Как сделать фотографию в фигуре
Добавил пользователь Владимир З. Обновлено: 10.09.2024
Простым фото уже никого не увидишь. Всем хочется чего-то необычного, оригинального и вместе с тем красивого. Мозаика из фотографий – это как раз тот случай. При этом для создания картины совсем необязательно иметь в распоряжении дорогостоящую технику.
Что это такое и как выглядит
Со стороны кажется, что это рядовой снимок. Но если приглядеться, то на полотне просматриваются мельчайшие детали – другие фотографии. Собранные вместе они составляют целостную картину. Технология далеко не новая и использовалась ещё в древней Греции.
Ранее компоновка элементов происходила исключительно вручную, но техника вкупе с современным программным обеспечением заметно облегчают эту рутину. И если до компьютерной эры на создание серьёзной мозаики из фото уходили недели, а то и месяцы, то сегодня её можно сделать за считанные часы.
В качестве ключевых элементов фотографической мозаики выступают снимки. Количество последних может варьироваться от 100 до 5000, что зависит от сложности картины. Чем больше маленьких фотографий используется, тем выше детализация основного образа.
Фотомозаика – это оригинальный подарок на любое празднество. К примеру, для банкира можно создать картину из денежных купюр, любимой девушке – из цветов и т.д.

Как сделать картину из множества фото своими руками
Существует несколько техник составления фотографической мозаики. Но компоновка происходит по одному и тому же принципу: берётся группа снимков и сводится к однородной цветовой гамме, после чего расставляется по заданным локациям. То есть здесь мы имеем своего рода конструктор, где конечный результат во многом зависит от опыта и способностей дизайнера.
Скомпонованный образ переносят на холст. Один из проверенных методов сохранить мозаику из фотографий на долгие годы – отпечатать на натуральном полотне. Имея в распоряжении хороший плоттер и качественные чернила можно добиться высокой детализации всех элементов. Последний штрих – обрамление. Вариантов очень много, от простых багетов до дорогостоящей натяжки на подрамник.
Специализированное программное обеспечение позволяет автоматизировать процесс компоновки. Такой подход поможет тем, кто неуверенно себя чувствует в сфере дизайна. На просторах Сети можно встретить как онлайн-решения, так и десктопные приложения для составления мозаик.
Онлайн способы для создания
Для работы с онлайн-сервисами подойдут любые браузеры, поддерживающие JavaScript. С популярными обозревателями, вроде Crome, Firefox, Opera и Safari каких-то проблем точно не возникнет.
Учитывая, что подобные ресурсы активно используют скрипты, нелишним будет отключить блокировщики рекламы. В противном случае результата обработки можно не дождаться.
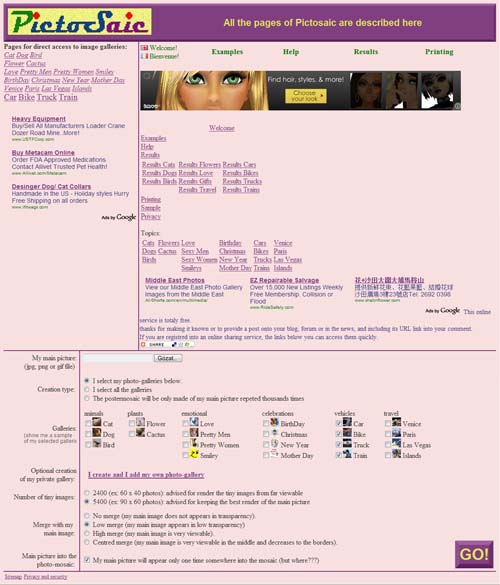
PictoSaic
Ниже ставим галочку на одной или нескольких миниатюрах, которые будут выступать в качестве элементов конструктора мозаики. Здесь же выбираем количество последних и нажимаем GO. После чего появится результат.

