Как сделать флеш
Добавил пользователь Дмитрий К. Обновлено: 29.08.2024
для начала размешайте в стакане кофе, сахар, добавте сока лимона и мешайте, пока сахар и кофе полностью не растворятся.
2 шаг
потом добавте минералку, хорошо перемешайте и всё))
Советы и предупреждения:
- пить лучше всего холодным
- для людей с ослабленой эмалью пить лучше всего через трубочку
если честно , то напиток я сделал совершенно случайно))но по вкусу даже лучше чем flash))
А прёт лучше флеша
незнаю( по моему flash не прет. да и вообще лучше пить flash приготовленный по моей инструкции , а не из магазина.
Полезненько и интересненько =)
Супер энергетик! Кофеин + витамин С + глюкоза, то что надо!
Мой любимый напиток ! Мне кажется его самому таким же вкусным сделать невозможно ! ! !
возможно.
дома получается намного вкуснее и полезнее(полезнее потому что ты не добавляешь туда всякой химии, такой как красители и усилители вкуса)))
я сделала напиток сама и мне мой понравился больше, чем покупной))
да и выходит дешевле))))
Delicious , Vikeltor и всем остальным я ставлю по плюсу , а DeMoN_cspro поставлю минус, чтоб не выпендривался!
инструкция +
Конечно домашний лучше, только хранить долго нельзя.
Для этого на заводе добавляют консерванты, а от них как известно только вред.
да , я согласен с fenix05
а кофе должен быть обязательно растворимый?? что будет если брать не растворимый?
Хотите – цельный ложьте.Если брать нерастворимый, тогда он не растворится.
flash у нас никогда в магазинах никогда не видел но получилось кульно
Я не советую никому покупать из магазина какаю-либо газоровку, т.к. туда добавляют очень вредные консерванты, а дома все перед глазами) Тем более посли употребления газировки из магазина аритмия Вам обеспечена.(газировка вымывает все минеразы из организма, а в их числе калий и магний, поэтому и наступает аритмия).

В настоящее время Flash-видео кажется очень распространенным в Интернете. Одна из причин этого заключается в том, что такие сайты, как YouTube, Vimeo, Hulu, Facebook делают обмен видео довольно простым делом. Вы тоже хотите создать флеш-видео, чтобы загружать его на YouTube или свой собственный сайт? Вам просто понадобится это программное обеспечение для создания Flash:Wondershare Filmora (Последняя версия X) .
