Как сделать инфографику в тильде
Инфографика — это графический способ подачи сложной информации для облегчения восприятия и публикации. В зависимости от задач, используемых приемов и каналов коммуникации инфографика делится на разные виды. Но, как правило, во всех них используют общие инструменты для наглядного представления:
Хронологическую инфографику создают для демонстрации этапов развития компаний и технологий, профессионального или творческого пути личностей, изменения тенденций в какой-либо сфере и т. п.
Наиболее распространенная форма представления времени в графическом пространстве — таймлайн. Важные даты на условной временной линии отмечают метками, выносками с датами, иллюстрациями или фотографиями.
Таймлайн может быть строго вертикальным или изогнутым. Второй вариант подходит лучше, когда нужно отметить много дат, добавить больше текста и графики.
Иллюстратор Ирина Тумакова создала лаконичный вертикальный таймлайн, чтобы продемонстрировать, как менялся стиль Леди Гаги с выходом каждого нового альбома. Пример изогнутого таймлайна — история дизайн-школы Баухаус от Seham Hakmi .
Еще один вариант, как сделать инфографику с большим количеством дат, объемом текста и графики — горизонтальный таймлайн на буклете с множеством сложений.
В зависимости от того, на чем вы хотите сильнее сфокусировать внимание зрителя, можно задавать направление таймлайна графикой и последовательностью дат. Чтобы сделать акцент на достижениях нынешнего времени, двигайтесь от самой поздней даты к ранним. И наоборот, если хотите больше внимания к последовательности событий.
В шаблоне ниже мы задали направление таймлайна фоновой стрелкой, обозначили наиболее значимые даты крупным шрифтом и увеличенными иконками.
Использовать этот шаблон
Сопоставительную инфографику создают для сравнения двух или нескольких предметов, подходов, идей или событий. В такой инфографике чаще всего используют вертикальный разделитель, чтобы наглядно показать соотношение между элементами противопоставления.
Использовать этот шаблон
Сделать акцент на географических объектах можно цветом, линиями выноски, укрупнением фрагментов карты и т. п. Чтобы облегчить восприятие текстовой информации, выделяйте числа и короткие факты более крупным и жирным шрифтом.
Использовать этот шаблон
Статистическую инфографику используют для визуального представления результатов социологических, маркетинговых и других научных исследований. Дизайнер из Таллина Денис Грабусов использовал карту, цветовую шкалу и смайлики, чтобы показать, как жители стран Евросоюза оценивают свой уровень счастья.
Цветные значки и диаграммы работают с восприятием лучше, чем факты, изложенные сухим текстом. Но инфографика — это не подробный статистический отчет. Упрощайте данные там, где это не слишком критично, и расставляйте акценты крупными заголовками, как в шаблоне ниже.
Использовать этот шаблон
Историческая инфографика помогает сформировать представление о масштабах исторических событий, запомнить их последовательность и отследить взаимосвязь. В ее основу часто закладывают таймлайн.
Дизайнер Harrison Schell из Visual Capitalist изобразил таймлайн в перспективе и добавил объемные шарообразные объекты, чтобы сформировать представление о количествах жертв пандемий, которые переживало человечество за время своего существования.
Использовать этот шаблон
Иерархическая инфографика помогает упорядочить элементы какой-либо системы по степени важности и/или обозначить их взаимодействие между собой. Она может быть выстроена по принципу пирамиды, как известная всем иерархия потребностей Маслоу, или разветвленной структуры, как генеалогическое древо.
В следующем шаблоне мы объединили оба варианта представления иерархии — структуру для обозначения уровней подчинения в команде и пирамиду для списка ценностей.
Использовать этот шаблон
Социальные плакаты дают повод задуматься об определенной проблеме в обществе. Инфографика в них помогает оценить масштабы проблемы и перспективы ее решения.
В своем студенческом проекте дизайнер Таня Буланова призывает отказаться от использования пластиковых пакетов и акцентирует внимание на фактах в пользу этого решения инфографикой.
Если хотите усилить свой посыл к обществу, подкрепляйте его визуальными образами. В следующем шаблоне к каждому тезису мы подобрали минималистичные иллюстрации, выполненные в едином стиле.
Использовать этот шаблон
Инфографика хороша для случаев, когда нужно объяснить работу сложной системы и продемонстрировать последовательность действий. Для этого нужно разбить процесс на последовательные этапы и подобрать понятные визуальные образы к каждому из них.
Дизайнер Юля Жукова создала многоступенчатую инфографику для международного провайдера бизнес-стандартов BSI, чтобы продемонстрировать клиентам процесс взаимодействия с компанией.
Как привлечь и удержать клиента: рабочие техники онбординга Если хотите научиться представлять сложную последовательность в инфографике онлайн, потренируйтесь на простых шаблонах. Например, следующий рассказывает о четырех этапах жизненного цикла бабочек.
Использовать этот шаблон
