Как сделать форму горизонтальной
Добавил пользователь Владимир З. Обновлено: 18.09.2024
Есть два способа создать горизонтальную панель навигации. Это использование элементов встроенного или плавающего списка.
Встроенные элементы списка
Пример
- display: inline; - по умолчанию элементы
- являются блочными элементами. Здесь удаляются разрывы строк до и после каждого элемента списка, чтобы отображать их в одной строке.
Элементы плавающего списка
Пример
Пример
Примеры горизонтального навбара
Создайте базовую горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
Пример
li a display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
>
Активная/Текущая навигационная ссылка
Добавьте к текущей ссылке "active" класс, чтобы пользователь знал, на какой странице он находится:
Пример
Ссылки по правому краю
Выровнять ссылки по правому краю, перемещая элементы списка вправо ( float:right; ):
Пример
Разделители границ ссылок
Пример
li:last-child border-right: none;
>
Фиксированный навбар
Сделайте так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Зафиксировать вверху
Зафиксировать внизу
Примечание: Фиксированное положение может некорректно работать на мобильных устройствах.
Серый горизонтальный навбар
Пример серой горизонтальной панели навигации с тонкой серой границей:
Пример
Липкий навбар
-
чтобы создать липкую панель навигации.
Прикрепленный (липкий) элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно, пока не будет достигнута заданная позиция смещения в области просмотра - затем он "залипает" на месте (как при position: fixed ).
Пример
Примечание: Internet Explorer не поддерживает sticky позиционирование. Safari требует префикс -webkit- (смотрите пример выше). Необходимо указать хотя бы одно из следующих значений top , right , bottom или left чтобы работало sticky позиционирование.
Больше примеров
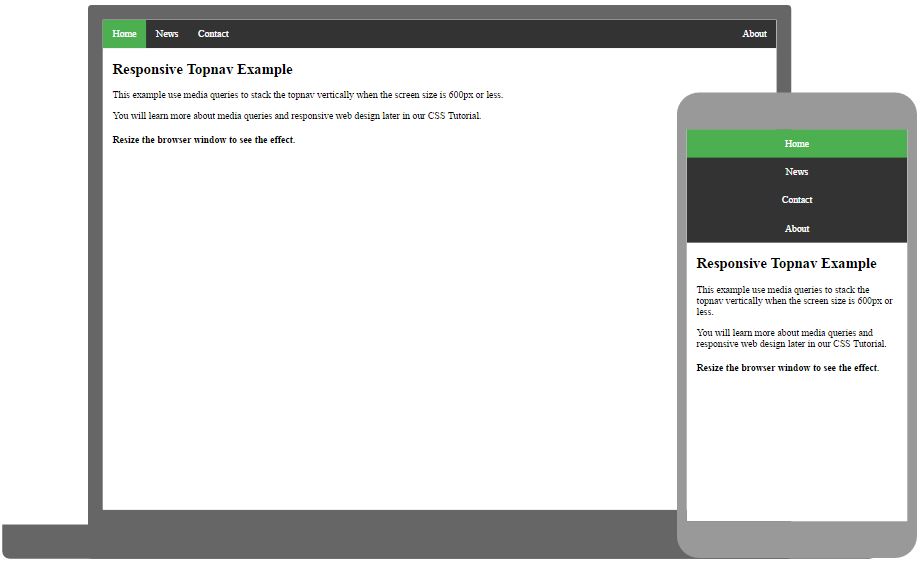
Адаптивная верхняя навигация
Как использовать медиа-запросы CSS для создания адаптивной верхней навигации.

Адаптивная боковая навигация
Как использовать медиа-запросы CSS для создания адаптивной боковой навигации.

Раскрывающаяся (выпадающая) панель навигации
Как добавить раскрывающееся (выпадающее) меню в панель навигации.
ПАЛИТРА ЦВЕТОВ
Получите ваш
Сертификат сегодня!
Связь с админом
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2021 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
Рассмотрим все варианты создания горизонтального списка на примерах.
Примеры с горизонтальным списом
Пример 1. Горизонтальный список display: inline
Вот как это выглядит на странице:
Пример 2. Простое горизонтальное меню
Здесь мы будем применять свойство display: inline-block для задания блочности элементам.
Вот как это выглядит на странице:
Пример 3. Через свойство float:left
Этот способ применяется не часто. С помощью выравнивания свойством float можно сделать горизонтальное расположение списка. В примере приведено выравнивание по левому краю. Можно сделать также выравнивание по правому краю (float:right)
Подпишись на наш телеграм-канал TechRocks WEB-разработка?