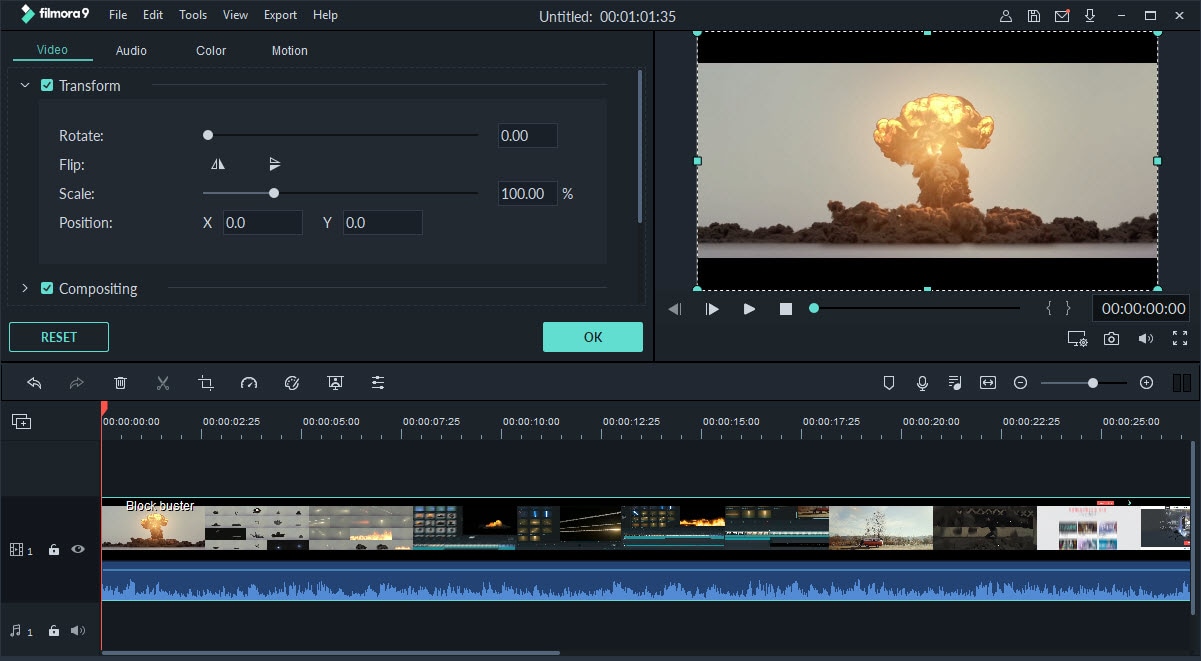
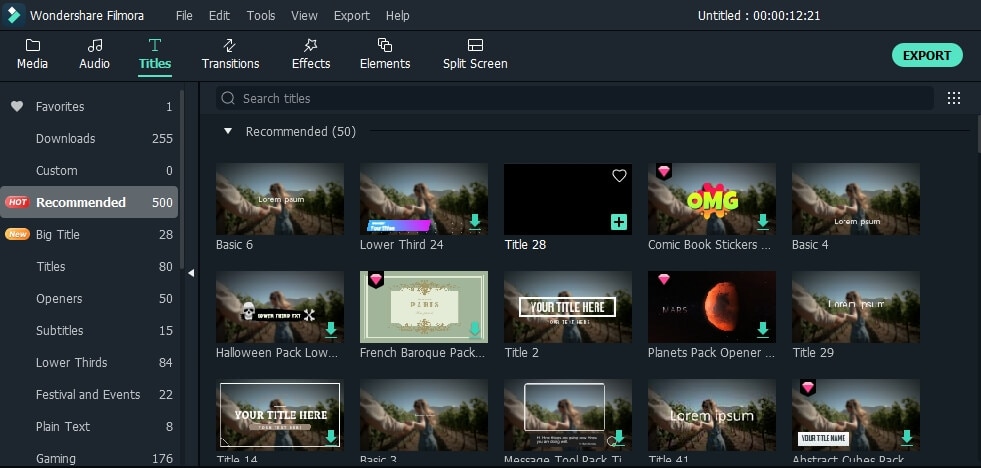
Что делает этот производитель флеш-видео особенным? Во-первых, он включает в себя все базовые функции редактирования видео, которые вам понадобятся: обрезку, кадрирование, поворот, вырезание и вставку, разделение, запись закадрового комментария, захват видеокадра, добавление фоновой музыки и многое другое. Кроме того, он предлагает более 300 специальных фильтров, переходов, заголовков, вступлений/кредитов, анимации, чтобы вывести ваше видео на новый уровень. Наконец, когда вы закончите создавать флеш-видео, просто экспортируйте его в стандартный формат FLV, совместимый практически со всеми сайтами, или загрузите его на YouTube прямо из этого приложения. Удивительно, не правда ли? Попробуйте прямо сейчас бесплатно.


1. Импортируйте ваши медиафайлы
Все импортированные файлы будут отображаться в виде эскизов в Альбоме пользователя. Поскольку поддерживаются почти все популярные видео, аудио и фотографии, вам не нужно выполнять какое-либо преобразование заранее, поэтому не будет потери качества.

2. Организуйте свои видеоклипы на временной шкале
Теперь перетащите их на временную шкалу видео/аудио соответственно. Когда они появятся, приступайте к простому созданию вспышки с помощью шкалы времени и панели редактирования. Здесь вы можете:
- Поворачивать, обрезать, кадрировать, разделять, вырезать и вставлять видео, чтобы все было хорошо организовано.
- Точная настройка яркости, контрастности, скорости воспроизведения, громкости звука, высоты тона, установка эффекта постепенного появления / исчезновения звука.
- Увеличьте привлекательность видео, применяя причудливые визуальные фильтры, переходы, заголовки и вступления / титры.
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Полёт светлячка. Урок во флеш
![]()
Инструментом градиентная трансформация передвигаем центр градиента влево.
