Как сделать форму в виде ромба
Добавил пользователь Cypher Обновлено: 10.09.2024
Иногда появляется необходимость сделать элементарное дело, при этом обнаруживается, что мы не знаем, как это сделать. Например – как нарисовать ромб. На самом деле все очень просто.
В данной статье вы узнаете, как правильно нарисовать ромб, и что это за геометрическая фигура.
Что такое ромб?
Ромб является разновидностью параллелограмма, особенностью которого является то, что противоположные стороны этой фигуры параллельны друг к другу, а у ромба они еще и равны между собой. Об определении ромба к общему виду параллелограмма говорит факт равенства противоположных углов.
Как нарисовать ромб
Нарисовать такую фигуру как ромб можно несколькими способами. В этой статье мы рассмотрим два простых способа.
Для первого способа нам понадобятся: ручка или карандаш, ластик, лист в клетку из школьной тетради, линейка или любой похожий на него прямой предмет, если размеры точные размеры ромба не важны.
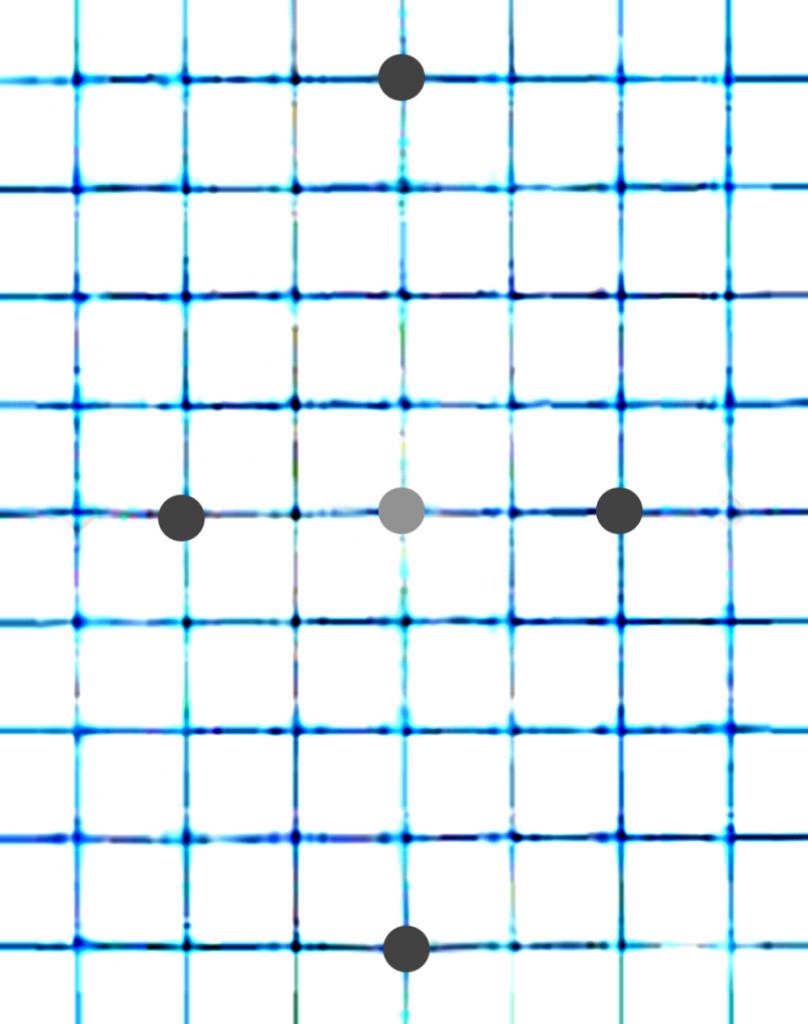
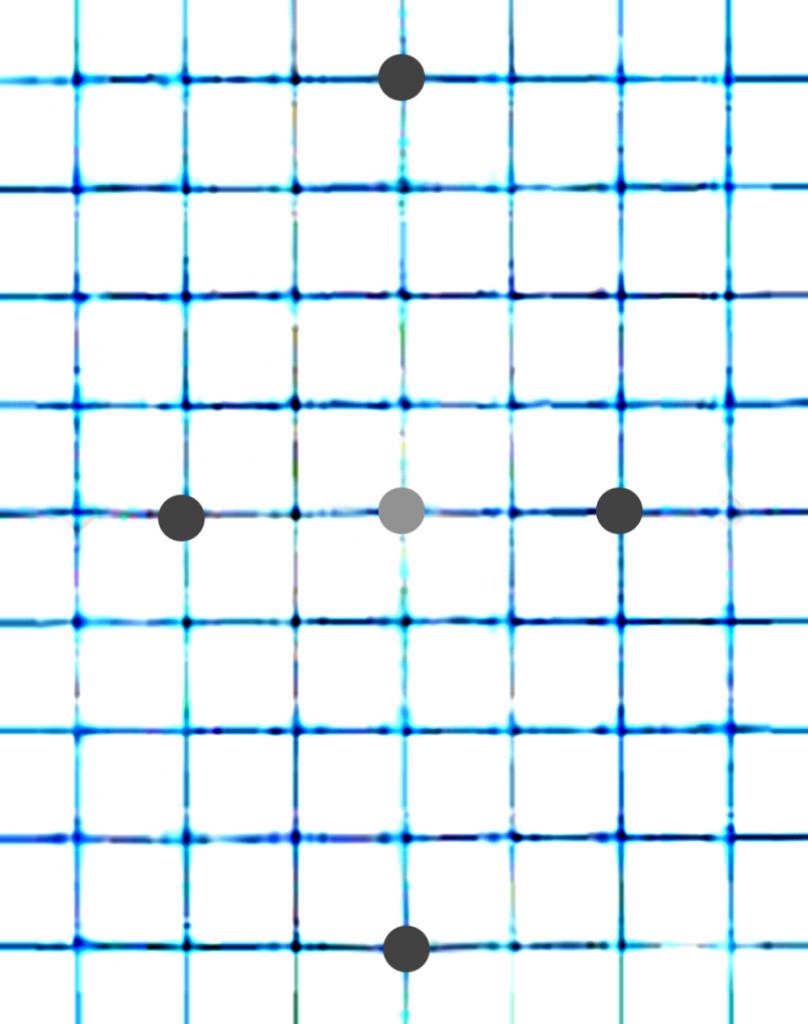
- Итак, для начала нарисуем точку на одном из пересечений линий клеток. Лучше, конечно, разместить точку не слишком близко к краям. Определяемся с размерами фигуры.
- Далее от средней точки отсчитываем необходимое количество клеток влево (или вправо) и ставим еще одну точку. В противоположной стороне через такое же количество клеток рисуем третью точку. Теперь то же самое проделываем по направлению вверх и вниз. Последовательность не имеет значения, главное здесь – отсчитать одинаковое расстояние от средней точки влево и вправо и отдельно вверх и вниз. То есть, если направо отсчитали четыре клетки, а вверх шесть клеток, соответственно, влево четыре клетки, вниз шесть клеток.

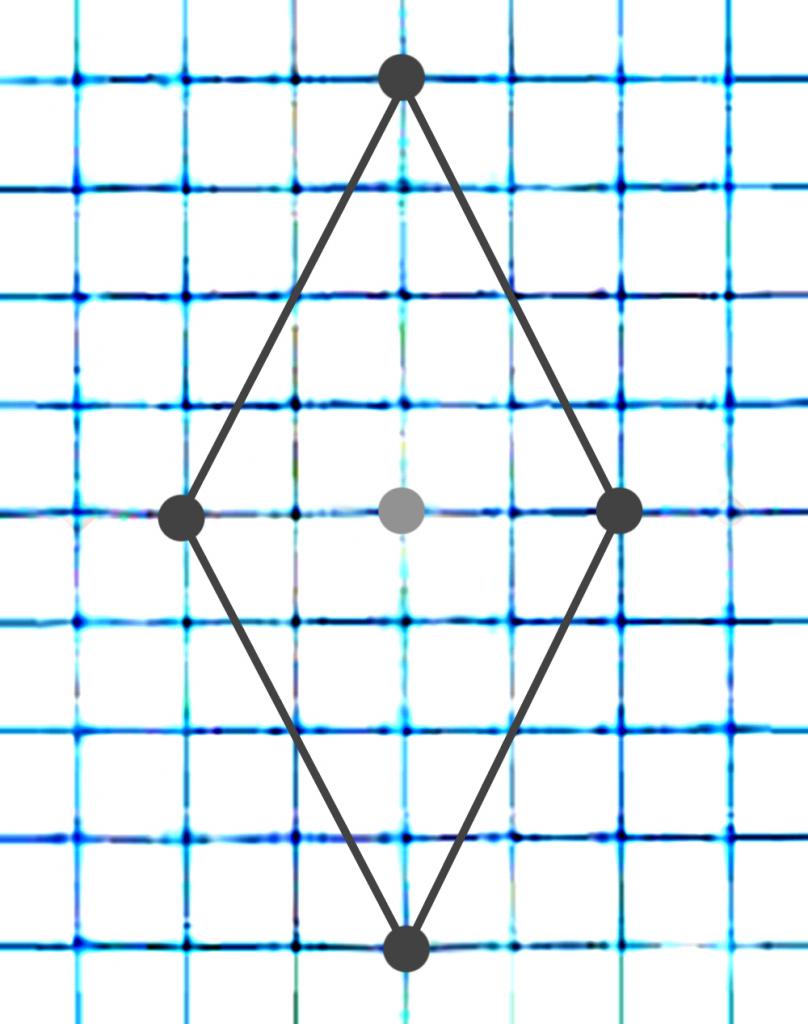
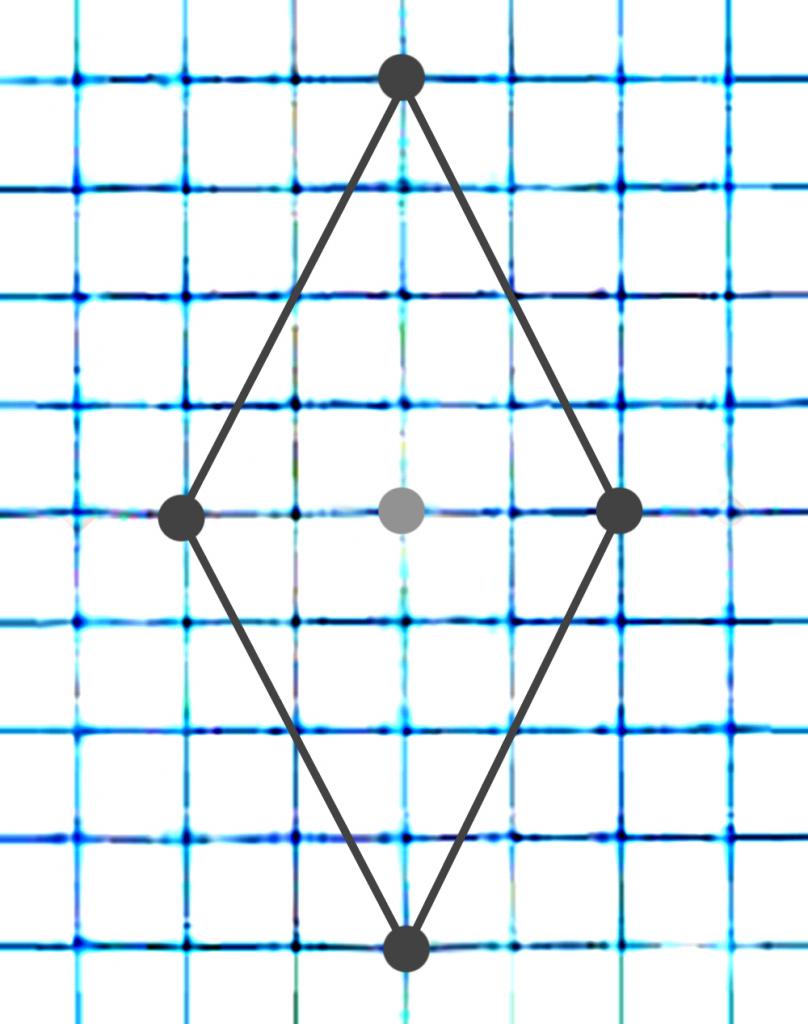
- Соединяем линейкой или любым другим подходящим предметом все точки между собой, кроме среднего. Среднюю точку можно стереть ластиком, если вы использовали карандаш. Ромб готов.