Приложения получают данные от пользователей, в основном, через формы. Возьмем для примера обычную форму регистрации. Там всегда будет несколько полей, куда пользователь может ввести нужную информацию (свое имя, email и т. д.).
Раньше на сайтах были простые, скучные HTML-формы без всякой стилизации. Но с появлением CSS все изменилось. Благодаря новейшим свойствам CSS мы сейчас можем создавать куда более интересные и красивые формы.
И это не мое личное мнение. На иллюстрации ниже вы видите, как выглядит обычная HTML-форма без CSS.

А вот та же форма, в оформлении которой использовали каскадные таблицы стилей.

В этом руководстве мы покажем вам, как воспроизвести такую форму, а также расскажем о нескольких модификациях, благодаря которым вы сможете создавать впечатляющие и дружественные к пользователю формы.
Наше руководство по стилизации форм при помощи CSS будет состоять из шести пунктов.
- Определение размеров формы (box-sizing).
- Селекторы CSS для элементов ввода (input).
- Базовые методы стилизации для текстовых полей ввода.
- Стилизация прочих полей ввода.
- Псевдоклассы UI.
- Элементы ввода, недоступные для кастомизации.
Прежде чем мы углубимся в нашу тему, важно понять, что нет никаких особенных стилей для форм. Ваши возможности в этом плане ограничены только вашим воображением. Это руководство лишь поможет вам начать создавать собственные уникальные варианты дизайна при помощи CSS.
1. Устанавливаем box-sizing
Я обычно устанавливаю * не только для форм, но и для веб-страниц. Благодаря этому ширина (width) всех элементов будет содержать внутренние отступы (padding).
Ширина .some-class без box-sizing:border-box будет больше 200px, что может стать проблемой. Поэтому большинство разработчиков используют border-box для всех элементов.
Ниже приведена улучшенная версия нашего первоначального кода. В нее также добавлены псевдоэлементы :before и :after.
Совет: универсальный селектор * выбирает все элементы в документе.
2. Селекторы CSS для элементов ввода
Самый простой способ выбрать элементы ввода — использовать селекторы атрибутов.
Эти селекторы будут выбирать все элементы ввода в документе. Если вам нужно выбрать какие-то специфические селекторы, следует добавить классы:
3. Базовые методы стилизации для однострочных текстовых полей ввода
Чаще всего поля ввода в формах бывают однострочными. Обычно такое поле представляет собой простой блок с границей (его вид зависит от браузера).
Вот HTML-разметка для однострочного текстового поля с плейсхолдером.
Выглядеть это будет так:

Чтобы сделать это текстовое поле более привлекательным, можно использовать следующие свойства CSS:
- Padding (внутренние отступы)
- Margin (внешние отступы)
- Border (граница)
- Box shadow (тень блока)
- Border radius (для скругления границ)
- Width (ширина)
- Font (шрифт)
Давайте пройдемся по каждому из этих свойств.
Padding
Добавление некоторого внутреннего пространства может повысить четкость. Чтобы это сделать, применяем свойство padding.

Margin
Если рядом с вашим полем ввода есть другие элементы, вы можете захотеть добавить внешний отступ, чтобы избежать слипания элементов.

Border
В большинстве браузеров текстовые поля ввода имеют границы, которые вы можете кастомизировать.
Совет: если убираете границу, обязательно добавьте цвет фона или тень. В противном случае пользователь просто не увидит ваше поле.
Некоторые веб-дизайнеры предпочитают оставлять только нижнюю границу. При таком варианте пользователь как бы будет писать на строчке, как в блокноте.
Box shadow
Свойство CSS box-shadow позволяет добавить тень элемента. Меняя 5 значений этого свойства, вы сможете добиться самых разнообразных эффектов.

Border radius
Свойство border-radius может очень сильно изменить вид ваших форм. Поля для ввода текста, имеющие скругление углов, выглядят совсем иначе.

Комбинируя box-shadow и border-radius, вы можете существенно изменить вид полей.

