Как сделать фон в adobe xd
Добавил пользователь Евгений Кузнецов Обновлено: 05.09.2024
Какой инструмент выбрать для обучения? Если вы задаётесь этим вопросом, тогда эта статья станет настоящей находкой. Мы разберёмся в ключевых аспектах Sketch, Figma, Adobe XD, проведём сравнение и выясним, какой инструмент стоит выбрать именно вам.
Сегодня рынок перенасыщен инструментами создания UI-дизайна. Многие компании последовали примеру Sketch с его гибким, простым и эффективным инструментом для создания дизайна пользовательского интерфейса чтобы занять часть рынка инструментов проектирования. Основываясь на исследовании инструментов дизайна 2019 года, проведённом UXtools.co, Sketch лидировал в прошлом году, в то время как сегодня немало инструментов (Figma, Adobe XD) навёрстывают упущенное.
Самые популярные инструменты по результатам опроса за 2019 год:
Самые популярные инструменты по результатам опроса за 2018 год:
Основываясь на наблюдениях за ростом этих инструментов, собственном опыте их использования, а также на опыте других дизайнеров, я полагаю, что в ближайшие год или два Sketch, Figma и Adobe XD, скорее всего, выстрелят с новой силой.
Начнём с ключевого требования каждого инструмента – операционной системы. Многие не знают, что Sketch – это программа для систем Macintosh. Поэтому, если вы работаете на машине с Windows или Linux, вы ограничены Figma или Adobe XD.
Ещё один ключевой (и часто решающий) фактор для большинства пользователей. Ниже находится сводка о ценообразовании персонального пакета каждой программы:
- Sketch: $99, разовый платёж. Одно бесплатное обновление в год. При желании пользования новыми функциями придётся заплатить $79 за каждый год;
- Figma: Лимит в 3 бесплатных проекта, неограниченным количеством файлов и 2 редакторами;
- Adobe XD: бесплатно с неограниченным количеством проектов/файлов и без ограничения шеринга до октября 2020 года. С октября появляется ограничение на 1 общий проект и 2 редактора.
Значительное количество времени проектирования тратится на управление макетом. Выбор инструмента с хорошо продуманным редактором имеет решающее значение для производительности.
В Sketch есть функция Smart layout, которая позволяет делать такие вещи как автоматическое изменение размера слоя при изменении длины/размера контента. Например, размер окна автоматически подстраивается под размер текста.
Figma предлагает аналогичный Sketch набор функций в этой области и помимо этого ещё и такие автоматические функции как переупорядочение содержимого перетаскиванием, как на гифке ниже.
У Adobe XD есть функция Content-Aware layout, которая помогает заполнить группы слоёв при изменении размера содержимого. В сравнении с функциями, применяемыми к слоям, в других инструментах, эта функция в Adobe XD является совершенно уникальной.
Возможность автоматической регулировки вертикального положения слоёв при изменении высоты содержимого позволяет значительно сэкономить время. Figma имеет небольшое преимущество в этой области.
Если вы работаете вместе с другими дизайнерами, все три инструмента предоставляют способы обмена файлами. В контексте этой статьи мы сосредоточимся на функциях, связанных с совместной работой, которые есть в программах по умолчанию, без установки всяких плагинов.
В Sketch файлы хранятся на облаке. Это позволяет делиться ими с другими пользователями и даёт возможность редактировать так же, как это работает и в других облачных сервисах. Также есть возможность прописывания версий. Исторически Sketch сочетался с другими инструментами такими как Invision или Zeplin для таких функций совместной работы как совместное использование дизайна и шеринг. Sketch развивается, чтобы предложить лучшие версии этих функций, но всё ещё чуть-чуть отстаёт от своих конкурентов в 2020 году.
Figma ворвалась в мир дизайнеров со своей возможностью совместной работы в режиме реального времени, которая позволяет нескольким людям просматривать/редактировать один и тот же файл одновременно. В последние годы это была одна из самых уникальных функций на рынке инструментов UI-дизайна. Тем не менее, она полезна только команде дизайнеров, которая фактически одновременно работает над одним и тем же проектом. Функция редактирования в реальном времени/предварительного просмотра удобна в том смысле, что любой, кто просматривает проект всегда будет видеть последние изменения и то, как это происходило. Помимо быстрой совместной работы, у Figma также есть система управления версиями, система проектирования и проверки, которая работает наравне с другими инструментами.
Adobe XD запустила собственную функцию совместного редактирования ещё в ноябре 2019 года с такими функциями как многопользовательское редактирование и контроль версий файлов. Кроме того, XD имеет те же наборы функций обмена, что и другие инструменты.
Учитывая бета-статус функций XD, Figma является лучшим выбором, особенно для дизайнеров, которые ценят сотрудничество в реальном времени.
Люди с хорошим компьютером не должны заметить значительной разницы в эффективности представленных инструментов. Проблемы с производительностью программ станут более заметными при работе с внушительным количеством артбордов/фреймов, внешними плагинами и графическими ресурсами в файле.
Я редко испытывал проблемы с производительностью при каждодневном использовании Figma. Учитывая, что она является браузерным инструментом (есть и десктопная версия, которая, скорее всего, является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев работает довольно шустро. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от содержимого и функций, что не так важно.
Что касается Adobe XD, я столкнулся с некоторыми проблемами с производительностью ещё во времена его запуска, в начале 2019 года. С тех пор все проблемы пофиксились регулярными обновлениями. Честно говоря, я не тестировал производительность XD так сильно, как другие инструменты, но находится она примерно на одном уровне со Sketch.
В категории производительности, Figma была самой надёжной в моём опыте.
Когда дело доходит до инструментов для создания прототипов, есть много чего обсудить, поскольку на рынке существует более специализированные инструменты, заточенные под это дело. Тем не менее, полезно иметь небольшое понимание возможностей прототипирования всех трёх инструментов.
Фиксированное положение в Sketch при прокрутке помогает создавать более сложные прототипы с переходом по клику.
Figma имеет почти тот же набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода, где у Figma есть функция Smart Animate (автоматическая анимация состояния двух фреймов). Используя её, можно создавать более сложные прототипы.
В Adobe XD есть больше возможностей в области прототипирования. В дополнение ко всем функциям Figma и Sketch Adobe XD могут предложить больше разнообразных возможностей, а именно: добавление клавиатуры, геймпада и голосовых триггеров, для более специализированного опыта.
В этом аспекте Adobe XD побеждает с чуть более широкими возможностями ввода.
Все три инструмента поставляются с собственными экосистемами плагинов.
За время своего существования Sketch обзавёлся большой библиотекой всяческих полезных плагинов для ускорения рабочего процесса или расширения функционала Sketch.
Плагины в Figma поддерживаются с августа 2019 года. С тех пор появилось большое количество плагинов, правда их не так много, как в других инструментах.
Adobe XD запустила свою экосистему плагинов в 2018 году. Возможно, она пока не на одном уровне со Sketch, но динамика развития выглядит перспективно. Среди всех трёх инструментов, у Adobe XD (на мой взгляд) приятный опыт поиска и управления плагинами.
Sketch побеждает в категории плагинов, учитывая его огромную библиотеку.
Выбирая инструмент дизайна, на который вы собираетесь потратить время для обучения, большое внимание уделяется тому, как быстро этот инструмент развивается.
Figma добавляет новые функции с такой же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, посвящённых интеграции с другими инструментами, такими как Maze (для тестирования) и Framer Web (для создания прототипов). Благодаря этому Figma хорошо сотрудничает с дизайнерами или командами, которые используют дополнительные инструменты для улучшения процесса проектирования.
Темпы обновлений Adobe XD на самом деле впечатляют. Изначально он был запущен (учитывая запуск бета-версии в конце 2017 года) с проблемами, но меньше чем через два года он стал сильным соперником для других инструментов. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но он тесно связан с пакетом Adobe.