Второй способ аналогичен первому, но рисовать мы будем на чистой бумаге без клеток. Нам нужно для этого: карандаш и/или ручка, ластик, чистый лист, линейка и угольник (или любой предмет с прямым углом).
- Определяемся с размерами. Рисуем точку.
- Берем линейку, ставим точку на необходимом расстоянии от средней точки на левой стороне. Соединяем их карандашом, чтобы линия проходила через среднюю точку. Аналогичные действия производим и в противоположную сторону.
- Также рисуем точку сверху и снизу, но уже пользуемся угольником, чтобы линия между верхней и нижней точкой была перпендикулярна линии между левой и правой.
- Соединяем все точки между собой. Стираем ластиком линии посередине фигуры.
This website is using a security service to protect itself from online attacks. The service requires full cookie support in order to view the website.
This website is using a security service to protect itself from online attacks.
This process is automatic, you will be redirected to the requested URL once the validation process is complete.
Знание — сила. Познавательная информация
Рисунок ромба
Как нарисовать ромб? Самый быстрый и удобный способ сделать рисунок ромба — воспользоваться свойствами диагоналей ромба.
Диагонали ромба взаимно перпендикулярны и в точке пересечения делятся пополам. Поэтому начнем рисунок ромба с построения его диагоналей. Выберем точку, от нее отложим равные отрезки влево и вправо, затем равные отрезки вверх и вниз (но не все отрезки берем равными. Иначе получится частный случай ромба — квадрат).