![]()
Делаем такой же круг,но в 2 раза меньше и ставим на место головы. Выделяем его и правой клавишей мыши выбираем:
![]()
Тоненькой кисточкой намечаем усик и ножку.
![]()
Выделяем усик, копируем его и вставляем.Идём во вкладку модификация и далее по скрину:
![]()
То же проделываем с ножкой светлячка. Получаем вот такую конструкцию )
![]()
Выделяем слой и правой клавишей выбираем:
![]()
Преобразуем символ во фрагмент ролика
![]()
Дважды щелкаем на мувик и заходим внутрь
![]()
Создаем новый слой, рисуем круг жёлтого цвета примерно того же размера, как брюшко у светляка.
![]()
Выделяем его и переводим в мувик
![]()
Открываем панель свойств и добавляем фильтры.
![]()
В фильтрах выбираем свечение: x=55; y=38, размытие: x=18; y=35
![]()
Перетаскиваем слой под букашку и при желании корректируем размер жёлтого кружка.
![]()
На следующем слое инструментом Карандаш рисуем крылышко с заливкой белого цвета. Задаем прозрачность 60%
![]()
Копируем крыло и вставляем. Через вкладку модификация: преобразовать - отразить слева направо. Клавишами со стрелками перемещаем вторе крылышко. Выделяем оба крыла и дальше по скрину:
![]()
Встаём на второй кадр этого слоя и нажимаем F6. Инструментом трансформация крылышки опускаем
![]()
Не забудьте продлить и другие слои
![]()
Проинспектируйте движение крыльев светлячка. Это будет выглядеть как-то так. )
Переходим на основную сцену(монтажный стол) Ставим светлячка по центру в нижней части сцены. В10 кадре ставим F6.
![]()
Встаём на первый кадр и далее по скрину:
![]()
В 10 кадре немного уменьшаем светлячка
. Выставляем кадры 20, 35, 50, 60, 75 и инструментом трансформация слегка поворачиваем поочерёдно вправо и влево, и немного сдвигая.
![]()
На кадре 85 ещё немного уменьшаем светлячка.
![]()
И где-то на кадре 110 уменьшаем светлячка в точку.В результате имеем такой полёт.
Экспортируем готовый ролик и применяем по назначению. ) Например загоняем светлячка в банку )
анимацию окружающей среды опускаю, ибо сей момент в уроке расписан не корректно.
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
SWFTex - программа для анимации Flash-текста
Моя работа в этой программе
SWFText - это авторское инструментальное средство для анимации Flash текста. В данной программе имеется более 160 текстовых эффектов и более 40 фоновых эффектов. Кроме того, пользователи также смогут настраивать все содержимое Flash, включая шрифт, цвет текста, расположение и т.д. С помощью данной программы пользователь, у которого нет опыта разработки Flash, сможет легко создавать Flash баннер или вводную страницу в течение нескольких минут. Все, что Вам нужно сделать - это ввести текст, выбрать шрифт и анимационные эффекты.
Можно ссохранить swf, avi, gif .
Статус программы: FreeWare
Интерфейс: Русский
Размер файла(rar): 2.46 MB
Система: Windows 98/ME/2000/XP/7Давайте рассмотрим как работает эта программа
![]()
Программа откроется и перед нами два окна. В одном мы будем работать, а в другом будем видеть результат
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
А как вставить флешку в свой дневник, я уже писала ЗДЕСЬ
Ну, вот и все. Надеюсь, у вас все получилось. ))
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Как сделать любую флешку кликабельной.
Сейчас многие делают флеш открытки, часы, календари, эпиграфы,
красивые открыточки для комментариев и т.д,
но как я поняла, не все знают, как сделать свою работу кликабельной,
чтобы при клике на неё, могли перейти на ваш блог.![уроки по флеш]()
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Урок. Включить анимацию кнопкой в программе Sothink SWF Quicker
Долгое время я решала вопрос о том как же включить анимацию кнопкой.
Я многое узнала, многое перепробовала, использовала многие программы, в том числе Macromedia Flash.Но всегда были заковырки.
То скрипт не подходит, то в самой проге анимация включается, а при сохранении в оригинале флеш анимация проигрывается без остановки, то ещё всякая всячина.
Всё дело конечно в скрипте. И это факт.
Для каждой версии флешки (галлерея, плеер, игра, анимация. ) свой скрипт.Не во всех программах он одинаков и выполняет именно желаемую функцию.
И вот добралась я и до очень оригинальной , хорошей программы Sothink SWF Quicker.
Ею я пользуюсь с огромным удовольствием. В ней так много перспектив для творчества!
Для примера нажмите на эти кнопки флешки.
И так, я запустила программу.
Задала размер сцены где должна располагаться моя работа и указала сколько кадров в секунду.
Это обычная процедура для всех работ, включая фотошоп.А теперь переходим к уроку. Если у Вас будут вопросы , я с удовольствием помогу разобраться и вместе мы осилим не только это.
Здесь на картинках я максимально точно описала все свои действия.
Их очередность не самое главное.
САМОЕ ГЛАВНОЕ ЭТО СКРИПТ.
Вот он: Этот скрит для кнопки Play
Вот он: Этот скрит для кнопки Stop
Вот он: Этот скрит общий для 1-го кадра слоя Скрипт и заключает в себе действия флешки
Вот он: Этот скрит для 2-го кадра слоя(вставить ключевой кадр). Скрипт, в котором он будет узнавать что делать с кнопкой PlayВот он: Этот скрит (вставить ключевой кадр) для кнопки Stop - закрыть анимацию кликом по самой анимации.
Выкладываю Вам Wordовское приложение на случай, если скрипт сместится в посте.
Оно (вложение) находится внизу самого поста.
Если Вы ещё хотите это сделать по своему,смотрим картинки дальше))))
Все картинки увеличиваются по клику.
![1 импорт и преобразование картинки в кнопку Play]()
![2 импорт анимации]()
![3 преобразование анимации]()
![4 скрипт и запуск флеш]()
Надеюсь Увидеть Ваши работы.
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Урок, дополнение по программе Aleo Flash Intro Banner Maker 3.6 и 3.8 версии.
Урок, дополнение по программе
Aleo Flash Intro Banner Maker 3.6 и3.8 версии.
![1734256_1_1_ (700x490, 244Kb)]()
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
Будем учиться создавать флеш ролики (флешки) в программе Aleo Flash Intro Banner Maker.
Программа эта, небольшая по своему размеру, позволяет создать полноценный флеш для ваших веб-страничек. Вообще, с помощью Flash Banner Maker, можно создавать мультимедийный контент в формате Gif, AVI, и Flash. Мы же пока остановимся именно на создании флешек.
Флешка очень интересный и интерактивный мультимедийный продукт. Даже в рекламный флешролик можно встроить игровые элементы, которые, несомненно, будут развлекать потребителей такой рекламы. Кроме того, в флешку можно встроить перенаправленную веб ссылку на необходимую страницу в сети. Все это делает Flash очень привлекательным элементом для оформления вэб страниц.
Вот и научимся делать баннеры и флешколлажи для оформления дневников. С программой Aleo Flash Intro Banner Maker сделать это будет просто,поскольку программа имеет весьма удобный интерфейс в виде пошагового меню, пройдя по вкладкам которого и установив необходимые вам парамеры, а также загрузив изображения и готовые флешэлементы, вы в конце получите готовый для публикации флеш-ролик. Этот флешролик вы сможете сохранить себе на компьютер и затем разместить на флеш-хостингах для получения ссылки, а затем уже разместить флешки у себя в дневнике или на сайте.
- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker.
Практикум в картинках по уроку "Создаем флешки в программе Aleo Flash Intro Banner Maker. Часть первая."
Урок "Создаем флешки в программе Aleo Flash Intro Banner Maker. Часть первая." здесь
Целью данной работы будет закрепление материала урока "Создаем флешки в программе Aleo Flash Intro Banner Maker" , а именно:
1.Научимся задавать исходные параметры для создаваемого флешролика.
2.Создадим фон флешки и добавим к нему готовый клипарт.
3.Добавим готовые флешобъекты.
4.Попрактикуемся задавать месторасположение изображениям и флешобъектам.
5.Научимся регулировать параметры добавленных объектов.