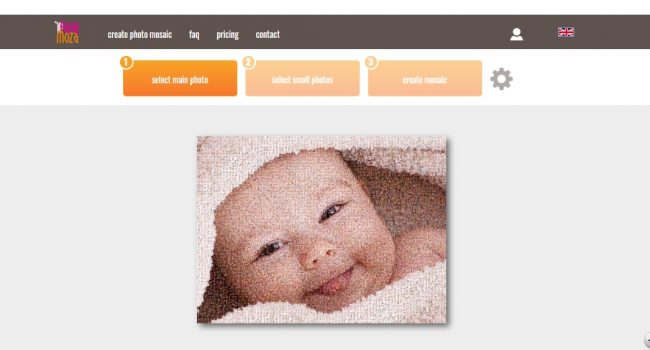
Easymoza
Далее необходимо выбрать составные элементы образа нажав на Select small photos. После чего кликнуть на Create mosaic. Результат высветится в рабочей зоне, где по нажатию на Download можно его сохранить на компьютере.

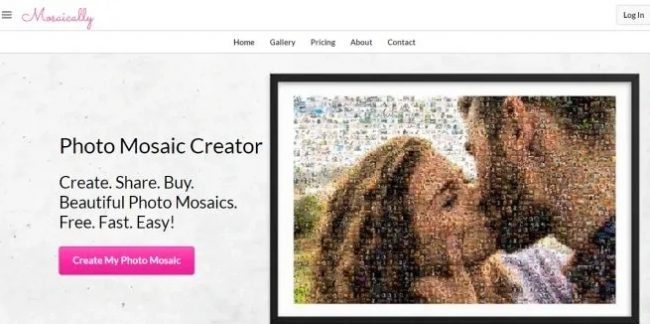
Mosaically
Для работы с сервисом необходима регистрация. Создание сложных фотографических мозаик возможно только после оформления платной подписки.

С помощью приложений
Явное преимущество десктопного софта – автономность. Ему не требуется подключение к интернету, а скорость получения результата целиком и полностью зависит от технической части ПК, а не удалённого сервера.
WidsMob Montage
Программа работает как на платформе Windows, так и Мас. Поддерживаются два популярных графических формата – JPG и PNG. Помимо классического варианта мозаики на выбор есть десяток пресетов для вёрстки оригинальных макетов.
Картинка на выходе радует высокой детализацией с максимальной развёрсткой в 16 000 пикселей. Дополнительно можно наложить эффекты, оформить рамку, фон и т.п. Интерфейс программы локализован на русский язык, а для новичков предусмотрена удобная справочная система, в том числе обучающие видеоуроки.

AndreaMosaic
Софт кроссплатформенный и распространяется совершенно бесплатно. Интерфейс никак нельзя назвать сложным или запутанным, к тому же весь инструментарий переведён на русский язык, в том числе местная справочная система.
Утилита работает со всеми популярными форматами: JPG, TIFF, PNG, BMP, в том числе с файлами Photoshop – PSD. Образ на выходе получается детализированным при условии, что было использовано достаточное количество элементов. Дополнительно можно наложить эффекты на результат: обрамить, обесцветить, отразить и т.д.

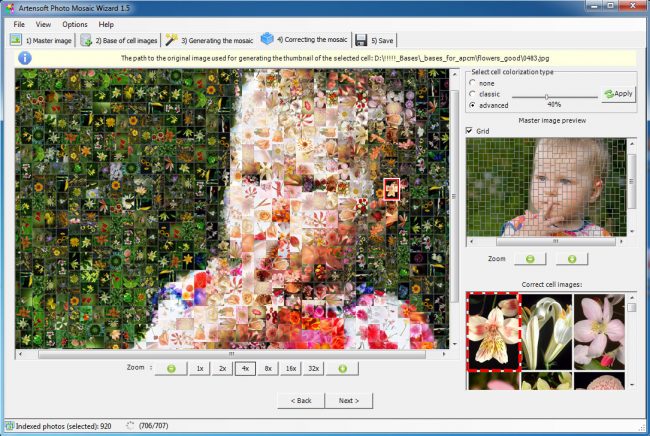
Artensoft Photo Mosaic Wizard
Это мощный инструмент для создания фотографических мозаик любой сложности. Необходимости в привлечении стороннего софта для обработки изображений нет. Обилие инструментов, пресетов, масок и эффектов удовлетворит потребности искушённых в этих делах пользователей.
Программа поддерживает большое количество графических форматов, в том числе профессиональные, вроде RAW или PSD. Интерфейс для новичков может показаться запутанным, но те, кто работал с продуктами Adobe будут чувствовать себя как дома. Полноценная русскоязычная локализация вкупе с обширной справочной системой отчасти снижают порог вхождения.
Утилита распространяется по условно-бесплатной лицензии. Разработчик предлагает пробную версию для ознакомления с основным функционалом. Бесплатная модификация имеет существенные ограничения, но базового инструментария вполне хватает для выполнения рядовых задач.