Sketch, Figma и Adobe XD – отличные инструменты для создания дизайна пользовательского интерфейса. Если вы новичок и выбираете, на какую тропу ступить – рекомендую Figma в качестве отправной точки. Если же вы ищете инструмент для проектирования, который может создавать более сложные прототипы (например, с триггерами голосового ввода), ваш выбор – Adobe XD. В конечном счёте, ваш работодатель/команда могут выбрать инструмент для вас, но хорошая новость заключается в том, что все эти три инструмента очень похожи. Это означает, что если вы изучите один инструмент, большая часть знаний пригодится при переходе на другой.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
В этой статье мы поговорим о разработке и проектировании пользовательского интерфейса для вашего приложения.
Хороший дизайн
Каждый начинающий разработчик рано или поздно начинает задумываться о дизайне своего приложения. Хорошо, когда есть знакомый дизайнер интерфейсов, готовый вам помогать безвозмездно или за символическую плату, но современные реалии таковы, что даже если вам посчастливилось встретить представителя этой редкой и высоко востребованной профессии, скорее всего он уже и без того будет завален работой. Как правило независимые разработчики на начальных этапах не могут позволить себе отдать дизайн на аутсорс какой-нибудь крупной студии, а работа фрилансеров в СНГ практически всегда оставляет желать лучшего.
Вот и выходит, что начинающему, независимому разработчику практически жизненно необходимо понимание азов UI дизайна, для создания хоть сколько-нибудь конкурентоспособного коммерческого продукта, предназначенного для b2c рынка. Обычно, дизайн разработанный программистами, не сулит пользователю ничего хорошего, однако анализируя опыт предыдущих проектов и соблюдая базовые правила работы с UI можно достичь вполне достойных результатов.
Жизненный цикл разработки дизайна
Понимая, как построен рабочий процесс у дизайнеров, можно быстро прийти к структурированному и четкому пониманию действий, которые должны привести вас к чистому и логичному дизайну, а так же позволить избежать типичных ошибок.
Техническое задание
Это подробнейший документ, определяющий сроки проекта, используемые технологии, технические аспекты и многие другие вещи. Все, что можно хоть как-то детализировать на столь раннем этапе, как правило находит свое отражение в ТЗ.
Карта разделов
Обычно это mind map связывающая экраны и функционал проекта между собой. Мы не будем сейчас останавливаться на этом пункте, так как мы подробно рассмотрим его позже в статье.
Контент
Контент не определяет дизайн, однако является важной его частью. Перед тем как приступать к созданию прототипа необходимо заранее заготовить подходящий контент.
Прототип
Под прототипом понимается связанный набор wireframe’ов(структурных схем страниц), эти страницы регламентируют положение той или иной информации, а так же необходимые для ее обработки элементы управления.
Дизайн
И вот только теперь, пройдя все круги этого дизайнерского ада, можно наконец-то поиграться со шрифтами приступить отрисовке UI элементов. В текущий момент на рынке представлено несколько популярных решений, которые позволяют упростить эту задачу, о них мы сейчас и поговорим.
Инструменты UI/UX дизайнера
Я бы выделил три интересных решения существующих на рынке в данный момент:
- Sketch
- Figma
- Adobe Experience Design
Мы не будем сейчас подробно останавливаться на особенностях каждого инструмента, это тема отдельной статьи, сейчас вам достаточно просто знать, какие существуют альтернативы с примерно похожим функционалом. А поговорим мы сегодня про Adobe XD.
Adobe Experience Design
Adobe XD — это кроссплатформенное решение от Adobe, предназначенное для создания прототипов мобильных приложений и веб-сайтов. Лично мне XD приглянулся своей простотой и возможностью создавать интерактивные прототипы проектов, которыми можно легко поделиться с членами своей команды. Пока что проект находится в бета тестировании, поэтому для того, чтобы им воспользоваться достаточно просто скачать его с сайта Adobe, по выходу из беты XD скорее всего будет доступен по подписке в 20$ за месяц.
Adobe XD в работе
Давайте рассмотрим работу с данным пакетом на примере отрисовки экрана пользовательского профиля. Повторять весь жизненный цикл разработки дизайна мы не будем, однако построим карту разделов для определения возможных переходов и функционала нашего экрана:

вот такая структура у меня получилась, осталось лишь отразить ее в графике, давайте запустим XD, указав размеры экрана соответствующие iPhone 6/7:

Воспользуемся инструментом Line (L) для отрисовки navigation bar’а и площадки для пользовательской информации. В панели Appearance установим соответствующую заливку и тень для получившихся фигур:

Отлично, давайте займемся navigation bar’ом, первое что нам необходимо сделать — открыть iOS UI Kit (File > Open UI Kit > Apple iOS) скопировать черный status bar и вставить его на наш макет:

Теперь установим на наш navigation bar иконки кнопок Settings и Back, а так же с помощью инструмента Text (T) дадим нашему navBar’у заголовок:

Мы закончили с navigation bar’ом, теперь можно браться за пользовательский контент, с помощью понравившихся иконок и уже знакомого вам инструмента Text (T) отобразим социальные метрики нашего пользователя:

Отобразим аватар нашего пользователя, для этого с помощью инструмента Ellipse (E) нарисуем круг (зажимаем shift), а после этого перетащим картинку с аватаром на получившийся графический примитив. Отобразим location, description а так же пользовательское имя с помощью инструмента Text (T):

С помощью инструмента Rectangle (R) и инструмента Text (T) нарисуем кнопку для добавления пользователя:

Остался последний штрих, с помощью инструмента Rectangle (R) создадим прямоугольник на который перетащим наш Cover image и с помощью комбинации клавиш Cmd + установим получившееся изображение за верхними слоями:

Отлично! Давайте взглянем на результат:

Вместо заключения
Сегодня мы познакомились с чудесным инструментом для проектирования и разработки пользовательских интерфейсов и даже отрисовали один экран приложения. Мне безумно интересна тема дизайна и UX в частности, поэтому вы не раз еще увидите статьи посвященные дизайну на страницах нашего ресурса.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