Визуальные конспекты с инфографикой помогают лучше усваивать и запоминать информацию. В портфолио иллюстратора Бориса Безменова можно посмотреть серию конспектов для корпоративного календаря. Они составлены на основе популярных нон-фикшн книг с изложением техник, которые помогают повысить личную эффективность.
Если вы преподаете или создаете инфопродукты, то можете позаботиться о своих учениках и составить для них полезные конспекты с элементами инфографики. Например, будущим контент-менеджерам пригодится конспект-шпаргалка по времени публикаций в соцсетях.
Использовать этот шаблон
SMM-специалисты знают, что пользователи охотно сохраняют и отправляют друзьям посты, выстроенные в формате списков полезных инструментов или фактов. Чтобы повысить охваты в Инстаграм, не ограничивайтесь одной картинкой и текстом. Подкрепите каждый тезис из списка отдельной картинкой с элементами инфографики и разместите их в карусели.
Дизайнер и копирайтер Екатерина Бондаренко создала инфографику об экологических преимуществах растительной пищи.
В следующем шаблоне инфографики мы перечислили 5 советов копирайтеров, как улучшить восприятие текста.
Использовать этот шаблон
Тест-карты помогают сделать выбор, обусловленный множеством факторов. Следующий пример инфографики — работа дизайнера Арины Сабур для бренда косметики Mixit. Карта включает вопросы для оценки состояния кожи и подсказывает покупателям, какой продукт им подойдет.
Чтобы разработать подобную карту, составьте список вопросов, ответы на которые будут приближать к тому или другому решению. Затем определите их последовательность и взаимосвязь. А после перенесите ваши идеи в инфографику, взяв за основу следующий шаблон.
Использовать этот шаблон
Создание инфографики вряд ли займет меньше времени, чем написание подробной инструкции текстом. Придется сначала хорошо продумать логику и структуру, а затем тщательно подобрать или отрисовать все элементы. Но будьте уверены, пользователи это оценят.
Дизайнер Мария Прусских разработала инфографику по выбору велосипеда, чтобы покупателям было легче сориентироваться в многообразии видов и найти подходящую модель для себя.
А мы оставляем ниже шаблон с инструкцией, как пережить сезон холодов, для вдохновения и вашего творчества на его основе.
Использовать этот шаблон
Инфографику с рецептами часто можно встретить на упаковке продуктов, в кулинарных журналах и блогах. То, с какой фантазией ее создает иллюстратор Jing Zhang , просто поражает воображение!
Попробуйте собрать простой рецепт любимого блюда в инфографике из отдельных иллюстраций ингредиентов. Или просто сохраните себе следующий шаблон с рецептами смузи — в любом случае будет полезно.
Использовать этот шаблон
Идея оформить резюме в инфографике подойдет тем, кому необходимо продемонстрировать креативные навыки — маркетологам, дизайнерам, иллюстраторам. Его можно добавить в портфолио, прикрепить к письму с откликом на вакансию или разместить на персональном сайте.
Графический дизайнер и иллюстратор Ирина Лизанец отрисовала резюме в виде окна редактора Photoshop с отдельными вкладками. Информацию о себе поддержала элементами графики, добавила персональный лого и иллюстрацию-автопортрет вместо фото. Потенциальному работодателю достаточно одного взгляда на такое резюме, чтобы оценить уровень навыков исполнителя.
Как правило, HR-менеджеры уделяют изучению резюме одного кандидата всего пару минут. Креативное резюме с инфографикой поможет выделиться и запомниться. Попробуйте обновить свое резюме, взяв за основу шаблон ниже.
Использовать этот шаблон
Как написать резюме: 33 готовых шаблона Анимированная инфографика на сайтах и в блогах работает лучше статичной. Движущиеся элементы действуют как ай-стопперы — останавливают внимание зрителя и мотивируют изучить содержание инфографики внимательнее.
Создавая такую инфографику, важно сохранять баланс: анимация должна привлекать внимание, но не отвлекать его от основного содержания. Примеры инфографики с анимацией можно посмотреть в портфолио Jing Zhang .
Интерактивная инфографика позволяет зрителю управлять анимацией и изучать содержание в удобном темпе, переходят от одного блока к другому. Ее используют в веб-дизайне и мультимедиа.
Изометрическая или 3D инфографика включает трехмерные элементы. Она работает лучше плоских иконок, особенно в случаях, когда нужно показать сложные процессы или объекты в разрезе.
Впечатляющие примеры инфографики в 3D можно посмотреть в портфолио иллюстратора Nils-Petter Ekwall из Стокгольма.
Иллюстрированная инфографика или скрайбинг — это визуальные конспекты, которые, как правило, создают для презентации, а иногда прямо во время нее. Примеры инфографики, выполненной в технике синхронной иллюстрации, можно посмотреть в портфолио Екатерины Луневой .
Использовать этот шаблон
101 красивый шрифт бесплатно — лучшее для дизайна в Canva Вы можете представить себе таймлайн длиной 50 метров? Такой существует! Дизайнер Анастасия Журба разработала интерьерную инфографику для Музея станка в Туле, которая рассказывает о развитии промышленности в России.
Смотрите больше редактируемых шаблонов , чтобы создать инфографику онлайн. Делитесь идеями вместе с Canva!
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков.
Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам.

Перейдем в новый проект и создадим первую страницу. Перед вами появится набор шаблонов, которые разбиты на категории. Напомню, что если с вами поделились уникальным шаблоном, его номер вы можете указать в самом низу списка. В учебных целях нам нужна пустая страница.

Интерфейс редактора Тильда
Мы попадаем в редактор страницы, разберем интерфейс.
- Слева ссылка домой, в аккаунт.
- Правее название проекта и выпадающий список для перемещения по внутренним страницам проекта.
- “Предпросмотр” запускает превью страницы.
- “Опубликовать” – понятно.
- Далее “Настройки” данной страницы (этот пункт мы разбирали в прошлом видео).
- “Помощь” – это ссылка на справку.
- В выпадающем списке “Еще” находятся быстрые ссылки к основным разделам аккаунта.
Обратите внимание на функцию “Карта блоков”. Когда размер страницы увеличивается, то копировать и перемещать блоки стандартными стрелочками становится неудобно. С помощью “Карты блоков” вы можете быстро переместить нужный блок или пачку блоков в рамках страницы.

Как видите, библиотека для вашего удобства разбита на категории. Кроме того, вы можете сделать быстрый переход к нужному блоку с помощью поиска. В самом низу библиотеки находится Нулевой блок, о котором мы поговорим в следующем видео.
Отдельного внимания заслуживает набор виджетов. Как видите, Тильда позаботилась о пользователях и подготовила не только интеграцию с популярными виджетами, но и собственные наработки (плавающие окошки чатов, заказы звонка и другое). Выглядит достойно.
Настройки готового блока
Добавим на страницу произвольный готовый блок. У каждого блока слева располагается панель настроек, а справа быстрые инструменты.
- Инструменты – копировать, удалить, скрыть/отобразить, переместить вверх-вниз.
- Номер блока. Прежде всего вы можете быстро заменить блок на другой из той же категории. При наведении показываются превьюшки. Обратите внимание, что можно сохранить или не сохранить контент при переключении блока.
- “Настройки” – это большой набор опций, который задает общий вид блока. Сюда относится: выравнивание, эффекты, типографика, анимация и прочее. Для вашего удобства настройки разбиты на подразделы.
Думаю, рассматривать каждую опцию бессмысленно. Вам просто нужно самостоятельно прокликать, потому что это дело индивидуальное. Вы убедитесь, что эти настройки достаточно гибкие.
Внимания заслуживают последние опции.

Внизу вы можете поставить галочку, чтобы отключить “ленивую загрузку”. Далее задать диапазон видимости на разных устройствах с помощью ползунка. Как видите, Тильда предлагает пять основных точек адаптации. Блок будет показываться на устройствах, разрешение которых попадает в область между ползунками.
Также вы можете конвертировать данный блок в нулевой. При этом внесенные изменения не сохраняются. То есть сначала вы конвертируете в зеро блок, а потом меняете контент блока, а не наоборот. Конвертация в нулевой блок есть не у всех готовых блоков.
В самом низу настроек вы видите айди блока. Он пригодится вам для продвинутых настроек и взаимодействия с другими блоками.
Вкладка “Контент” отвечает за содержимое блока. Обратите внимание, что Тильда поддерживает загрузку по ссылке, что очень удобно.

Кроме того, редактировать текст вы можете непосредственно кликнув на него. Вверху появится панель редактирования. Однако при совместной работе основные настройки типографики (шрифт, размер, выравнивание и другое) желательно задавать через настройки блока. В процессе работы вы поймете, почему это так.

Чтобы добавить новый блок, нажмите плюсик.
Думаю, делать обзор на каждый тип готового блока из библиотеки не имеет смысла, да и займет пару дней. Чтобы освоиться, вам нужно самостоятельно поковыряться в библиотеке и вы начнете ориентироваться в возможностях готовых блоков.
Смотреть видео
В следующем видео мы рассмотрим то, что вы так ждете – нулевой блок. Если было полезно, расскажите про видео коллегам. С Вами был Евгений Тридчиков, и я желаю Вам великолепного дня!
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Привет?, в этой статье я хочу рассказать про модификации, которые использую при создании сайтов для своих клиентов. Я поделюсь с вами, какие модификации использую, где их беру и как применяю.
Градиентные кнопки для сайтов на платформе Тильда
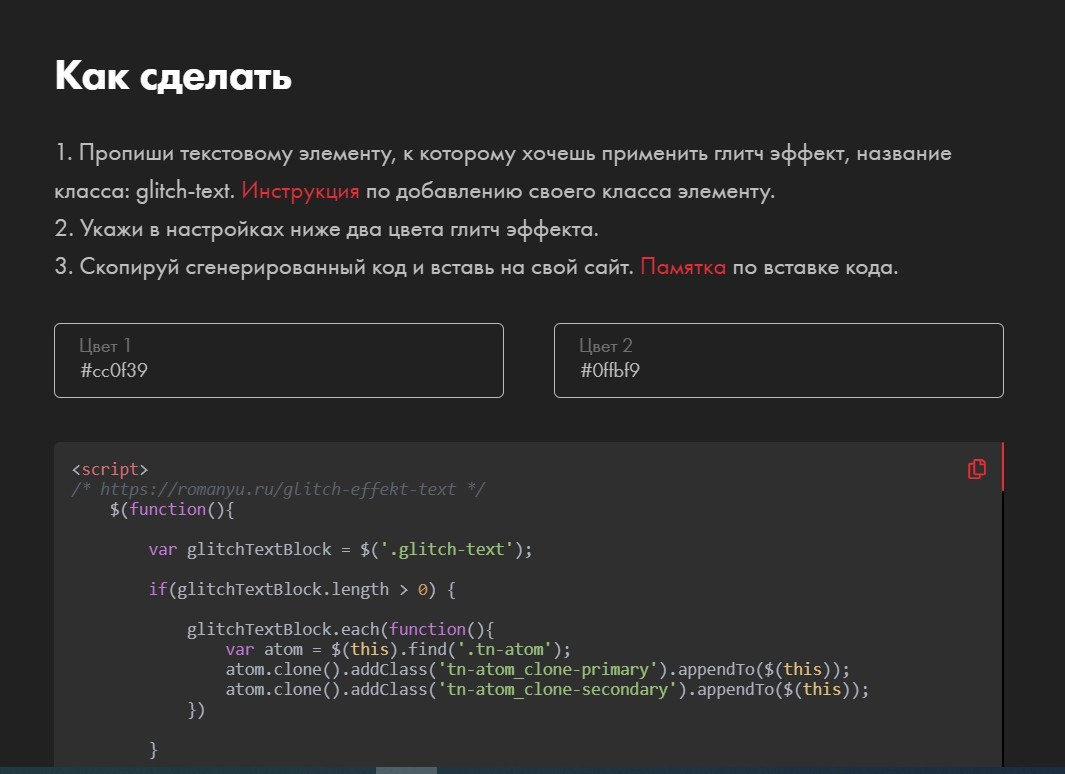
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
Глитч в zero block на Тильде для текста


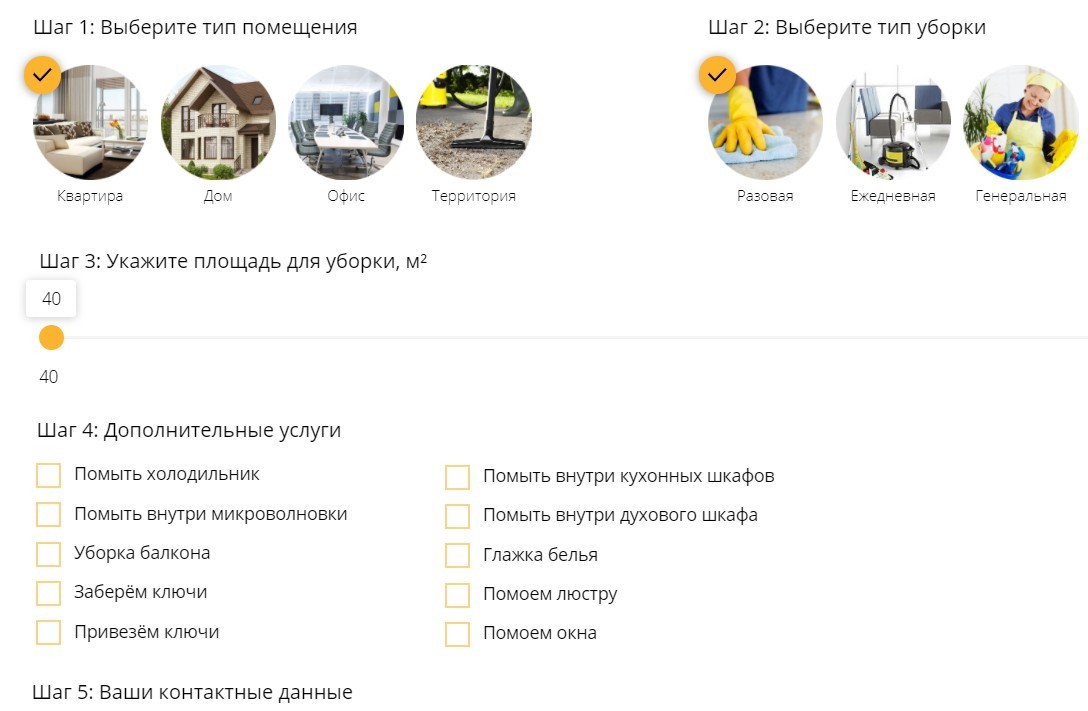
Калькулятор и квиз в zero block на Тильде
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Я указал основные источники, на которых сам беру код для сайтов на тильде. Где-то я код дорабатываю и видоизменяю, где-то беру в готовом виде. Тут я оставлю список всех сайтов, на которых я находил код для тильды, возможно вам пригодится.
Перенос макета из Figma в Tilda стал возможен совсем недавно. В середине 2021 года команда представила данную функцию. Если раньше подобные действия требовали дополнительных усилий в виде обращения к сторонним сервисам и модификациям, которые увеличивали нагрузку на бюджет, то сегодня это делается быстрее и проще.
Тем не менее, существуют определенные ограничения и особенности процесса переноса, которые необходимо знать до его начала. В нашей статье мы расскажем про принципы работы сервисов Figma и Tilda и подробно опишем правила и этапы переноса макета из одного в другой.
Преимущества и возможности сервиса Tilda
Tilda представляет собой новейший конструктор сайтов. Его главная особенность заключается в удобстве пользования.
Пользователь может выбрать один из трех тарифов, а именно:
Первый тариф этого конструктора сайтов получил настоящую популярность у пользователей, потому что не требуется вносить плату за работу в нем. У тарифов Personal и Business расширенный функционал, только с их помощью получится создать даже сложный сайт.

