Как сделать фон по центру в css
Итак, с помощью свойства background можно установить цвет, положение, изображение, привязку и повторяемость бекграунда как для отдельного элемента, так и для всего сайта. Последнее, по сути, является заданиям настроек для тэга body. Рассмотрим все свойства, связанные с фоном (background). Если вы только учитесь, то самым лучшим вариантом усвоения урока будет практическое применение свойства в таком же порядке, как я рассматриваю ниже:
Background-color
Задает цвет фона. Можно применять к отдельным элементам
или ко всему сайту через через тэг :
Background-image
Используется для вставки фонового изображения, при этом в css указываем ссылку на картинку:
Обратите внимание как указан путь к изображению — это означает, что оно должно находится в той же самой папке, что и css файл стилей. В противном случае следует указывать полный путь к изображению. Опция пригодится если вы захотите, например, добавить кликабельный фон на сайте.
Background-size
Определяет размер фонового изображения.
Для свойства есть несколько интересных особенностей. Кроме числовых значений размеров (px,pt) можно использовать процентные или автоматическое вычисление (auto — например для одной из стороны картинки — 500px auto). Данное свойство применяется для создания фона для сайта с картинкой на весь экран.
Если указать значение cover, то фон будет масштабироваться дабы ширина и высота картинки = ширине и высоте блока. Если использовать значение contain, то масштабирование будет с сохранением пропорций чтобы изображение полностью поместилось в блок.
Background-repeat
- background-repeat: repeat-x — изображение повторяется только по горизонтали
- background-repeat: repeat-y — изображение повторяется только по вертикали
- background-repeat: repeat — изображение повторяется по горизонтали и вертикали
- background-repeat: no-repeat — изображение не повторяется
background-attachment — данное свойство определяет будет ли фоновое изображение фиксироваться при прокрутке страницы:
- background-attachment: scroll — прокручивается вместе со страницей
- background-attachment: fixed — при прокрутке фон остается неподвижным
Background-position
Задает расположения рисунка относительно экрана, по умолчанию оно выводится в левом верхнем углу. Значение этого свойства представляет собой набор координат Х (по горизонтали) и Y (по вертикали), которые начинаються с левого верхнего угла. Может задаваться:
- в фиксированных единицах (пикселы, сантиметры)
- в процентах
- словесно: — top (сверху), bottom (снизу), center (по центру), left (слева) и right (справа).
- background-position: 20px 50px — изображение отступает вниз на 20 пикселей сверху и вправо на 50 от левого края.
- background-position: 50% 25% — расположено по центру по горизонтали и отступает на 25% сверху.
- background-position: right bottom — рисунок располагается снизу справа.
Все эти настройки могут быть записаны в одном свойстве background, порядок следования свойств:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Если какое-то свойство пропускается, то его значение установлено по умолчанию.
Надеюсь, данный урок вам пригодился, подписываемся на обновления блоге через RSS, дальше вас ожидает еще много интересных секретов!
Добрый день.
Вопрос в следующем.
Есть лендинг - ширина 2000px, в нескольких частях страницы есть фоновое изображение прописаное вот так:
Если уменьшать ширину экрана, то и изображение уменьшается соответственно.
Как сделать так, чтобы при уменьшении экрана фон уменьшался слева и справа, а по высоте оставался прежним?
Если задать размер изображения 100% 100%, то получается почти то, что надо, но нужно сохранить пропорции и не сжимать изображение.
Если задать размер cover, то bg обрезается только справа.

Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent .
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом .
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none . |
| inherit | Наследует значение свойства от родительского элемента. |
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat . |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat . |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat . Значение по умолчанию. |
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. Вычисляется в space space . |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round . |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repeat . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения. Вертикальное смещение по формуле высота области расположения фона - высота фонового изображения , где размер изображения — это размер, заданный свойством background-size . Значение по умолчанию 0% 0% . |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если указано только одно значение, второе значение считается center . Если заданы два значения в единицах длины или % , то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или % , то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.

Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:

Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:

Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если для элемента установлено background-attachment: fixed , свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box , background-origin: border-box , background-position: top left , и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.

Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color , background-image , background-position , background-size , background-repeat , background-origin , background-clip и background-attachment . Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size , то его значения нужно будет записать через слеш / , чтобы отделить его от свойства background-position .
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image . Значение none по-прежнему создает слой.
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.

Рис. 9. Пример использования нескольких фоновых изображений

В CSS свойство background предназначено для управления фоном любого элемента.
Это универсальное свойство, которое позволяет вам сразу установить несколько параметров. А именно:
- фоновое изображение или градиент;
- начальную позицию фонового изображения и его размер;
- повтор фонового изображения;
- перемещение фона относительно области просмотра браузера и элемента;
- цвет и т.д.
Универсальное свойство background состоит из восьми других свойств (в скобках указано значение по умолчанию, которое имеет каждое из них):
- background-image (none);
- background-position (0% 0%);
- background-size (auto);
- background-repeat (repeat);
- background-attachment (scroll);
- background-origin (padding-box);
- background-clip (border-box);
- background-color (transparent).
Вы можете указывать их все и при этом практически в любом порядке (хотя порядок, рекомендованный в спецификации, приведён выше). Те свойства, которые вы не указали в background , будут иметь значения по умолчанию (указанные в скобках).
background-image – фоновое изображение или градиент
CSS-свойство background-image позволяет в качестве фона устанавливать обычные изображения (например, PNG, SVG, JPG, GIF, WebP) и градиенты. По умолчанию данное свойство имеет значение none .
Использовать в качестве фона изображение очень просто. Осуществляется это так:
Значение url() позволяет указать путь к файлу изображения, и оно будет отображаться в качестве фона для этого элемента.
Если размеры подключенной картинки меньше размеров области фона, то она по умолчанию будет повторяться бесконечное количество раз по горизонтали и вертикали пока не заполнит весь фон. Изменить это можно с помощью свойства background-repeat .
В url() задать изображение можно также через URI данные:
background-image кроме установки изображений, позволяет также задать линейный, радиальный или конический градиент .
Пример двухцветного линейного градиента, идущего сверху вниз:
С указанием угла и нескольких цветов:
Радиальный градиент указывается с помощью radial-gradient :
Пример конического градиента:
Кроме этого в CSS имеются повторяющиеся градиенты ( repeating-linear-gradient , repeating-radial-gradient и repeating-conic-gradient ), с помощью них можно например, создавать различные узоры.
В приведенных выше примерах используется только один градиент, но вы можете накладывать несколько градиентов друг на друга. Используя эту технику можно создавать различные узоры, например:
background-position – положение фонового изображения
Свойство background-position задаёт позицию фонового изображения (или градиента). Значение по умолчанию: 0% 0% (помещает изображение в верхний левый угол).
Первое значение определяет смещение по горизонтали, а второе - по вертикали.
Указывать значения можно посредством:
- пикселей (например, background-position: 100px 5px );
- процентов ( background-position: 100% 5% );
- с помощью ключевых слов: left , center , right , top и bottom ( background-position: top right ).
В современных браузерах в background-position можно указывать до 4 значений.
Когда вы объявляете одно значение, оно будет определять горизонтальное смещение. Вертикальное в этом случае будет иметь значение center .
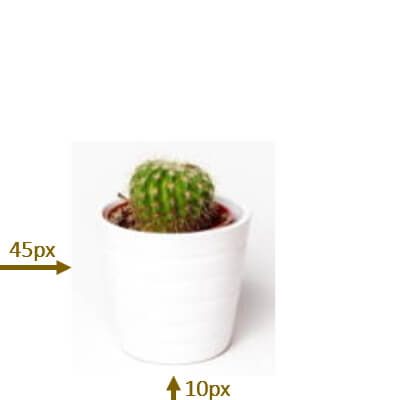
Задавать background-position можно с помощью трёх или четырёх значений. В трех- или четырехзначном синтаксисе чередуются ключевые слова (кроме center ) и величина смещения ( px или % ). При этом ключевое слово должно предшествовать величине смещения, указанной с помощью px или % .
Это свойство расположит фоновое изображение слева на 45px и снизу на 0px.
Пример использования в background-position 4 значений:
Это свойство поместит изображение слева на 45px и снизу на 10px.