На рисунке - Experience Design CC (Beta) v. 0.6.32 (2017 г, июнь). Интерфейс многоязычный (русского языка нет).
Использование Beta-версии - бесплатное. В дальнейшем плата за использование программы будет, видимо, на уровне других программ Adobe, входящих в пакет Creative Cloud.
Работает в Windows 10 (64 бит), MacOS 10.10 и более новые версии, Android 4.2, Chrome on iOS 9, Safari for iOS 8.
Последняя версия Experience Design v 16,0 (2019 г). Интерфейс на англ. языке.
Работает в Windows 10 (64 бит, v1703 (сборка 10.0.15063) или более поздняя версия) или macOS 10.12 или более поздняя версия.
iOS - поддерживаются только 64-битные устройства
Android - поддерживаются устройства с Open GL ES 2.0; Android-устройства x86 не поддерживаются.
Назначение программы - разработка дизайна, создание прототипов программ и прототипов сайтов как для настольных компьютеров, так и для мобильных телефонов.
Набор функций программы, работающей или в системе Windows, или в Mac, различен. Так как версия для Windows начала разрабатываться только в последних версиях программы (с версии 0.6.8 декабрь 2016 г), то по функциональности она отстает от версии для Mac.
Adobe Experience Design имеет много общего с другими программами для прототипирования (например, с Axure RP Pro).
Преимущество программы в том, что она позволяет совместить разработку дизайна и создание прототипа на основе этого дизайна, т.е работа ведется в виде последовательных шагов.
Adobe Experience Design - не инструмент для рисования, как Adobe Photoshop, который часто применяют для создания дизайна сайта и который обладает большим количеством инструментов рисования.
Программа Experience Design оснащена инструментами намного скромнее Фотошопа (проще сказать - для рисования Experience Design мало приспособлена), и в этом она напоминает другую программу Adobe - Adobe Muse.
Но, как показывает опыт, этого небольшого набора инструментов, который имеется в программе (создание прямоугольников, эллипсов, линий, текста и пр), вполне достаточно как для разработки дизайна, так и для создания прототипов.
Очевидно, что разработчики Adobe Experience Design пошли по тому же пути, что и ранее при создании Adobe Muse - они постарались максимально упростить программу. Например, в Adobe Muse очень просто и хорошо сделана привязка конкретных страниц сайта к определенному шаблону. В Experience Design, в свою очередь, очень просто сделан механизм создания интерактивности в прототипе.
В программе возможно применение векторных объектов (элементов) и растровых изображений.
При работе с объектами возможна их группировка, простое копирование и вставка объектов, в т.ч. сгруппированных.
Простое визуальное выравнивание, позиционирование, точное распределение объектов. Также есть возможность выровнять элементы с точностью до пикселя. используя команду в контекстном меню.
Использование сетки для расстановки или изменении размеров элементов.
Возможны точные измерения между объектами для точного выравнивания
При вставке текста имеются инструменты оформления текстовых блоков, можно отрегулировать интервал между строками и пр.
Применение размытости конкретного объекта или всего фона, чтобы изменить фокус вашего дизайна.
Возможность копировать и вставлять файлы из проводника. Возможность перетаскивать изображения прямо с вашего веб-браузера, чтобы использовать в своих проектах.
Возможность копировать и вставлять элементы при создании прототипа при сохранении взаимодействия.
Редактирование группы. Легко создавать сложные формы путем объединения в группу объектов, используя логические операции.
Применение маски с формой - прямоугольной или в виде эллипса.
Увеличение определенной области, используя инструмент масштаба. Легко увеличить конкретную область вашей работы для более детального взгляда на ваш дизайн (функция Zoom).
Для оформления вставленных объектов используется, как основной инструмент, Инспектор свойств.
Точный контроль цвета - выбор цвета, используя цветовой тон, насыщенность, яркость и прозрачность (Альфа-ползунки), или путем ввода точных значений в поле. Вы также можете создавать и сохранять собственные цвета для использования в ваших проектах.
Использование символов и библиотеки символов. С помощью символов вы можете редактировать и повторно использовать объекты (дважды нажав на них). Символы будет автоматически обновляться при изменении дизайна. Вы также можете перетащить символы на монтажные области, или управлять ими из панели символов.
Поддержка символов, кистей, фигур и т.д. из Adobe Photoshop, Adobe Illustrator и Sketch. Скопируйте и вставьте объекты непосредственно в Experience Design.
Настройка отдельных символов и растровых изображений без внесения глобальных изменений документа.
Возможность обновления всех символов.
Хорошая скорость работы Experience Design позволяет создавать большие проекты для разных устройств.
- применение и перемещение (перетасниванием) слоев,
- применение градиентного заполнения,
- применение стилей для текста (изменение стиля или цвета в отдельных разделах текста),
- использование буфера обмена для копирования и вставки растровых изображений
При создании дизайна фактически создаются рисунки, которые должны показать внешний вид интерфейса программы (и отдельных элементов интерфейса) или сайта. Прототип создается, чтобы придать интерактивность созданному дизайну, для совместной работы над проектом, для возможности ознакомить заказчика с работой проекта.
Совместная работа, сотрудничество при разработке проекта. и обсуждение.
Рецензенты могут прикрепить комментарии на прототип и непосредственно на конкретный элемент. При этом нет необходимости входа в систему с помощью идентификатора Adobe.
Дизайнеры получают уведомления о сделанных комментариях на рабочем столе.
Интерактивные переходы с применением эффектов анимации.
Анимированные переходы имеют свои настройки. При настройке перехода анимации как “none” - простые переходы без анимации.
Вы можете просто обновить вашу последнюю ссылку при внесении изменений в прототип, вместо того чтобы создать новый.
Предприятия могут поделиться ссылкой на их прототипы, созданные в Experience Design, с помощью услуги обмена в Интернете.
Возможность экспорта работы в виде отдельных PDF-файлов или как один файл PDF.
Импорт и экспорт PNG
Импорт SVG файлов. Помимо импортирования SVG-файлов, вы можете экспортировать свои ресурсы дизайна как SVG файлы со встроенными или связанными изображениями.
Предварительный просмотр в режиме реального времени. Полноэкранный режим просмотра.
Предварительный просмотр прямо на вашем телефоне или планшете, со всеми взаимодействиями прототипа.
Формат файла Adobe XD представляет из себя архив, который содержит описание структуры макеты в виде JSON структуры, графических растровых и векторных файлов использованных при создании макета.
Программу-сервис Avocode — за деньги.
Кроме того, некоторые программы работают только в среде Mac OS (Sketch - только MAC OS или веб-приложение)
И тому подобное.
Чтобы открыть макет Adobe XD бесплатно, можно воспользоваться бесплатной программой-сервисом Photopea — в этом случае видны все параметры объектов макета и даже доступ к CSS значениям реализован удобнее чем в Photoshop. А вот реализация извлечения растровых объектов из макета, для внедрения в вёрстку, немного подкачала, на мой вкус.
Итого, файл макета открыт в Photopea — данные CSS доступны для переноса. Папочка с графикой для вставки в вёрстку — готова.
Возможно, подход не оригинальный. Но уж чем богаты.
Вероятно есть и более простые методы.