Пакет программ Artensoft Photo Mosaic Wizard + Artensoft Photo Collage Maker объединяет инструменты для создания реалистичных и качественных фотомозаик и построения фотоколлажей уникального вида.
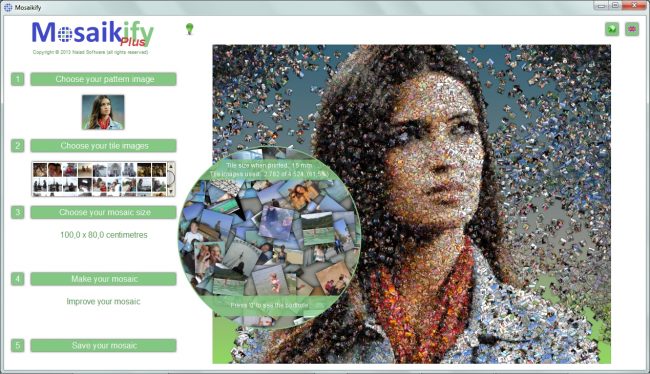
Mosaikify
Программа распространяется бесплатно, но при этом может похвастаться высокой эффективностью, сравнимой с платными продуктами. Ещё один явный плюс – отсутствие надоедливой рекламы. Интерфейс утилиты не переведён на русский язык, поэтому у некоторых могут возникнуть проблемы с освоением инструментария.
Сам процесс вёрстки фотографической мозаики схож с остальными продуктами: загружаем основное фото, добавляем дополнительные и получаем результат. На последний можно наложить несколько простых эффектов и сразу опубликовать в социальных сетях. Выбор пресетов невелик, но для выполнения несложных задач имеющегося набора вполне хватает.

Mosaic Creator
Это профессиональное решение для вёрстки фотографической мозаики. Утилита предлагает широкий выбор инструментов для тонкой настройки процесса обработки и постобработки результата. Количество вложенных элементов не ограничено: можно использовать фотографии размером с пиксель.
Также поддерживаются нестандартные элементы мозаики: треугольники, шестиугольники, трапеции и т.п. Базовый набор включает в себя более 60 пресетов, что заметно облегчает работу дизайнера. Результат можно видоизменять в широких пределах: накладывать эффекты, альфа-маски, подстраивать цветовую гамму и даже анимировать.
Разработчик предлагает бесплатную 30-дневную версию для ознакомления с функциональными возможностями программы. В этот период все результаты будут маркироваться водяными знаками. Чтобы избиваться от последних, придётся приобретать платную лицензию.

Полезное видео
Можно ли сделать мозаику в фотошопе:
Заключение
Тем, кто не хочет связываться с полотнами, красками и другими дизайнерскими инструментами целесообразнее обратиться в художественную студию. То есть цифровую версию фотографической мозаики сверстать самому, а реальную – силами профессионалов. Таким образом можно сэкономить солидную сумму, потому как за создание эскизов студии также берут немаленькие деньги.
Интересно узнать, как вставить фото в круг в Канве и скруглить его? В процессе создания разнообразных дизайнов вам может пригодиться этот навык – ведь некоторые форматы просто нельзя представить без круглой формы!

Есть один проверенный способ, позволяющий быстро добиться нужного результата – вам остаётся только внимательно прочитать инструкции и попробовать скруглить картинку на практике.

Далее вы можете приступать непосредственно к дизайну – а в процессе мы разберемся, как в Канве сделать фото круглым.
Работаем с рамками
Очень простой способ, который совершенно бесплатен и доступен каждому пользователю. Сделать круглую фотографию в Канве можно с помощью встроенных рамок, которые уже имеют нужную форму. При этом модификаций множество – только успевай выбирать!
Давайте же поработаем с ними и подробно разберемся, что нужно сделать и как в Канве вставить фото в фигуру, чтобы получился круг?
Загрузить фото

- выбираем изображение из папки на рабочем столе (или из другой директории) и открываем его.

Готово, мы приближаемся к ответу на вопрос, как в Канве обрезать фото по кругу! Теперь просто зажмите картинку курсором и перетащите ее в правую часть экрана. Отредактируйте снимок, если это необходимо, изменив размер, растянув его за углы или перевернув. Также вы можете поработать с яркостью, контрастностью и другими показателями.

Где найти рамки
Самое время переходить к следующему этапу – как в Канве вырезать изображение по контуру и сделать картинку в круге?

- выбираем нужную форму – она сразу появится на шаблоне;
- меняем размер и двигаем ее по листу в нужное место.
Обратите внимание – круг будет в самом начале списка, но не стоит на нем останавливаться. Если вы прокрутите все варианты, увидите массу других скруглённых форм и овалов. Есть круглые формы, уже украшенные разнообразными рамочками и узорами – почему бы не поэкспериментировать?

Скруглить фото
Что делать дальше, чтобы обрезать фото по контуру в Канве? Ваша рамка уже на шаблоне:
- открываем вкладку загрузок и просто перетягиваем фотографию в круг;
- двигаем снимок внутри рамки так, чтобы отображалась определённая часть.
Вот и все, картинка приобретёт круглую форму автоматически, группировать элементы не нужно.

По сути, мы разобрались, как обрезать фото по кругу в Canva.
Ещё рамки
Можно воспользоваться и дополнительными опциями, чтобы сделать дизайн еще более привлекательным!


Только посмотрите, сколько классных украшений уже ждёт вас! На любой вкус и цвет.
Смогли разобраться, как сделать фото в круге в Канве? Поделитесь, какой из способов показался вам наиболее простым, какие инструменты вы применяете в свой работе? Может быть, у вас есть свои секреты и хитрости – расскажите в комментариях, как можно упростить процесс создания нужных форм!
Чтобы придать картинке определённую форму, нужно указать её на вашем компьютере или телефоне, ввести в настройках номер нужной Вам формы, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать результат. При необходимости, в настройках можно указать ту часть изображения где, например, есть лица. Для вертикальной фотографии людей, в большинстве случаев, подходит "верхняя" часть (по умолчанию выбрана центральная).

Примеры картинок в форме круга, треугольника и звезды, сделанных из обычной фотографии на этом сайте:
Круглая картинка сделана со всеми настройками, выставленными по умолчанию.
Широкая треугольная картинка сделана с такими настройками: "Номер нужной формы" – "1", "Привязать размеры к" – "размерам исходной картинки".
Для создания картинки в форме пятипалой звезды нужно для параметра "Номер нужной формы" указать "4".
Таблица с номерами разных форм для их указания в настройках:
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
В этом уроке Вы узнаете, как создать красивую абстракцию с помощью комбинации 3D элементов и цифровой фотографии в программе Photoshop.
Сложность урока: Средний
В этом уроке я покажу вам, как создать красивую абстракцию с помощью комбинации 3D элементов и цифровой фотографии в программе Photoshop. PSD файл урока с абстракцией прилагается. Давайте приступим!
Итоговый результат

Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими настройками: 1000px Х 1500px, Цветовой режим RGB (RGB color mode), разрешение 72пикселей/дюйм. Подберите стоковое изображение с космосом, как на скриншоте ниже:
Примечание переводчика: альтернативные изображения с космосом вы найдёте в архиве с материалами к уроку.

Шаг 2

Мы получили следующий результат:

Шаг 3
Далее, добавьте новый корректирующий слой Кривые (Curves) к слою с текстурой космоса, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже:


Шаг 4
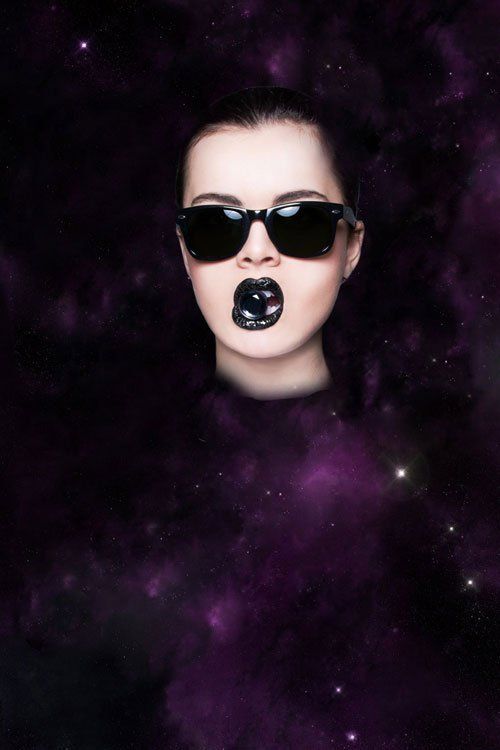
Подберите стоковое изображение модели, которое вы будете использовать в своей композиции, я использовал эту фотографию (платно). Я хотел бы поблагодарить автора данной фотографии, или если вы хотите, то вы можете заменить данную фотографию на другую, которая у вас есть.

Удалите задний фон с помощью любого инструмента выделения, с которым вы предпочитаете работать, например, Перо (Pen Tool (P), Волшебная палочка (Magic Wand Tool (W), Магнитное лассо (Magnetic Lasso (L) или хотя бы просто Фильтр - Извлечь (Filter>Extract). Переместите выделенное изображение модели на наш рабочий документ.

Шаг 5
Далее, добавьте новый корректирующий слой Кривые (Curves) к слою с моделью, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже:


Удерживая клавишу (Alt) + щёлкните мышкой между слоем с моделью и корректирующим слоем Кривые (Curves), чтобы создать обтравочную маску.


Шаг 6

Мы получили следующий результат:

Удерживая клавишу (Alt) + щёлкните между слоями, чтобы создать обтравочную маску.

Поменяйте режим наложения для слоя с тонированием на Мягкий свет (Soft Light).

Шаг 7

Для данного слоя, уменьшите значение Заливки (Fill) до 88%, а также поменяйте режим наложения на Яркий свет (Vivid Light).

Шаг 8
Создайте новый слой. Нарисуйте сферу, далее, идём 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):

Находясь на слое со сферой в палитре слоёв идём в настройки заднего фона. В появившемся окне, установите размеры для нового документа 880 x 1244px, разрешение 300пикс/дюйм, и с помощью инструмента Заливка (Paint Bucket Tool (G), залейте новый документ чёрным цветом.
Примечание переводчика: как только вы нарисовали сферу, идём в закладку 3D в палитре слоёв и дважды щёлкаем по строке Материал_сферы (Sphere_Material), чтобы открыть панель свойства материалов, в появившемся окне щёлкаем по значку папки справа от опции Рельеф (Bump) и в появившемся окне, нажимаем на строку Новая текстура (New Texture). Появится новое окно, вы устанавливаете размеры для нового документа и создаёте текстуру для сферы. Далее, сохраняете текстуру и закрываете документ.


С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), нарисуйте несколько горизонтальных полосок. Залейте полоски с помощью инструмента Заливка (Paint Bucket Tool (G).

Сохраните текстуру, а затем закройте документ с текстурой. Теперь, давайте повернём сферу с помощью инструмента Поворот (Object Rotate Tool (K).

Шаг 9
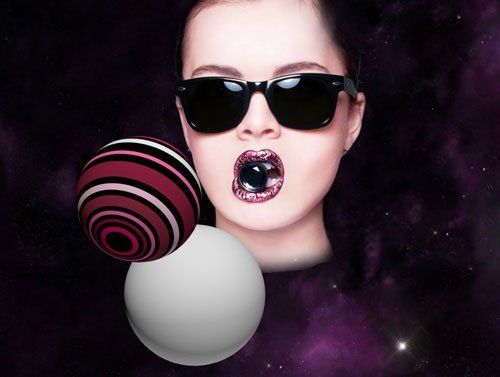
Добавьте ещё одну сферу, используя технику, которая описана выше. Вы можете менять размер созданных сфер с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T). Направление текстуры сфер можно менять с помощью инструмента Поворот (Object Rotate Tool (K). На скриншоте ниже, вы можете увидеть, где я расположил сферу и как выглядит её текстура. При необходимости, вы можете перенести слой со второй сферой вниз, расположив ниже предыдущего слоя с первой сферой.

Шаг 10
Далее, мы создадим текстуру для следующей сферы. Вначале, залейте дополнительный документ чёрный цветом, а затем залейте полоски цветовыми оттенками, которые указаны на скриншоте ниже, как мы это уже проделывали на предыдущем примере.

Далее, к слою с текстурой, добавьте стили слоя Внутренняя тень (Inner Shadow).


Сохраните текстуру, а затем закройте документ с текстурой.

Шаг 11
Добавьте следующую сферу. 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):

Шаг 12
Следующая текстура представлена такими же прямоугольными полосками. На скриншоте ниже, вы можете увидеть коды цветовых оттенков, для остальных полосок, вы можете просто скопировать коды цветовых оттенков, а также залить их с помощью тех же самых инструментов.

Сохраните текстуру, а затем закройте документ с текстурой.

К слою с третьей сферой, добавьте стили слоя Тень (Drop Shadow).

Мы получили следующий результат:

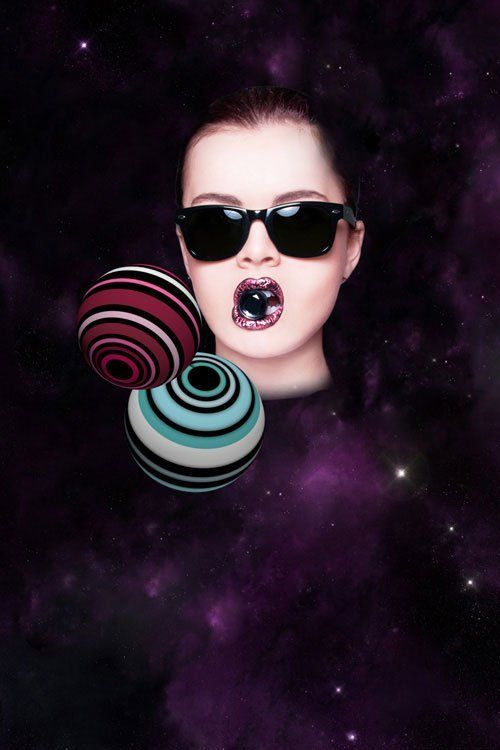
Шаг 13
Следующая сфера должна располагаться немного правее предыдущей сферы. Данный слой со сферой должен быть ниже остальных слоёв со сферами:


Текстура сферы. Вначале залейте дополнительный документ чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G). Далее, с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), создайте горизонтальные полоски, которые мы зальём с помощью инструмента Заливка (Paint Bucket Tool (G).

К слою с текстурой добавьте стили слоя Внутренняя тень (Inner Shadow):

Мы получили следующий результат:

Сохраните текстуру, а затем закройте документ с текстурой.

Шаг 14
Добавьте ещё одну сферу. 3D – Новая фигура из слоя – Сфера (3D > New Shape from Layer > Sphere):

Шаг 15

Для создания следующей текстуры нам понадобится другой инструмент. Залейте чёрным цветом новый документ, как мы проделывали это ранее. Создайте новый слой. (Примечание переводчика: на новом слое, автор рисует фигуры) Далее, выберите инструмент Овальная область Elliptical Marquee Tool (M). С помощью данного инструмента, создайте эллипс, как показано на скриншоте ниже, залейте этот эллипс цветовым оттенком. Продублируйте нарисованный эллипс, используя инструмент Перемещение (Move Tool (V) + удерживайте клавишу (Alt) при перемещении.

Эллипсы необходимо составить в ряд, каждый ряд должен иметь свой цветовой оттенок. До середины текстуры, каждый ряд должен иметь свой цветовой оттенок, а затем они просто дублируют свои цвета.

К слою с нарисованными эллипсами, добавьте стили слоя Внутренняя тень (Inner Shadow).

Мы получили следующий результат:

Сохраните текстуру, а затем закройте документ с текстурой.

Шаг 16
Продублируйте слои со сферами. Примените инструмент Свободная трансформация (Free Transform (Ctrl+T) к дубликатам слоёв, чтобы изменить их размер. Расположите дубликаты слоёв со сферами, как показано на скриншоте ниже. Наклон сфера можно изменить с помощью инструмента Поворот (Object Rotate Tool (K).

Шаг 17
Добавьте ещё одну сферу.

Примените ту же самую технику создания текстуры, которая описана ранее. Вначале залейте слой чёрным цветом, а затем создайте новый слой. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), нарисуйте горизонтальные полоски. Залейте полоски инструментом Заливка (Paint Bucket Tool (G). Цвета полосок дублируются, а также разделяются белыми полосками.

Мы получили следующий результат:

Шаг 18
Перейдите на слой с моделью, на слой, где мы прокрашивали губы модели. Создайте новый слой поверх указанного слоя. Далее, выберите мягкую круглую кисть.


Шаг 19
Добавьте тень на сферу от соседней сферы. Для этого, создайте новый слой. Используйте ту же самую кисть, которую вы использовали в предыдущем шаге, цвет кисти чёрный, непрозрачность кисти 20%.

Шаг 20
Продублируйте слой со сферой, уменьшите размер дубликата сферы (Ctrl+T), также примените инструмент Поворот (Object Rotate Tool (K). Расположите данный дубликат сферы в области рта модели.

Шаг 21
Далее, добавьте световые блики на сферы. Создайте новый слой. Используйте мягкую кисть, цвет кисти белый, непрозрачность кисти 30%.

Мы получили следующий результат:

Поменяйте режим наложения для слоя со световыми бликами на Перекрытие (Overlay).

Шаг 22
Продублируйте слой со световыми бликами (чтобы яркость световых бликов стала более акцентированной).

Шаг 23
Добавьте корректирующий слой Кривые (Curves) через нижнюю панель инструментов, чтобы провести небольшую коррекцию цвета. Установите кривую, как показано на скриншоте ниже.
Примечание переводчика: добавьте данный корректирующий слой поверх всех остальных слоёв.

Мы получили следующий результат:

Шаг 24
Создайте новый слой. Выберите жёсткую круглую кисть, чтобы нарисовать множество маленьких кружков.


Шаг 25
Создайте ещё один новый слой. Добавьте ещё кружочки:

Шаг 26
… а затем, добавьте кружки белого цвета на отдельном новом слое:

Поменяйте режим наложения для слоя с белыми кружочками на Перекрытие (Overlay).

Шаг 27
Объедините все слои с синими кружочками в одну группу (удерживая клавишу CTRL+выделите все нужные слои, в затем, перетащите левой кнопкой мыши выделенные слои на кнопку Создать новую группу (Create a new group) в нижней панели инструментов).
Продублируйте слой с новой группой, растрируйте дубликат группы (чтобы растрировать группу, вначале выделите группу, далее, нажмите клавиши (CTRL+E), чтобы выполнить сведение). Расположите растрированный слой ниже первой группы. К растрированному слою, примените следующий фильтр: Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur).

Мы получили следующий результат:

Уменьшите значение Заливки (Fill) для данного слоя до 19%.

Шаг 28

Шаг 29
Сгруппируйте все слои с линиями в одну группу.
К слою с данной группой, добавьте слой-маску, нажав кнопку Добавить слой-маску (Add layer mask) в нижней панели инструментов. Выберите мягкую круглую кисть, цвет кисти чёрный, непрозрачность кисти 80%.

Прокрасьте кистью на слой-маске слоя, обработав концы линий.

Шаг 30
Все слои необходимо сгруппировать в одну группу, таким же образом, как это описано в предыдущем шаге. Далее, давайте, растрируем группу (находясь на слое с группой, нажмите клавиши (CTRL+E), чтобы создать объединённый слой). К растрированному слою, примените следующий фильтр: Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask)

Читайте также:
 webdonsk.ru
webdonsk.ru