Width
Используйте свойство width, чтобы установить ширину поля ввода.
Большинство браузеров используют разные семейства шрифтов и размер шрифта для элементов форм. Если необходимо, можно установить наследование шрифта от документа.
4. Стилизация прочих типов полей ввода
Вы также можете прописывать стили и для других полей — области текста, радиокнопок, чек-боксов и пр.
Давайте рассмотрим подробнее каждое из них.
Текстовые области (text areas)
Также для текстовых областей применимо и очень полезно свойство resize. В большинстве браузеров текстовые области по умолчанию могут растягиваться как по оси x, так и по оси y (значение: both). Но вы можете установить для этого свойства также значение horizontal или vertical.
Посмотрите на пример:
Здесь я использовал resize:vertical, чтобы разрешить изменение размера исключительно по вертикали. Такая практика применяется в большинстве форм, поскольку позволяет избежать появления горизонтальной полосы прокрутки.
Примечание: если вам нужно создать текстовую область с автоматическим изменением размера, следует использовать JavaScript. Но в нашей статье мы не будем углубляться в эту тему.
Чекбоксы и радиокнопки
Дефолтные чекбоксы и радиокнопки очень сложно стилизовать, для этого требуется более сложный CSS-код (и HTML — тоже).
Для стилизации чекбокса используйте следующий HTML-код.
Несколько вещей, на которые нужно обратить внимание:
Вот пользовательский чекбокс (комментарии в CSS-коде поясняют происходящее более подробно):
See the Pen yLNKQBo by Supun Kavinda (@SupunKavinda) on CodePen.
Вот пользовательская радиокнопка:
See the Pen eYNMQNM by Supun Kavinda (@SupunKavinda) on CodePen.
В обоих примерах мы использовали одну и ту же концепцию (input:checked).
В браузерах чекбоксы отображаются квадратиками, а радиокнопки — кружочками. Это лучше не менять, чтобы не путать пользователя.
Раскрывающийся список
Раскрывающийся список позволяет пользователю выбрать элемент из нескольких предложенных вариантов.
Вы можете стилизовать элемент , чтобы он выглядел более привлекательно.

Но вы не можете стилизовать выпадающие элементы, потому что их стили зависят от операционной системы. Единственный способ изменить их вид — использовать JavaScript.
Кнопки
Как и у большинства элементов, у кнопок есть стили, установленные по умолчанию.
Давайте немного украсим нашу кнопку.
5. Псевдоклассы UI
Ниже приведен список псевдоклассов, которые широко используются с элементами форм.
Эти псевдоклассы могут использоваться для показа уведомлений в зависимости от атрибутов элемента:
- :required
- :valid и :invalid
- :checked (этим мы уже пользовались)
Эти могут использоваться для создания эффектов для каждого состояния:

Примечание: не может содержать другие элементы. А значит, и псевдоэлементы :after или :before. Поэтому нам нужно использовать другой элемент — .
Мы можем сделать то же самое с псевдоклассами :valid и :invalid.
:hover и :focus
:hover выбирает элемент, когда на него наводится курсор мыши. :focus выбирает элемент, когда тот в фокусе.
Эти псевдоклассы часто используются для создания переходов и легких визуальных изменений. Например, можно менять ширину, цвет фона, цвет границы, густоту тени и т. п. Если вместе с этими свойствами использовать свойство transition, изменения будут более плавными.
Вот несколько эффектов наведения для элементов формы (попробуйте навести курсор на разные поля):
See the Pen yLNKZqg by Supun Kavinda (@SupunKavinda) on CodePen.
Когда пользователь видит небольшие изменения в элементе, происходящие при наведении мыши, он понимает, что с элементом можно что-то делать. Это важно для дизайна элементов форм.
Вы замечали, что в некоторых браузерах вокруг элемента, находящегося в фокусе, появляется синяя внешняя граница? Вы можете использовать псевдокласс :focus, чтобы удалить ее и добавить другие эффекты для элемента в фокусе.
Следующий код удаляет внешнюю границу для всех элементов:
Добавляем внешнюю границу для элементов в фокусе:
6. Элементы ввода, недоступные для кастомизации
Стилизация элементов форм всегда была сложной задачей. Есть некоторые элементы, с которыми не многое можно сделать в плане изменения стиля. Например:
Эти элементы предоставляются браузером и стилизуются в зависимости от вашей ОС. Единственный способ изменить их стиль — использовать кастомные контролы (Custom Controls), созданные при помощи div, span и прочих HTML-элементов, поддающихся стилизации.
Например, чтобы стилизовать , мы можем спрятать дефолтный input и использовать пользовательскую кнопку.
Кастомные контролы для элементов форм уже разработаны для основных JavaScript-библиотек. Найти их можно на GitHub.
Заключение
К этому моменту у вас уже должно появиться понимание того, как стилизуются простые элементы форм и как использовать кастомные контролы для стилизации остальных элементов. Конечно, это лишь основные строительные блоки, при помощи которых вы можете создавать стили, рисуемые вашим воображением.
В качестве совета напоследок: не забывайте делать все ваши формы отзывчивыми.
Я использую деформу 2 вместе с Bootstrap 3, чтобы отобразить некоторые формы, и я хочу создать горизонтальную форму, как показано здесь, но все примеры на демо-сайте не являются примерами горизонтальных форм (с меткой рядом с входной элемент).
Я пробовал использовать form_class="form-horizontal" , а bootstrap_form_style="form-horizontal" (deform_bootstrap). При использовании вышеизложенного он добавляет form-horizontal класса form-horizontal , однако я просто не хочу добавлять класс в элемент формы.
Как добавить остальные имена классов в остальную часть формы, чтобы сделать ее горизонтальной, как на загрузочном сайте?

Читайте также:
 webdonsk.ru
webdonsk.ru