Web-технологии
237 постов 4.6K подписчик
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb
Adobe XD бесплатный же

Сказ о том, как чел порвал жопу, чтобы зарабатывать не заплатив ни копейки за ПО в котором педалит =)
Собрались далекие от темы люди и пытаются убедить автора установить прогу обновив винду до 10ки. Обычные хомяки, хавают что дают, а не то что удобно.
ЗЫ: 10ка всё еще глючная


.neighborhood

Прошло 3 месяца с первого поста про мой проект — Gradients.app, он про цвета и градиенты.
Расскажу про изменения и обновления за это время.
Вращение градиента
Вращение градиента появилось в мини-карточке, на подробной странице и при генерации нового градиента. Выбирайте нужный угол поворота и скачивайте градиент под выбранным углом. В мини-карточках градиент скачивается в размере 1920 на 1080 px.
Новый вид страницы градиента
Пользователь может задать размер градиента самостоятельно или выбрать уже готовые размеры. Максимальный размер градиента — 2000 на 2000 px. Изображение градиента скачивается если на него нажать.
Добавление градиента в общую ленту
Сгенерируйте градиент -> сохраните в профиль -> перейдите в мои градиенты -> отправьте в общую ленту.
Пользователю придёт письмо о добавлении в общую ленту и ссылка на градиент.
Генерация градиентов без грязных переходов
Случайная генерация градиентов теперь красивая, не появляются грязные переходы, а цвета рассчитываются по HSL модели.
Появился инструмент смешивания цветов
Можно выбрать до 4х цветов и два режима смешивания RGB и HSL.
Просто про режимы RGB и HSL:
Смешивая синий и желтый в RGB вы получите серый цвет, а в режиме HSL зеленый. В RGB между синим и желтым на цветовом круге серый цвет поэтому их сложение его и даст, а в HSL получится дуга т.к. цвета на разном уровне.
Появился генератор оттенков
Выбирайте цвет и количество оттенков от 3 до 36. Оттенки генерируются в сторону белого, серого и черного цвета.
Набор сочетаний цвета текста и фона
На мини-карточках есть цвет фона, текста и их контраст, чем он выше тем читаемость лучше.
Можно отсортировать наборы по контрасту, времени и просмотрам.
На подробной странице сочетания добавлен заголовок, абзац текста со всеми буквами алфавита и различные начертания шрифта.
Генерация сочетаний цвета текста и фона
К наборам добавил генерацию и для пользователей.
Пользователь может сгенерировать все цвета случайно или каждый по отдельности. Под цветами добавлены подсказки читаемости для заголовков и обычного текста по стандартам WCAG.
Огромное спасибо за комментарии в предыдущем посте, я всё записал и уже что-то добавил.
Буду рад критике и советам.