Преимущества и возможности сервиса Tilda
Какие особенности есть у Tilda:
- Привлекательный внешний вид страницы. С помощью имеющихся шаблонов получится оптимизировать сайт с учетом ваших пожеланий.
- Визуальный контент подается наиболее удачным образом. В библиотеке есть огромное количество изображений, которые можно установить на страницу. Все что вам нужно – это перетащить файл, после чего ваши материалы будут загружены на ресурс. Чтобы пользователю было удобнее, есть коллекции иконок.
- Можно устанавливать видео- и аудиоконтент. Это поможет добавить оригинальности сайту, данный момент особенно важен, если вы занимаетесь бизнесом. Tilda может работать с другими сервисами, чтобы вы могли задействовать их возможности.
- Информация разделена по блокам. Такое решение позволяет сделать эксплуатацию сайта максимально удобной. Все что нужно сделать — это рассортировать данные, и процессы оптимизируются.
Ваш Путь в IT начинается здесь
Подробнее
Достоинства Тильды не ограничиваются вышеперечисленным. Если говорить про тариф Personal, чтобы им пользоваться в течение 30 дней, придется заплатить 500 р. Месячное использование Business обойдется уже в 1 000 р.
Достоинства конструктора сайтов Тильда:
- Этим сервисом просто пользоваться. Данный конструктор сайтов удобен и понятен, даже если вы новичок, быстро справитесь со своей задачей. Функционал разделен на несколько блоков, поэтому вы сможете своими руками создать сайт действуя интуитивно. Есть огромное количество готовых шаблонов, причем с каждым годом их становится все больше. Чтобы сделать сайт, потребуется только пройти регистрацию, а затем выполнить простую последовательность действий. Не обязательно знать языки программирования. Процесс конструирования визуализирован, главное выбрать то, что вы хотите.
- С помощью Тильда получится сделать привлекательный и необычный сайт. Такой результат вы получите, даже если будете конструировать его из шаблонов. Результат будет еще более великолепным, если вы разбираетесь в веб-дизайне, можете создать пошаговые анимации, понимаете, как это будет функционировать на сайте. Поэтому ресурс будет привлекать пользователей за счет красивой визуальной составляющей, даже если полезного контента на сайте пока недостаточно.
Преимущества работы в Figma
Figma используют специалисты, занимающиеся дизайном, а также рекламисты, менеджеры или веб-разработчики. Какие достоинства есть у Фигма и почему многие предпочитают данный конструктор сайтов? Поговорим об этом далее.

Преимущества работы в Figma
В Figma получится отрисовать элементы интерфейса, сделать интерактивный макет сайта и приложения, иллюстрации, векторную графику. Большинство веб-дизайнеров создают в Фигме прототипы сайтов для Tilda.
Прототип представляет собой модель сайта либо приложения. Заказчик оценивает прототип, чтобы понять, насколько пользователям будет удобно работать с продуктом. Для создания прототипа дизайнер должен отрисовать экраны и связать их друг с другом.
В Figma получится продемонстрировать клиенту, как сайт будет смотреться на разных устройствах.
Элементы интерфейса являются внешним видом сайта. С помощью этого конструктора сайтов получится сделать кнопки, иконки, формы обратной связи, а также выполнить настройку эффектов. К примеру, создать кликабельные кнопки, раскрыть списки, сделать анимацию для блоков и попапов.
В этом конструкторе сайтов вы найдете все необходимые инструменты, чтобы работать с векторными изображениями, с помощью Фигмы можно экспортировать их в формат SVG, импортировать векторные изображения из AdobeIllustrator или редактора Sketch.
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.

Скачивайте и используйте уже сегодня:
Каналы для поиска работы
Список из 26 ресурсов и 34 Telegram-каналов
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Рейтинг наиболее актуальных специальностей в 9 направлениях
Данный конструктор сайтов подходит не только для веб-дизайнеров. Чтобы узнать, в каких нестандартных ситуациях можно использовать Фигму, можно посмотреть в разделе Templates.

Преимущества работы в Figma
Если вы занимаетесь бизнесом, SMM или же работаете менеджером проектов, то сможете вести в Figma проекты с Диаграммой Ганта, разрабатывать рекламу с шаблонами для Фейсбука.
Веб-разработчики оценят режим Developer Handoff, в котором можно использовать направляющие для определения дистанции до объектов, их параметры, копировать CSS-стили элементов, а также код для Android и iOS.
В Фигме создана единая среда, чтобы можно было работать совместно с коллегами, разрабатывая дизайн. Это – главное отличие данного конструктора от других графических редакторов. Благодаря этой особенности разработчики всегда будут знать, что макет был изменен, а менеджер сможет отслеживать, на каком этапе находится создание проекта, заказчик будет комментировать дизайн непосредственно в конструкторе.