Теперь соединим концы отрезков . Полученный четырехугольник — ромб.

Если диагонали не нужны, достаточно определить их концы и соединить полученные точки отрезками.


Следующий способ нарисовать ромб — с помощью линейки. Стороны ромба равны. Сначала нарисуем нижнюю сторону. Измерим ее длину, и отложим от нее равный отрезок. Третья сторона имеет такую же длину и параллельна первой. Соединяя концы первого и третьего отрезков, получаем ромб.
Если у тя ВИНДА ХР или 2000, то ваще легко:
На форме (jMainForm) расположен компонент TImage (iMainlmage) с загруженным
изображением, кнопка (bClose), по нажатии на которую программа завершает свою работу.
Теперь установим в Инспекторе объектов соответствующие значения свойств.
Сначала установите значение свойства BorderStyle формы в bsNone.
Далее. Установите значение свойства AlphaBlend формы в true. Именно свойство
AlphaBlend ответственно за включение прозрачности у окна. Установите значение свойства
TransparentColor в true. Это укажет, что один из цветов, который есть на форме, будет
прозрачным, и останется только указать, какой именно цвет будет обозначать прозрачность.
Для этого установите значение свойства TransparentColorValue в "этот ужасный сиреневый
цвет" - clFuchsia. Все, со свойствами закончено (я же предупреждал, что делать почти
ничего не надо!).
Теперь о том самом загадочном лоске. Поскольку у нашего окна не будет заголовка
(значение свойства BorderStyle формы установлено в bsNone, вы помните), то необходимо
предоставить пользователю механизм закрытия окна, во-первых, и перемещения данного
окна — во-вторых. И если с первым все понятно — надо всего лишь на обработчик события
OnClick кнопки повесить вызов метода CloseQ:
Для перемещения формы вам придется воспользоваться следующим кодом:
Как видно, в обработчик события OnMouseDown компонента TImage надо всего лишь
добавить пару строк. В качестве бонуса пользователь получит возможность перемещать
форму за любую ее точку, а не только за заголовок, как это принято по умолчанию. Более
того, чтобы организовать заголовок, его придется в такой форме специально эмулировать.
Как? Оставляю вам на самостоятельную проработку - не только же код вам копировать из
данного материала.
Запустите тестовый проект. На экране будет окно вашей мечты
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник

HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :

HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция

CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм

CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда

Звезда (6ти конечная)
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Пятиугольник
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
Бесконечность

Бабл для комментария
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Квадратики, это конечно интересно,
но нигде не нашёл, как вот такую фигуру слепить, как на скриншоте.
Возможно такое ?
Скопирована с хаба
Добрый день.
Вы можете подсказать как нарисовать в css такой круг?
Генератор треугольников, если кому интересно:
Вот тут я подробно написал по какому принципу выполнить звезду.
Ну и нулевую высоту имеет смысл указывать только если в блоке предполагается содержимое. Если мы зададим нулевую высоту, то содержимое не будет растягивать блок.
Ну а в последнем примере вместо последних четырёх свойств можно было указать одно: border-radius: 70px. Впрочем, возможно, примеры подобраны так, чтоб показать что одни и те же свойства можно задавать иногда разными свойствами.
Чтоб понять как работает восьмиугольник нужно сделать его на белом фоне. Тогда видно, что грани не обрезаются, а просто граница, с помощью которой сделан эффект перехода, совпадает по цвету с фоном, в котором находится восьмиугольник. Для того, чтоб не зависеть от фона, нужно сделать исходным не квадрат, а прямоугольник и к нему приделать две трапеции.
Интересно соотношение размеров. 29 ширина перехода + 42 ширина грани + 29 ширина второго перехода = 100 пикселей, равен квадрату.
При этом, если исходить из того, что грани должны быть равны, то 29 пикселей перехода должны образовывать грань в 42 пикселя. Поскольку 29 пикселей это катет прямоугольного треугольника, а грань - его гипотенуза, то, по теореме Пифагора, 29 в квадрате (841) + ещё столько же (сумма квадратов катетов 1682) должна быть равна 42 в квадрате (1764).
Ну, почти. ?

Иногда появляется необходимость сделать элементарное дело, при этом обнаруживается, что мы не знаем, как это сделать. Например - как нарисовать ромб. На самом деле все очень просто.
В данной статье вы узнаете, как правильно нарисовать ромб, и что это за геометрическая фигура.
Что такое ромб?
Ромб является разновидностью параллелограмма, особенностью которого является то, что противоположные стороны этой фигуры параллельны друг к другу, а у ромба они еще и равны между собой. Об определении ромба к общему виду параллелограмма говорит факт равенства противоположных углов.
Как нарисовать ромб
Нарисовать такую фигуру как ромб можно несколькими способами. В этой статье мы рассмотрим два простых способа.
Для первого способа нам понадобятся: ручка или карандаш, ластик, лист в клетку из школьной тетради, линейка или любой похожий на него прямой предмет, если размеры точные размеры ромба не важны.
- Итак, для начала нарисуем точку на одном из пересечений линий клеток. Лучше, конечно, разместить точку не слишком близко к краям. Определяемся с размерами фигуры.
- Далее от средней точки отсчитываем необходимое количество клеток влево (или вправо) и ставим еще одну точку. В противоположной стороне через такое же количество клеток рисуем третью точку. Теперь то же самое проделываем по направлению вверх и вниз. Последовательность не имеет значения, главное здесь – отсчитать одинаковое расстояние от средней точки влево и вправо и отдельно вверх и вниз. То есть, если направо отсчитали четыре клетки, а вверх шесть клеток, соответственно, влево четыре клетки, вниз шесть клеток.

- Соединяем линейкой или любым другим подходящим предметом все точки между собой, кроме среднего. Среднюю точку можно стереть ластиком, если вы использовали карандаш. Ромб готов.

Второй способ аналогичен первому, но рисовать мы будем на чистой бумаге без клеток. Нам нужно для этого: карандаш и/или ручка, ластик, чистый лист, линейка и угольник (или любой предмет с прямым углом).

Читайте также:
 webdonsk.ru
webdonsk.ru