6.Научимся добавлять несколько эффектов к фону и регулировать параметры эффектов.Когда вы закончите этот урок - практикум, у вас должен получиться флешколлаж, составленный из отдельных элементов. А затем мы будем учиться добавлять в флешролик динамический и статический тексты, делать кликабельную подпись и задавать ссылки на другие страницы, используя как сам ролик, так и его отдельные элементы.
Примерно, что- то такое должно получиться. Новогодний флешколлаж с часиками.Для того, чтобы сделать простую анимацию подобную той, о которой мы говорили в предыдущем уроке Как открыть Flash Professional CS6 нужно создать новый файл (документ).
1. В главном меню Adobe Flash Professional CS6 выберите File > New .
![Как создать новый файл во Flash CS6]()
Перед вами появится диалоговое окно New Document (Новый документ).
2. Выберите вкладку General , а в ней ActionScript 3.0 .
ActionScript 3.0 — это последняя версия объектно-ориентированного языка программирования, на котором работает Flash. C его помощью вы можете добавлять интерактивность в разрабатываемые приложения. В этом уроке мы не будем работать с ActionScript, но, тем не менее, мы должны выбрать с какой версией ActionScript будет совместим создаваемый файл.
Выбор опции Actionscript 3.0 означает, что новый документ (файл) будет без проблем воспроизводиться в браузере настольного компьютера (например, Chrome, Safari, Firefox, Opera и др.) с помощью Flash Player'а.
Другие опции списка нацелены на другие среды воспроизведения, например, AIR for Android и AIR for iOS создадут новые файлы, которые сможет проигрывать AIR на устройствах под управлением операционной системы Android или устройствах, созданных компанией Apple (iPad, iPhone).
3. В правой части диалогового окна задайте нужные параметры для сцены.
Введите в соотвествующие поля необходимые значения:
- 800 — для ширины (Width);
- 600 — для высоты (Height);
- для линейки оставьте единицы измерения — пикселы (Pixels);
- частоту кадров и цвет фона тоже не меняйте, пусть остануться те значения, которые заданы по умолчанию. Вы сможете изменить их в любой момент. О том ка это сделать вы узнаете чуть позже.
Flash CS6 создаст новый файл с заданными установками.
5. Выберите File > Save .
![Сохранение файла во Flash CS6]()
Дайте имя вашему файлу 01_disneyland.fla . Из выпадающего списка Тип файла выберите Flash CS6 document (*.fla) . Сохраните его в папке Урок 01 . Сохранение файла в самом начале работы — это хорошая привычка. Обязательно выработайте ее у себя. Она здорово выручит в ситуациях, когда программа или компьютер зависнут или будут отключены по тем или иным причинам. Всегда сохраняйте ваш файл с расширением .fla .
Итак, в этом уроке Flash CS6 вы узнали как создавать новый файл (документ). В следующем уроке я подробно расскажу вам о рабочем пространстве этой программы.

Читайте также:


3. Поделитесь своим флеш-видео







КАК И ОБЕЩАЛА РАССКАЖУ, КАК СДЕЛАТЬ ФЛЕШКУ САМИМ.НА ОРИГИНАЛЬНОСТЬ ТЕКСТА Я НЕ ПРЕТЕНДУЮ,ПОТОМУ КАК САМА УЧИЛАСЬ ПО УРОКУ. И ТАК:
ВОТ ГОТОВАЯ ПРОСТЕЙШАЯ ФЛЕШКА
А ЭТО САЙТ ДЛЯ СКАЧКИ САМОЙ ПРОГРАММЫ, У МЕНЯ ВЕРСИЯ 3.8,НО ОНА АНГЛОЯЗЫЧНАЯ, ЗАТО ЭФФЕКТОВ ТАМ НЕМНОГО ПОБОЛЬШЕ, А ЭТА РУССКАЯ ВЕРСИЯ
САЙТ ДЛЯ СКАЧИВАНИЯ ПРОГРАММЫ
Нажмите, чтобы увидеть картинки
 webdonsk.ru
webdonsk.ru






