Генератор градиентов и палитры по картинкам

Делюсь своим проектом Gradients.app, занимаюсь им в свободное время и очень жду замечаний и предложений. Проект может пригодиться дизайнерам и иллюстраторам — тут про цвета и градиенты.
Набор градиентов
На сайте можно скачать градиенты разных размеров в PNG, скопировать цвета по отдельности и CSS-коды градиентов. Градиенты сортируются по цветам, скачиваниям и дате. Градиентов на сегодня 87, добавляю их самостоятельно, если у вас есть классные сочетания — буду рад их добавить.

Можно провалиться внутрь карточки градиента, там будет больше информации и разные размеры для скачивания. Для веб-дизайнера есть CSS-код градиента, а для иллюстраторов — цвета в RGB, CMYK, HEX и HSL.

Генератор градиентов
Можно делать градиенты самим: подбирать цвета, смотреть разные сочетания. Есть возможность выбрать от 1 до 5 цветов, скачивать в FHD, копировать CSS-код и рандомно менять цвета всего градиента или по отдельности.

Наборы палитр
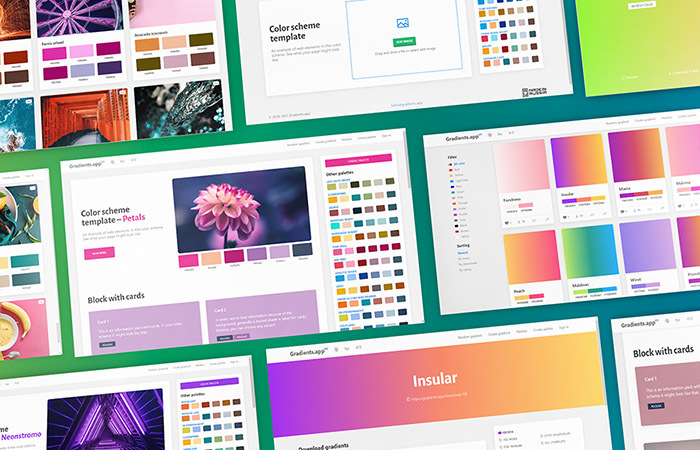
Потом я добавил на сайт ещё один раздел — цветовые схемы. Загрузил картинки в разных стилях, с разными палитрами. Эти палитры можно использовать для оформления сайтов, графического дизайна или даже дизайна интерьеров.
Схемы можно отфильтровать по цветам и скопировать HEX-код каждого цвета палитры. На подробной странице схемы цвета применяются к небольшому web-шаблону: блоки, кнопки и другие элементы раскрашиваются под выбранную палитру.

Генератор палитры по фото
Ещё можно загрузить любую картинку или фотографию и определить палитру на ней. Изображение разбивается на 10 основных цветов. Есть подробные блоки с яркими, приглушенными, темными, светлыми и противоположными цветами. У всех цветов можно скопировать HEX-код.


Проект переведен на английский и частично на китайский язык.
Буду рад критике и идеям, может что-то вышло неудобно и непонятно.

Реакция на курсор










Дизайн контактных форм: поля ввода










С нуля до Frontend-разработчика. Начало

Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.
Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.
Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)
2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.
3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.
План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".
Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)

Читайте также:
 webdonsk.ru
webdonsk.ru