Почему многие выбирают Figma, чтобы работать вместе с командой:
- Это конструктор является кроссплатформенным. Вы сможете работать в нем как из браузера, так и с планшета с любой ОС. Не придется устанавливать приложения и согласовывать дизайн.
- Облачный сервис. Поскольку Figma является онлайн-конструктором, итоговые результаты хранятся в облаке, поэтому доступ к проекту открыт всем членам команды. Каждый из них может увидеть внесенные корректировки, восстановить резервную копию, если это потребуется.
- Фидбек. Пользователи имеют возможность комментировать проект прямо в макете и получать обратную связь от других членов команды. История переписки будет сохранена, получится быстро согласовать макет.

Мы вместе с экспертами по построению карьеры подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно вам.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты!
Скоро мы уберем их из открытого доступа, успейте скачать бесплатно:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
100 тыс. руб за 100 дней с новой профессией
Список из 6 востребованных профессий с заработком от 100 тыс. руб
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Критические ошибки, которые могут разрушить карьеру
Собрали 7 типичных ошибок. Их нужно избегать каждому!
В ряде случаев требуется перенос макета из Figma в Tildа. К примеру, если вам необходима гибкая интерфейсная графика.
Правила переноса макета из Figmaв Tilda и небольшие нюансы
Чтобы правильно выполнить перенос макета из Figma в Tildа, придерживайтесь следующих рекомендаций:
- Выбирайте ширину фрейма в Figma 1200 px. Если этот параметр превышает данное значение, необходимо рядом сделать фрейм с требуемой шириной, скопировать все в него и сделать выравнивание по центру. На данном этапе у вас не возникнет сложностей, так как сетку в этом конструкторе, если проектируют дизайн под Тильду, делают 12 колоночную. Также можно постараться уместить все в 1160 пикселей.
- Смысловые блоки либо экраны разбивайте на фреймы. Когда дизайн сайта выполнен в Фигме в одном фрейме, следует разбить на каждый по отдельности фрейм. Идеально, когда ширина фрейма 1200, а высота нового фрейма такая же, как высота блока из готового дизайна.
- Кнопки в Figma следует объединять в группу слоев, также кнопки необходимо назвать Button. Таким образом кнопка в Фигме будет иметь шэйп (Rectangle) и текстовую составляющую. При этом у текста ширина контейнера должна равняться этому параметру у шейпа.
- Для импорта нескольких изображений следует назвать группу image или svg.
Следуйте этим простым правилам и тогда у вас получится сделать перенос макета из Figma в Tildа.

Правила переноса макета из Figma в Tilda
При переносе макета из Figma в Tildа обращайте внимание на следующие моменты:
- Не переносите формы.
- Группы из Фигмы можно перенести в Тильду следующим образом: если внутри одной группы есть другие группы, необходимо все переносить в первую.
- Придется адаптировать макет под остальные разрешения самостоятельно.
- Когда в Фигме на элементе установлен эффект, но при этом его нет в Тильде, эффект можно импортировать картинкой.
- Когда перенесете дизайн в Тильду, необходимо залить изображения на ее сервер, уведомление об этом появится в верхней части конструктора, нужно выбрать разрешение экрана, нажав соответствующую кнопку.
- Когда фотография не залита на сервер Тильды, изображения будут храниться один месяц.
- Не получится сделать импорт анимации из Figma в Tildа. Это значит, что вам нужно настроить анимацию вручную.
- Импортируя дизайн, элементы в Тильда нужно располагать по левому верхнему краю (Left, Top).
- Когда необходимо перенести верстку из Figma в Tildа, при этом изображение должно быть как фоновое, его следует загрузить во Frame. После этого выбираем Фрэйм, в Fill где выбор цвета, с Solid нужно переключить на Image. Когда изображение загружается как изображение, оно будет перенесено в новый конструктор как стандартная картинка. Тогда придется в настройках изменять позиционирование и параметры, к примеру, если нужно растянуть изображение на все разрешение экрана.
Этапы переноса макета из Figma в Tilda
Как сделать перенос дизайна из Figma в Tildа:
- Прежде всего получаем API Accessтоке на Figma в настойках вашего аккаунта;
- Передаем токен в настройках экспорта ваешго зеро-блока.
Для получения токена Figma заходим в настройки вашего аккаунта (Mainmenu>Helpandaccount>Accountsettings).
Пролистываем до пункта Personalaccesstokens, указываем название, к примеру, Tilda.
Спустя 2-3 секунды токен будет сформирован. Вы должны скопировать его выполнить перенос из Figma в Tildа. Чтобы сделать это, нужно открыть проект и создать зеро-блок. Затем необходимо перейти в его редактирование и выбрать параметр Import.
Далее в открывающееся окно вставляем токен и ссылку на выбранный фрейм из макета, который необходимо экспортировать. Чтобы сделать это, выделяем выбранный фрейм и нажимаем кнопку Share, копируем ссылку на него в попапе. Для этого нужно нажать на ссылку Copylink.
После того, как вы укажете токен и ссылку на фрейм, нужно нажать на кнопку Import и дождаться загрузки.

Этапы переноса макета из Figma в Tilda
Выполнив эти несложные действия, вы сможете привязать токен к проекту на Тильде. Если вам понадобится снова выполнить перенос макета из Figma в Tildа, просто создайте новый зеро-блок, откройте параметры экспорта и укажите ссылку на выбранный блок в Фигме.

Контент - это содержимое Вашего сайта: текст, картинки, видео, ссылки, кнопки и т.д., то есть все то, что видит на сайте пользователь.
В Тильде доступно два подхода к редактированию контента:
- редактирование через блок "Контент"
- визуальное редактирование.
Редактирование через блок Контент
После добавления на сайт например текстового блока, при наведении на этот блок мыши в верхнем левом углу появится ссылка на редактирование контента:

После нажатия на эту кнопку попадаем в окно редактирования контента блока с помощью простого текстового редактора:

Здесь мы можем:
- редактировать непосредственно текст - печатать, стирать, копировать, вставлять и т.д.;
- выделять отдельные слова и фразы, чтобы изменить их начертание - жирный, курсив, подчеркнутый, зачеркнутый;
- добавлять словам ссылки;
- использовать нумерованные и ненумерованные списки;
- менять цвет текста;
- менять жирность текста;
- менять сам шрифт;
- менять размер текста;
- менять межстрочный интервал;
- выравнивать текст по левому или правому краю, а также по центру;
- использовать функцию Типограф для форматирования текста, правильных переносов слов в нем;
- очищать текст от форматирования.
Визуальное редактирование контента в Тильде
Если после того, как мы создали новый текстовый блок, кликнуть по тексту этого блока, то прямо здесь нам также станет доступна та же панель для редактирования текста:

И здесь мы аналогично можем редактировать контент блока, не заходя в блок Контент.
Помимо редактирования текстовых блоков, мы можем менять содержимое и других типов блоков. Например, создадим блок Преимуществ:

Все нам доступно для изменения в блоке Контента. Здесь мы видим уже не текст, а контент для шапки блока, для карточек каждого преимущества, данные для кнопки.
В шапке блока мы можем написать заголовок и описание всего блока:

Карточки блока мы можем менять местами, отключать их, удалять, дублировать, менять в них текст заголовка, описания, изображение:

Для изображения можно написать альтернативный текс для SEO целей, нажав на три маленькие точки напротив изображения:

В качестве иконки можно вставить иконку, имеющуюся в библиотеке тильды, нажав на лупу напротив изображения карточки:

Как и текстовый блок, данный тип блока можно редактировать визуально, не обращаясь к вкладке "Контент", просто кликая по элементам блока - текстовым и изображениям, иконкам. Если мы сотрем заголовок или описание блока, то место, выделенное под него, исчезнет. После этого редактирование удаленного элемента доступно только через вкладку Контент.
Для кнопки мы можем указать текст кнопки и ссылку на какую-либо интернет-страницу или, например, поп-ап форму, или на другой блок и т.д. Если мы не будем указывать для кнопки ничего, то кнопка в блоке не появится.

Итак, в данной статье мы рассмотрели 2 основных способа редактирования контента сайтов в Тильде.

Читайте также:
