Как сделать категории на сайте
Добавил пользователь Алексей Ф. Обновлено: 31.08.2024
Любой нормальный сайт имеет как минимум два, а то и больше разделов. На многих сайтах разделы состоят из подразделов. Уровень вложенности можно сделать большим. Но для нормальной индексации сайта поисковыми системами уровень вложенности разделов желательно делать не более трех.
В джумле для создания разделов используются категории. В одной категории может находиться неограниченное количество статей (материалов). Но каждая статья может принадлежать только одной категории. И это я считаю правильным, т.к. если статья будет принадлежать разным категориям одновременно, значит она будет доступна по разным URL адресам, что приведет к дублям контента. А поисковые системы очень не любят, когда один и тот же контент на сайте доступен по нескольким адресам. За большое количество дублей страниц сайт может потерять позиции в поисковой выдаче или вовсе попасть под бан поисковиков.
Исключение в джумле составляет раздел Избранное. Это раздел, в котором анонсы избранных материалов могут выводиться помимо своей основной категории и при этом адрес материала все равно остается неизменным. Также в джумла версии 3.x появилась поддержка меток (системы тегов), по которым также можно группировать анонсы материалов.
Давайте попробуем создать две категории. Одна будет корневой (родительской), а вторая будет дочерней по отношению к первой, т.е. будет вложена в первую категорию.
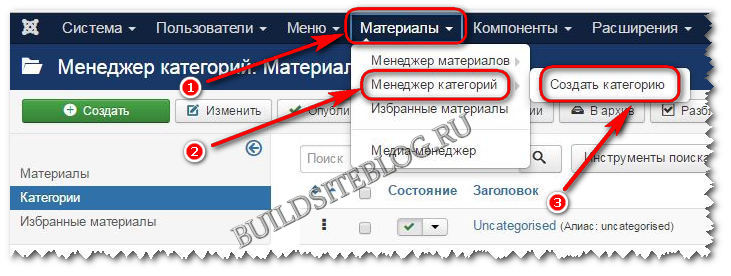
Создание корневой категории.
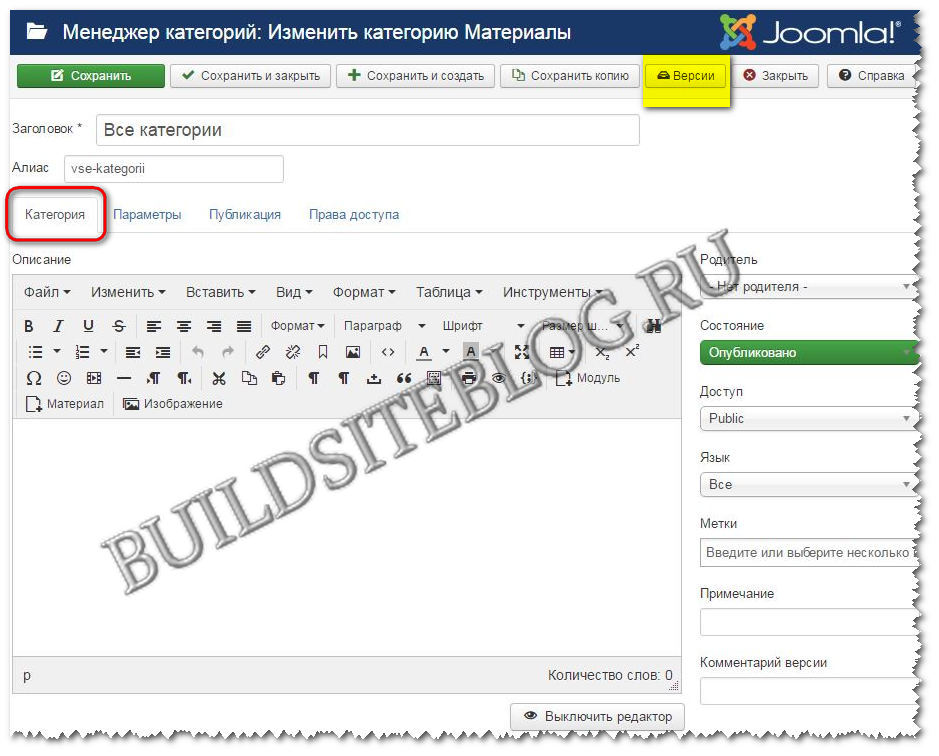
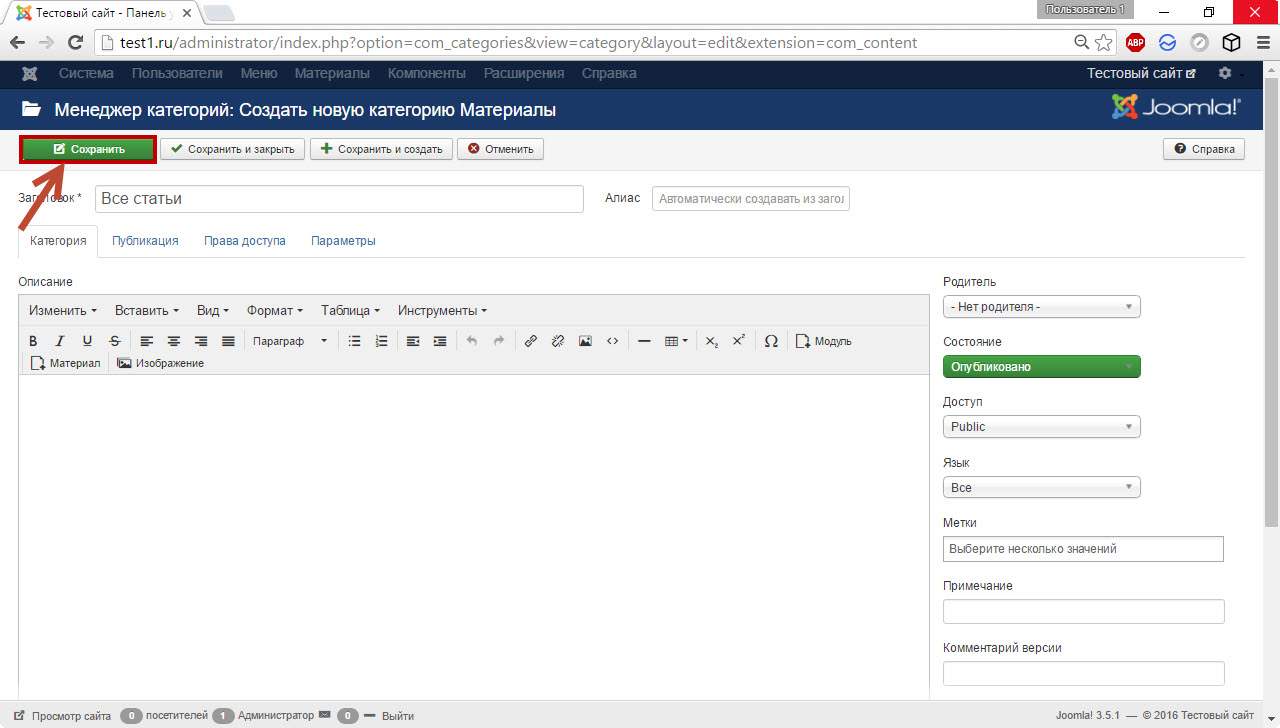
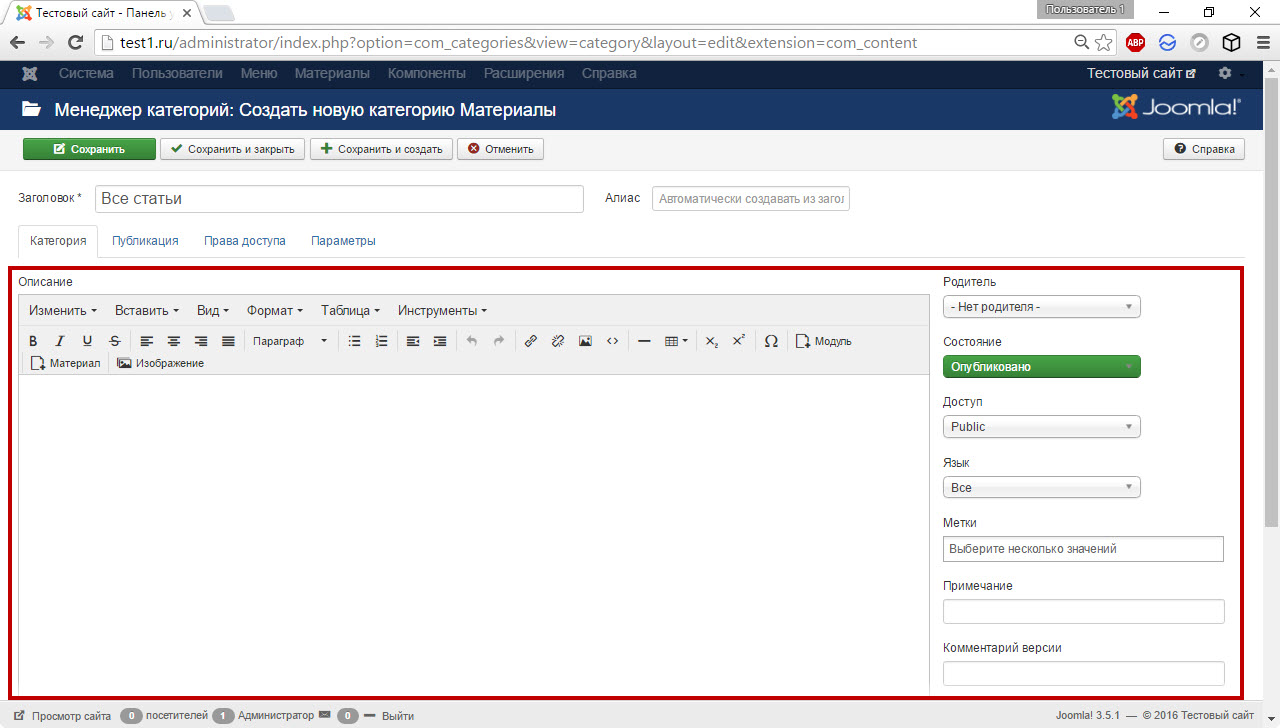
Открылась страница создания категории. Давайте пробежимся по элементам, которые можно заполнять.
Вне вкладок расположено два элемента:
Алиас. Псевдоним, использующийся для формирования URL адреса страницы с категорией. Если оставить пустым, то джумла сама заполнит это поле, переведя название категории в транслит. Можно заполнить самому латинскими буквами без пробелов, допускаются дефисы и знаки подчеркивания. Оставляем это поле пустым.
Остальные элементы расположены во вкладках.
Вкладка Категория.
Описание. Здесь можно добавить любой текст и картинки для описания нашей категории. По умолчанию содержимое этого поля не выводится на сайте, но можно настроить вывод описания на сайте во время привязки категории к пункту меню. Этим мы будем заниматься в другой статье, посвященной созданию пунктов меню для сайта.
Язык. Данное поле используется для мультиязычных сайтов. По умолчанию стоит Все, т.е. категория будет доступна на всех языках.
Метки. В случае использования меток здесь можно указать метки для категории.
Примечание. Здесь можно указать примечание к категории, которое будет отображаться только в админке в менеджере категорий.
Комментарий версии. С недавних пор джумла начала поддерживать версионность. Каждый раз при сохранении внесенных изменений сохраняется новая версия. Список всех доступных версий категории можно посмотреть по кнопке Версии (она выделена желтым на рисунке выше). Так вот перед сохранением вы здесь можете указать, например, какие изменения были внесены. Данный текст будет отображаться в столбце Комментарий версии в списке доступных версий и поможет в будущем вам вспомнить, какие изменения были проделаны в предыдущих версиях и стоит ли откатываться на одну из этих версий. По-моему применительно к категориям это поле излишне. Я им не пользуюсь.
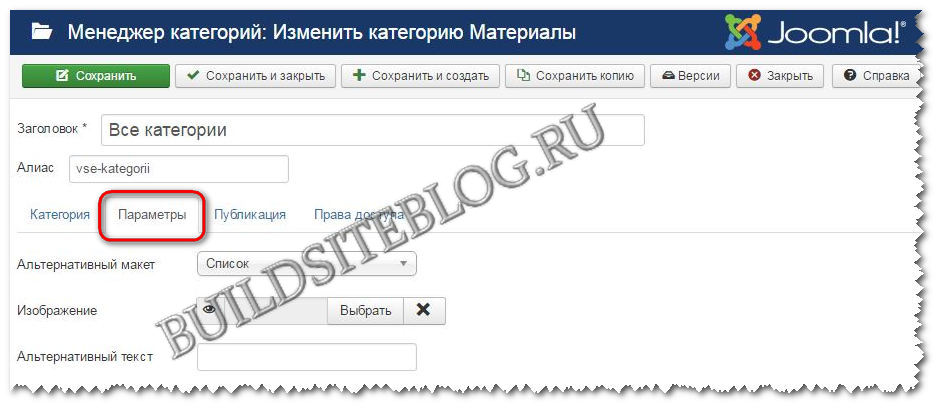
Вкладка Параметры.
Изображение. Здесь можно указать изображение для данной категории, которое по умолчанию не выводится на сайте. Но его можно вывести на сайте выбрав соответствующую настройку в свойствах пункта меню, к которому привязана категория. Кстати изображение также можно указать и в поле Описание вкладки Категория. В нашем случае оставляем поле пустым.
Альтернативный текст. Здесь указывается альтернативный текст с описанием изображения. Содержимое поля будет отображаться вместо изображения для тех, у кого изображение по каким-то причинам не отобразилось на сайте. Равноценно атрибуту Alt тега img. В нашем случае поле оставляем пустым, т.к. картинку мы не добавляли.
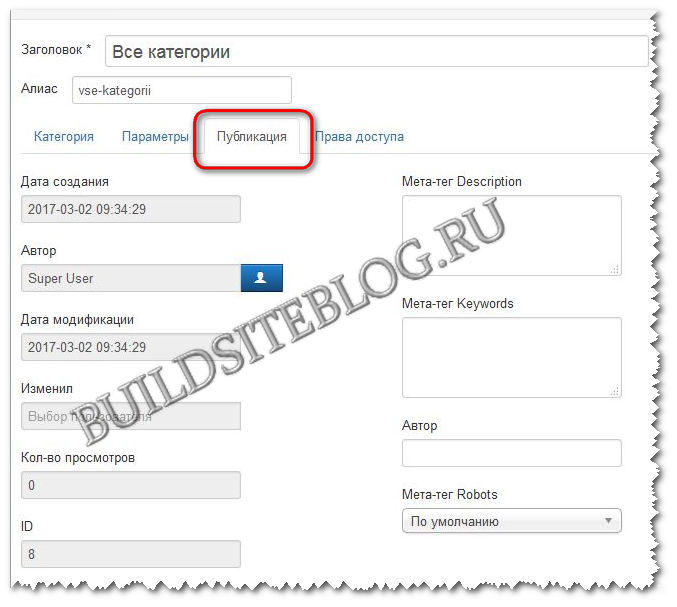
Вкладка Публикация.
Мета-тег Keywords. Здесь указываем через запятую ключевые слова. Содержимое данного поля помогает понять поисковой системе, какие слова несут основную смысловую нагрузку для категории. В нашем случае это поле можно не заполнять.
Автор. Здесь можно указать сведения об авторе (например, ФИО), тогда при выводе категории на сайте в раздел head будет добавлен метатег:
Мета-тег Robots. Содержимое данного поля указывает поисковым системам каким образом индексировать вашу категорию и нужно ли ее вообще индексировать. Если вы хотите запретить индексирование категории (т.е. чтобы она не появлялась в выдаче поисковых систем), то можете выставить это поле в значение No index. Значение No Follow означает, будут ли переходить поисковые роботы по ссылкам, содержащимся на данной странице и передавать другим страницам, на которые ведут ссылки, "вес" текущей страницы. В нашем случае оставляем это поле в значении По умолчанию, что равноценно значению Index, Follow.
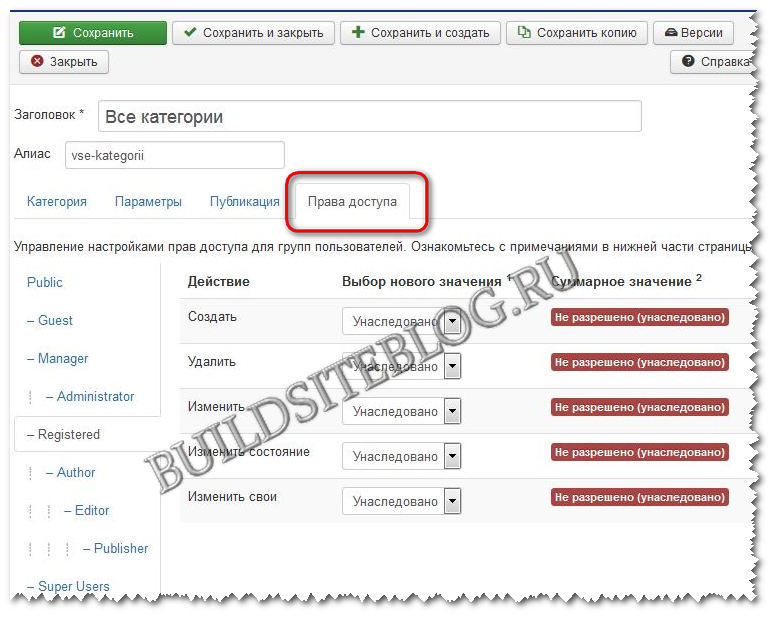
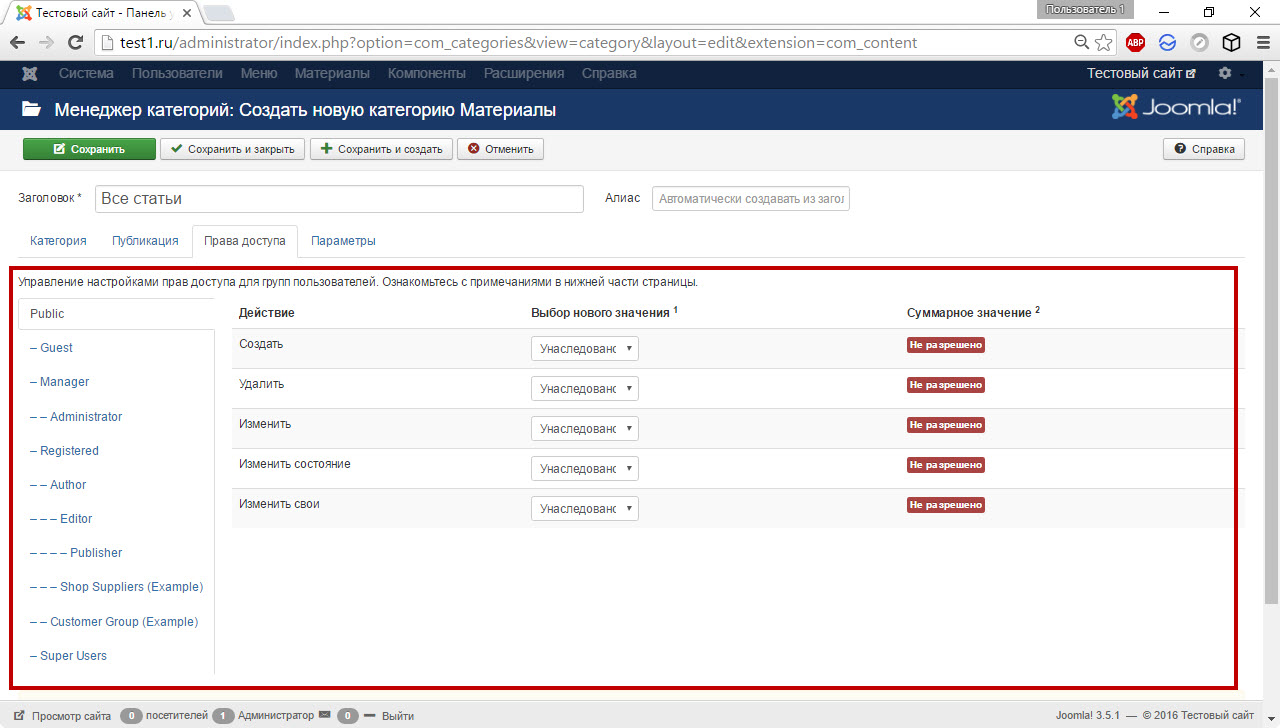
Вкладка Права доступа.
Теперь жмем на кнопку Сохранить. Мы создали нашу первую корневую категорию.
Создание дочерней категории.
Присваиваем статью к категории.
Давайте теперь добавим в созданную нами категорию с именем Категория 1 имеющуюся на сайте статью. (Если у вас пока нет статей на сайте, то вы можете ее создать при помощи инструкции по созданию материалов). Переходим в админке по меню Материалы -> Менеджер материалов, открываем на редактирование статью, у которой мы хотим изменить принадлежность к категории. Далее во вкладке Материал в поле Категория из выпадающего списка выбираем Категория 1 и жмем кнопку Сохранить.
Главная цель данного урока - это показать Вам как сделать красивое меню с всплывающими подкатегориями.
С помощью HTML, CSS и jQUery у нас должно получиться прекрасное меню, которое станет украшением любого сайта.


Прежде всего нам необходимо вставить следующий код между тегами :
Здесь мы подключаем необходимые скрипты и таблицу стилей. Далее идет черед оформления меню в виде неупорядоченного списка. Ниже Вы можете увидеть структуру нашего тестового меню:
После того, как Вы проделаете это - необходимо будет этот список поместить в несколько слоев (многоточие - это то место, куда необходимо вставлять список с ссылками).
Вот и все! Пользуйтесь, на здоровье! Всем хороших выходных :)
5 последних уроков рубрики "jQuery"
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Категории — это механизм, который позволяет группировать сайты, разделы или площадки по тематическим категориям и получать статистику по показам и переходам для категории в целом. Также категории используются для поведенческого таргетирования.
Когда категории присвоены сайту, разделу или площадке, по ним начинает строиться отчет по категориям, доступный на вкладке Отчеты основного меню.
Создание категории
На странице Настройки -> Категории перейдите на нужную вкладку, в зависимости от вида создаваемой категории. Нажмите Добавить .
Присвоение категории сайту, разделу или площадке
Категорию можно задать для сайта целиком. В этом случае не нужно задавать категории для разделов и площадок — они будут наследоваться от сайта.
Категории — это механизм, который позволяет группировать сайты, разделы или площадки по тематическим категориям и получать статистику по показам и переходам для категории в целом. Также категории используются для поведенческого таргетирования.
Когда категории присвоены сайту, разделу или площадке, по ним начинает строиться отчет по категориям, доступный на вкладке Отчеты основного меню.
Создание категории
На странице Настройки -> Категории перейдите на нужную вкладку, в зависимости от вида создаваемой категории. Нажмите Добавить .
Присвоение категории сайту, разделу или площадке
Категорию можно задать для сайта целиком. В этом случае не нужно задавать категории для разделов и площадок — они будут наследоваться от сайта.

Нажмите значок Параметры рядом с названием нужного сайта.

Нажмите значок Параметры рядом с названием нужного раздела.
Если же ресурс представляет собой блог или информационный портал, то создавать для каждого поста отдельный пункт меню в нём неприемлемо. На этот случай в Joomla существуют категории. Они представляют собой рубрики, их можно выводить в меню. В одну категорию помещается неограниченное количество статей, однако один пост может относиться только к одной категории (для множественной классификации существуют метки).
Особняком стоит раздел Избранное. Это единственная категория, в которой посты могут находиться помимо основной. Избранными записями можно управлять, открыв пункт Материалы -> Избранные материалы панели управления движком.
Чтобы создать категорию в Joomla, сделайте следующее.
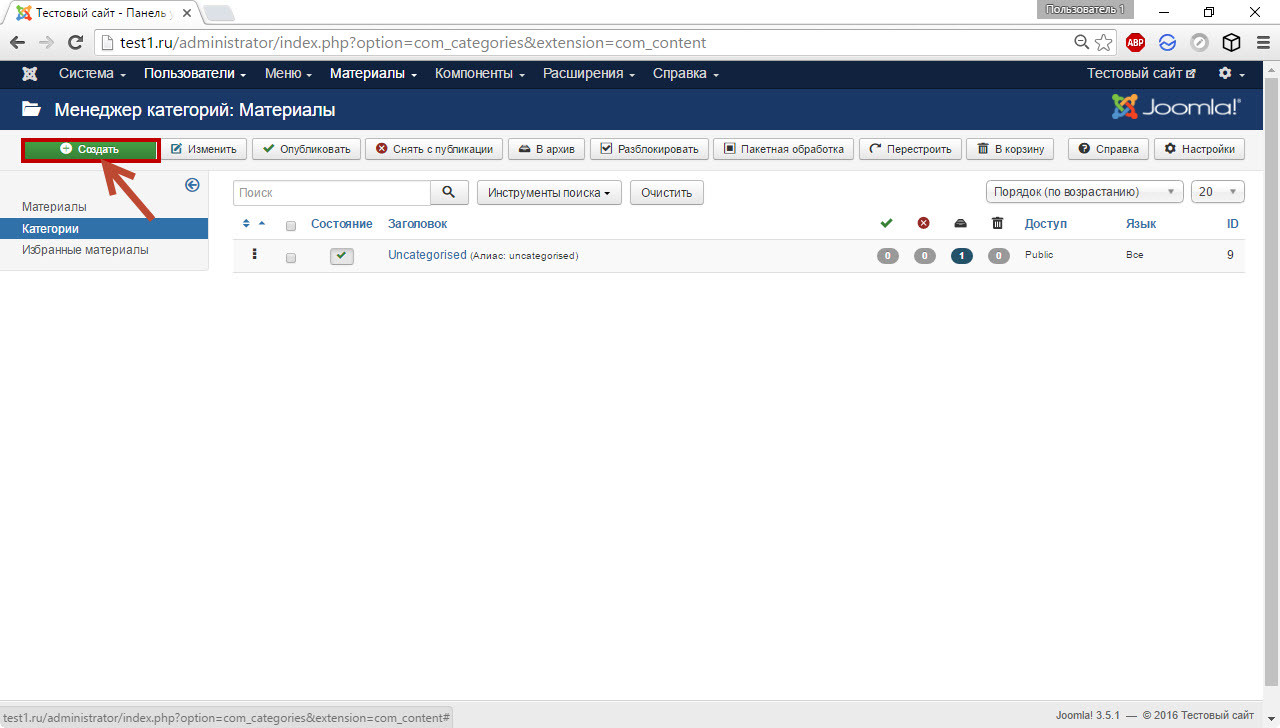
1. В панели управления CMS откройте Материалы -> Менеджер категорий и нажмите кнопку Создать в левом верхнем углу появившейся страницы (либо сразу выполните команду меню Материалы -> Менеджер категорий -> Создать материал).

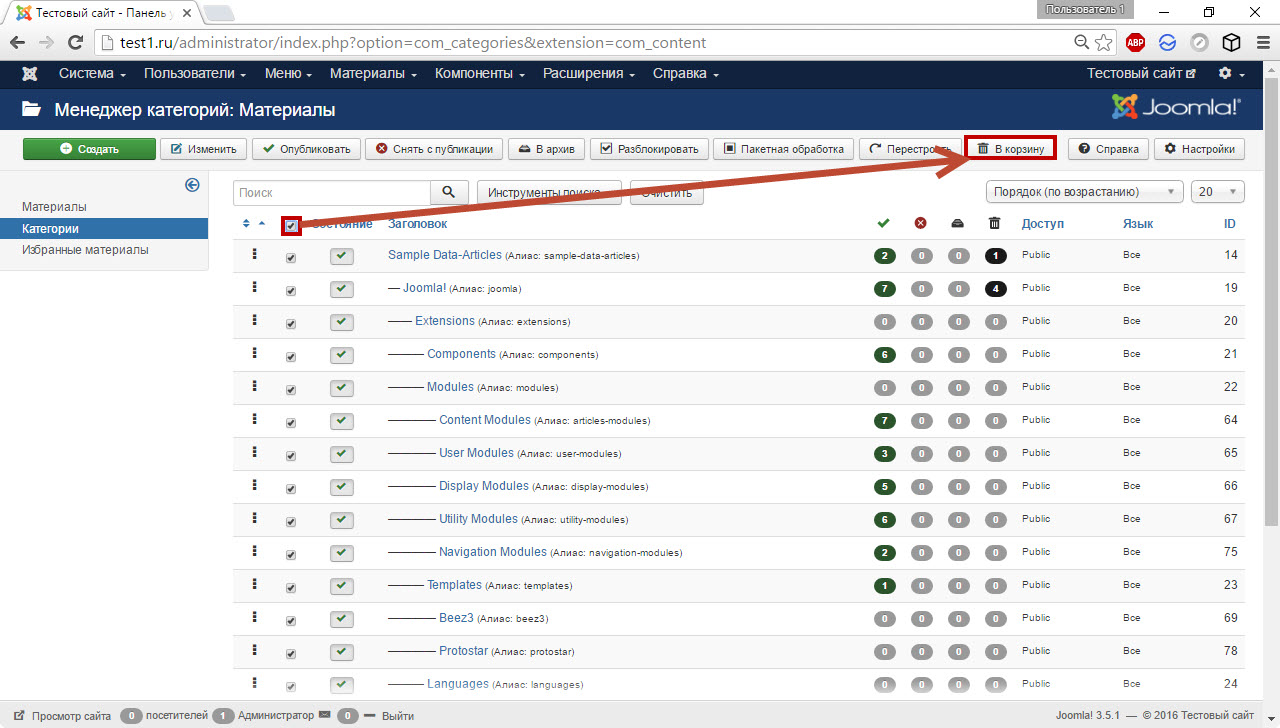
Здесь же, в менеджере, можно удалить лишние категории. Для этого достаточно выделить их и щёлкнуть на кнопке В корзину.

2. Заполните поля формы и нажмите Сохранить. После сохранения вы можете перенести в новую категорию ранее созданный материал. Для этого откройте его, выберите новый раздел в раскрывающемся списке Категория и нажмите Сохранить.
Ниже я расскажу об элементах формы редактора категорий. К слову, большинство его элементов есть и в редакторе страниц, так что информация актуальна и для него.
Вне вкладок расположено всего два элемента.
- Заголовок. Название раздела.
- Алиас. Псевдоним, использующийся для формирования URL-адресов страниц сайта. Его можно не заполнять, так как вполне вменяемые алиасы Joomla создаёт сама по себе.
Остальные настройки распределены по вкладкам.
Категория

Основная вкладка, большинство администраторов используют при создании разделов только её.
Публикация

Эта вкладка располагает следующими элементами.
Права доступа

Эта вкладка полностью посвящена настройкам доступа к категории (в редакторе материалов тоже такая есть). Здесь можно открыть или закрыть доступ персонально каждой группе пользователей.
Параметры

Здесь разместились все оставшиеся настройки, не попавшие на другие вкладки.
Под материалом подразумевается некоторая информация, которая будет размещаться на сайте. Как правило, такая информация представляется в текстовом виде, реже - в графическом. Аудио и видеоматериалы также могут использоваться в качестве контента сайта.
Контенту любая система управления сайтом уделяет самое пристальное внимание, ведь эти материалы зачастую и составляют большую часть информационного наполнения сайта.
Создавая статьи для сайта, думайте только лишь над его содержанием и не беспокойтесь о том, как будут выглядеть информационные блоки после оформления – в любом шаблоне для Джумла ваш текст будет смотреться иначе.

Категория и раздел
И категории, и разделы в структуре сайта просто необходимы, ведь они выполнят важную работу: группируют ваши материалы по разным критериям.
Ествественно предположить, что и категории, и разделы при создании сайта можно настраивать как угодно. К примеру, вы можете сделать так, что материалы, которые были добавлены в раздел позже, будут появляться первыми при открытии самого раздела, знакомя посетителей с новым актуальным материалом. Упорядочивать информационные материалы можно как угодно – по времени создания или по названию, по времени обновления, по рейтингам показов на сайте или в произвольном порядке.
Сайтостроение на CMS Джумла подразумевает, что структура материалов (Раздел-Категория-Материал) сильно отличается от структуры навигационного меню, которое не имеет подобной жесткой иерархии.

Читайте также:
 webdonsk.ru
webdonsk.ru