артборда / холста. Затем разгруппируйте и удалите прямоугольник.
То же, что и в Javi, но перед поворотом чего-либо нажмите M (Rectangle Tool) и создайте прямоугольник с точным размером артборда.
Затем выровняйте артборд в обоих направлениях (H и V). Затем примените процедуру Javi . наконец, удалите прямоугольник.

Читайте также:
 webdonsk.ru
webdonsk.ru