background-size – масштабирование фона
Свойство background-size масштабирует фоновое изображение согласно заданным размерам. По умолчанию оно имеет значение auto .
Пример синтаксиса для явного указания размеров фона:
Кроме этого варианта, имеется также множество других различных синтаксисов, которые вы можете использовать для этого свойства.
1. Ключевые слова: auto (по умолчанию), contain и cover .
- auto – автоматически рассчитывает размер на основе реального размера изображения и соотношения сторон;
- contain – масштабирует изображение с сохранением пропорций так, чтобы оно целиком поместилось внутрь фона (т.е. 100% auto или auto 100% по меньшей стороне);
- cover – масштабирует изображение с сохранением пропорций так, что оно всегда покрывала всю область фона (т.е. 100% auto или auto 100% по большей стороне);
2. Одно значение. При указании только одного значения (например, background-size: 400px ), оно указывает ширину, а высота в этом имеет значение auto .
В background-size задавать размеры можно используя любые единицы измерения: px , % , em , vw , vh и т.д.
3. Два значения. При указании двух значений, первое определяет ширину фонового изображения, а второе – его высоту. Как и в синтаксисе с одним значением, вы можете использовать любые единицы измерения, которые вам нравятся.

background-repeat – повтор фонового изображения
Свойство background-repeat определяет должно ли повторяться фоновое изображение, а если да, то как.
Значения этого свойства (помимо обычных значений вроде inherit ):
- repeat (по умолчанию) – повторение фонового изображения выполняется в обоих направлениях (по вертикали и горизонтали);
- repeat-x – повторение осуществляется только по горизонтали;
- repeat-y – повторение только по вертикали;
- no-repeat – не повторять, просто показать изображение один раз;
- space – повторение изображения делается в обоих направлениях так, чтобы они полностью заполнили область; размещение изображений выполняется равномерно, для к ним добавляются отступы, при этом крайние изображения всегда должны касаться краёв области;
- round – повторение изображения осуществляется в обоих направлениях так, чтобы в область поместилось целое количество изображений; при этом изображения могут как уменьшаться в размерах, так и растягиваться (если осталось меньше половины ширины изображения, то выполняется их растягивание, если больше, то сужение).
Также имеется синтаксис с двумя значениями (первое – по горизонтали, второе – по вертикали):
Синтаксис с одним значением – это просто сокращение синтаксиса с двумя значениями. Например, значение space вычисляется как space space .
background-attachment – прокрутка фона относительно области просмотра
Свойство background-attachment определяет как будет перемещаться фон относительно области просмотра браузера и элемента для которого он установлен.
- scroll (по умолчанию) – фон прокручивается в области просмотра браузера, но остается фиксированным внутри самого элемента;
- fixed – фиксированный фон несмотря ни на что;
- local – фон прокручивается как в окне браузере, так и в внутри элемента (если имеется прокрутка).
background-origin - размер области для рисования фона
Свойство background-origin определяет область для рисования фона.
- border-box – вся область элемента включая границы (border);
- padding-box (по умолчанию) – область элемента за исключением границ (т.е. включая только padding);
- content-box – область содержимого элемента (т.е. за исключением границ и padding);
background-clip – обрезка фона
background-clip очень похож на background-origin , но в отличие от него он обрезает фон, а не изменяет его размер.
background-clip имеет точно такие же значения ( border-box , padding-box и content-box ), но в качестве значения по умолчанию выступает border-box .

background-color – цвет фона
Свойство background-color применяется для установления сплошного цвета в качестве фона элемента.
По умолчанию данное свойство имеет значение transparent (прозрачный цвет).
Пример задания цвета посредством шестнадцатеричного кода:

Шестнадцатеричные коды – это один из способов объявления цвета в CSS. Другой способ – это использовать имена:
Ещё способы объявить цвет – это использовать rgb() , rgba() , hsl или hsla :

Несколько фоновых изображений
Свойство background позволяет задать несколько фоновых изображений одному элементу, причем со своими настройками положения, масштабирования, повтора и т.д. Отделять значения друг от друга необходимо с помощью запятой.
Когда вы используете несколько фоновых изображений, имейте в виду, что существует порядок наложения. Второе изображение всегда располагается под первым, третье под вторым и т.д.

Читайте также:
