Как сделать финиш в unity 3d
Добавил пользователь Владимир З. Обновлено: 31.08.2024
Как сделать многоуровневую игру в Unity? Или игру, в которой игрок может перемещаться (телепортировать) между локациями?
Один из наиболее частых вариантов реализации заключается в создании для каждого уровня игры отдельной сцены. Итак, алгоритм создания такой игры следующий.
Шаг 1. Создать сцены для каждого уровня и пр. составляющих игры. Продумать понятную и гибкую систему идентификации файлов сцен
Например, сцены могут иметь следующие имена:
- StartScene – стартовая сцена игры. Это может быть сцена, в которой игрок знакомится с правилами игры, может изменить некоторые начальные настройки, выбрать персонажа и т.д.
- Layer1,Layer2,Layer3, … — сцены, соответствующие 1-му, 2-му, 3-му и т.д. уровням игры.
- EndGame – конечная сцена, которая загружается в финале игры.
Шаг 2. Продумать геймплей так, чтобы было понятно, когда завершается текущий уровень и при каких условиях может быть загружена сцена для следующего уровня или завершения игры
Например, следующий уровень может загружаться при следующих возможных условиях:
а) игрок набрал определённое количество баллов. Это условие имеет смысл проверять каждый кадр в методе Update();
б) игрок добрался до определенного места в игре. Например, пришёл к заданной двери. Соответственно на объекте двери необходимо поставить коллайдер, и при входе в этот коллайдер должна будет выполняться загрузка сцены;

Family Island — меню выбора островов для путешествий и приключений
Когда речь идёт не столько об уровнях игры, сколько о разных локациях, между которыми игрок имеет возможность перемещаться. Пример такой игры – Family Island – там игрок может путешествовать на различные острова.
Candy Crush Saga — карта игры с выбором уровней
Второй вариант геймплея с аналогичным функционалом – наличие в реализации отдельной сцены с картой игры. Кликая по определённым зонам-кнопкам этой игры, игрок загружает соответствующий уровень (при условии, что этот уровень для него открыт). Наиболее популярный пример такой игры – Candy Crush Saga и ей подобные.
Шаг 3. Написание функции (метода) загрузки соответствующей сцены.
Для загрузки сцен в движке Unity предусмотрен метод LoadScene (…) из класса SceneManager пространства имён UnityEngine.SceneManagement.
Это значит, что в классе (скрипте), в котором будет выполняться загрузка сцены с помощью указанного метода, должна быть прописана директива:
Далее, при вызове метода следует указывать и имя класса:
У данного метода есть несколько перегрузок (вариантов вызова с различными наборами параметров), подробнее о которых можно почитать в официальной документации Unity.
Наиболее простые способы вызова метода следующие.
Вариант 1 – с явным указанием имени загружаемой сцены в качестве параметра. Например:
Вариант 2 – с указанием индекса загружаемой сцены в качестве параметра. Например:
Индекс – это число-порядковый номер сцены, который автоматически присваивается в окне настроек Build Settings:

Окно настроек Build Settings
Один из возможных вариантов скрипта следующий:
Этот скрипт должен быть на объектах-дверях или телепортах. На них же должен стоять коллайдер-триггер.
Шаг 4. Заполнить раздел Scenes In Build в окне настроек Build Settings, внеся туда все сцены, которые необходимо будет загружать
Пример этого окна представлен выше. Чтобы его вызвать, используется главное меню, пункты File -> Build Settings...

Меню File -> Build Settings… Unity

Итак, мы продолжаем цикл статей о написании простой игры на Unity — классического арканоида. Использовать будем только 2D инструменты, предоставляемые нам движком. В каждой из статей мы затронем один из аспектов написания игры, а в этой приведем в движение мячик и платформу, находящуюся под управлением игрока.
Вот список всех статей:
Где мы остановились?
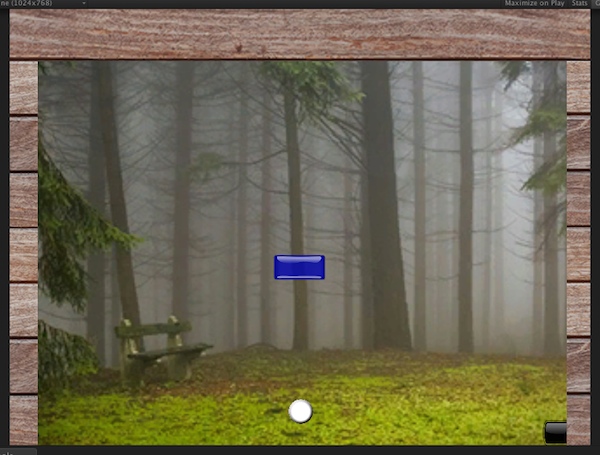
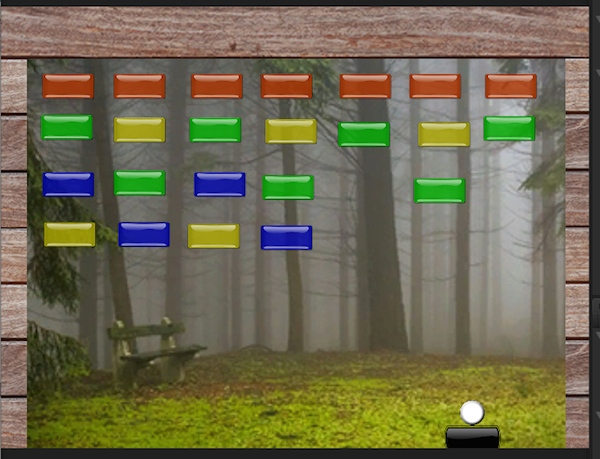
Превью результата
Взгляните на это демо-приложение. Именно такой результат у нас должен получиться в конце всех статей.
Движение платформы
Сама платформа у нас уже есть — мы ее создали еще в прошлом уроке. Осталось научить ее двигаться, причем исключительно влево или вправо, т.е. по оси X. Для этого нам потребуется написать сценарий (Script).

Двойным кликом откройте скрипт. Запуститься среда разработки MonoDevelop, которую вы впоследствии можете изменить на любой удобный для вас редактор. Вот то, что вы увидите:
Все сценарии на Unity имеют по умолчанию два метода:
- Start(): используется для инициализации переменных или параметров, необходимых нам в коде.
- Update(): вызывается каждый кадр игры, необходим для обновления состояния игры.
Для того, чтобы сдвинуть платформу, нам потребуется два вида информации: позиция и скорость.
Таким образом, необходимо создать две переменные для сохранения этой информации:
public float playerVelocity;
private Vector3 playerPosition;
Сохраните сценарий в редакторе MonoDevelop и перейдите в редактор Unity. Теперь у нас есть сценарий и нам нужно присвоить его какому то объекту, в нашем случае — платформе. Выберите нашу платформу во вкладке Hierarchy и в окне Inspector добавьте компонент, кликнув на кнопку Add Component.

Добавление нашего скрипта в компонент можно сделать и по-другому. Перетащите наш сценарий в область кнопки Add Component. Во вкладке Inspector вы должны увидеть что-то подобное:

Обратите внимание, что в компоненте скрипта появилось поле Player Velocity, которое можно тут же изменить. Это получилось возможным благодаря публичному объявлению переменной. Установите параметр в значение 0.3 и перейдите в редактор MonoDevelop.
Теперь нам надо узнать позицию платформы: playerPosition. Для того, чтобы инициализировать переменную, следует обратиться к объекту сценария в методе Start():
Также добавим проверку на выход из приложения по нажатию на клавишу Esc.
Вот то, что у нас должно получиться в итоге:
Определение игровой области
Вы, скорее всего, заметили, что платформа может двигаться и за пределами игрового поля. Дело в том, что у нас нет никаких проверок на выход за пределы каких-то границ.

Давайте добавим в наш существующий скрипт еще одну публичную переменную и назовем его boundary.
Эта переменная будет хранить максимальную координату платформы по оси X. Так как мы собираемся строить уровни в симметричной форме вокруг точки с координатами (0, 0, 0), то абсолютное значение переменной boundary будет одинаковым и для положительной части оси X, и для отрицательной.
А теперь добавим пару условий. Поступим достаточно просто: если вычисленная нами позиция будет больше boundary или меньше -boundary, то мы просто зададим новую позицию по оси X, равную значению переменной boundary. Таким образом, мы гарантируем, что платформа не уедет за пределы наших границ и никогда не покинет игровую зону. Вот код:
Теперь вернитесь в редактор и, переключаясь в игру, найдите оптимальное значение переменной boundary. В нашем случае подошло число 5.46. Откройте Inspector и сбросьте позицию платформы по оси X на 0, а параметр Boundary выставьте согласно найденному вами значению.

Включение физики
Чтобы столкновения были более реалистичные — воспользуемся симуляцией физики. В этой статье мы добавим физические свойства мячику, платформе и границам поля. Так как мы пишем 2D игру, то будем использовать 2D коллайдеры. Коллайдер — это отдельный тип компонентов, который позволяет объекту реагировать на коллайдеры других объектов.
В окне Hierarchy выберем нашу платформу, перейдем в Inspector и нажмем на кнопку Add Component. В появившемся окошке наберем collider. Как вы можете увидеть — вариантов достаточно много. Каждый коллайдер имеет специфические свойства, соответствующие связанным объектам — прямоугольникам, кругам и т.д.

Так как наша платформа имеет прямоугольную форму, мы будем использовать Box Collider 2D. Выберите именно его, и компонент автоматически определит размеры платформы: вам не нужно будет задавать их вручную, Unity сделает это за вас.
Сделайте то же самое и для 3 границ (Hierarchy -> Inspector -> Add Component -> Box Collider 2D).
С мячиком чуть-чуть по другому: он имеет круглую форму. Выберем мяч и добавим для нее компонент Circle Collider 2D.
На самом деле коллайдер окружности и прямоугольника очень похожи, за исключением того, что вместо параметра Size, определяющим ширину и длину, в окружности используется Radius. Объяснения здесь, думаем, излишни.
Упругое столкновение
Для того, чтобы наш мячик отскакивал от блоков, стен и платформы, нам следует задать поверхность (material) для физического компонента, добавленного ранее. В Unity все уже имеется, нам остается только добавить нужный материал.
Откройте окно Project и внутри папки Asset создайте новую папку под названием Physics. Кликните по только что созданной папке правой кнопкой мыши и выберите Create -> Physics2D Material. Задайте название BallPhysicsMaterial.

Каждая поверхность в Unity имеет два параметра: трение (friction) и упругость (bounciness). Более подробно вы можете прочитать про физический движок и ряд физических параметров в одной из наших статей про физический движок. Если вам требуется абсолютно упругое тело, то следует выставить трение на 0, а упругость на 1.
Сейчас у нас есть готовый материал, но он пока никак не связан с мячом. Выберите объект мяча во вкладке Hierarchy и в окне Inspector вы увидите поле Material компонента Circle Collider 2D. Перетащите сюда недавно созданный материал.

Добавление компонента Rigid Body
Для того, чтобы наш мячик двигался под контролем физики, мы должны добавить ему еще один компонент: Rigid Body 2D. Выберите объект мяча в окне Hierarchy и добавьте вышеупомянутый компонент — хоть он и имеет несколько параметров, нас интересует только один: Gravity Scale. Так как наш шарик будет двигаться только за счет отскоков, то мы зададим этому параметру 0 — таким образом мы гарантируем, что гравитация не будет реагировать на объект. Все остальное можно не менять.

Поведения шарика
Перед тем, как начать писать скрипт, давайте определим поведение шарика:
- Шар имеет два состояния: неактивное (когда он в начале игры находится на платформе) и активное (когда находится в движении).
- Шар будет становиться активным только один раз.
- Когда шар становится активным, мы применяем к нему силу для того, что он начал движение.
- Если шар вышел за пределы игрового поля, он переводится в неактивное состояние и помещается на платформу.
Основываясь на этой информации, давайте создадим глобальные переменные ballIsActive, ballPosition и ballInitialForce:
private bool ballIsActive;
private Vector3 ballPosition;
private Vector2 ballInitialForce;
Теперь, когда у нас есть набор переменных, мы должны подготовить объект. В методе Start() мы должны:
- создать силу, которая будет применена к шару;
- перевести шар в неактивное состояние;
- запомнить позицию шара.
Вот, как это можно сделать:
Как вы могли заметить, сила прилагается не строго вертикальная, а наклоненная вправо — шарик будет двигаться по диагонали.
Далее, в методе Update() мы воспользуемся стандартной кнопкой Unity — Jump. Изначально под этой кнопкой подразумевается пробел, но это можно изменить:
Следующим шагом является проверка состояния шара, поскольку задать силу нам надо только в том случае, если шар находится в неактивном состоянии:
Если предположить, что мы находимся в начале игры, то мы должны применить силу к шару и установить его в активное состояние:
Если теперь вы включите игру, то, нажав на пробел, шар действительно начнет движение. Однако вы можете заметить, что мяч в неактивном состоянии ведет себя не совсем правильно: если мы будем двигать платформу, то мяч должен двигаться вместе с ней, но на самом деле остается на прежней позиции. Остановите игру, давайте исправим это.
В методе Update мы должны проверять состояние шарика, и в случае если оно неактивное, нам надо задать позицию мячика по оси X таким же, какое оно у платформы.
Решение достаточно простое, но как нам получить координату совсем другого объекта? Элементарно — мы создадим переменную типа GameObject и сохраним ссылку на объект платформы:
public GameObject playerObject;
Вернемся к методу Update():
Сохраните скрипт и вернитесь в редактор Unity. Вы наверняка заметили, что переменная playerObject объявлена, используется, но нигде не инициализирована. Да, так и есть. Чтобы ее проинициализировать, перейдите во вкладку Hierarchy, найдите шар и в окне Inspector найдите компонент Ball Script. У данного компонента есть параметр Player Object, в настоящее время пустующий:

Найдите во вкладке Hierarchy нашу платформу и перетащите ее на поле Player Object. Запустите игру, нажав кнопку Play, и убедитесь, что все работает.
Сброс игры
Если на данном этапе запустить игру и проиграть (чтобы шар упал за пределы поля), то ничего не вернется на круги своя. А на самом деле должен произойти сброс состояния игры. Давайте исправим это.
Это состояние отловить очень просто: шар будет активен, а его положение по оси Y отрицательно. Если это так, то мы переводим шар в неактивное состояние и ставим его на платформу:
Вот такой вышел у нас итоговый метод Update():
А вот теперь точно все. Запустите игру и проверьте, все ли работает как положено.
В следующей части
Итак, вторая статья подошла к концу. Теперь вы научились работать со скриптами, коллайдерами и с клавиатурой. В следующий раз мы поговорим о механике игровых блоков.
Сегодня я расскажу Вам как в Unity3D сделать перетаскивание объектов в предназначенные для них места с помощью Drag&Drop и как сделать анимацию прыгающих значков. Не претендую на истину в последней инстанции с точки зрения "как надо", пишу о том, как я сделал рабочее решение, работающее не только с мышкой, но и на мобильных устройствах с тачскринами. Для начала создаем под Main Camera - Canvas (область отображения интерфейса) Внутри него создаем 4 картинки (UI->image)
Две картинки переименовываем в place1 и place2 и задаем им цвета потемнее (это будут места, куда мы сможем перетащить объекты) Другие две переименовываем в item1 и item2 и задаем им цвета посветлее (это будут перетаскиваемые элементы, которые мы должны положить на соответствующие места)

Добавляем для наших item'ов компоненты: Phisics 2D->RigidBody 2D и Phisics 2D->Box Collider 2D

А на объекты place1 и place2 добавляем только коллайдеры Не забудьте откорректировать размер коллайдеров под размер объекта и поставить у них галку Is Trigger

Добавляем обработку коллизий:
Теперь добавляем наш скрипт к объектам item1 и item2
Проверяем, что все работает. Зеленый квадрат ложится только на зеленый, голубой на синий.
В принципе все, но добавим немного анимации для перетаскиваемых объектов (подпрыгивание)
В процедуру Start() добавляем сохранение начальных значений:
И анимируем прыжки в процедуре Update void Update()
Вот теперь все. Если вдруг непонятно описал, то можете скачать рабочий проект для unity3D отсюда.

Управление персонажем в 3D
- Plane — это территория, по которой будет перемещаться наш персонаж.
- Sphere — объект персонажа.

Создаем скрипт и даем ему название на английском языке.
- movementSpeed — скорость передвижения.
- turningSpeed — скорость поворота.
- vertical — движение по вертикали.
- horizontal — движение по горизонтали.

Управление персонажем в 2D
Для работы потребуется два спрайта — для персонажа и для земли. Перемещаем персонажа и землю на сцену. С помощью клавиш CTRL+D дублируем землю.

Создаем пустой объект. И в него перемещаем все объекты земли.

На пустой объект добавляем коллайдер. Add Component - Physics2D - BoxCollider. И с помощью инструмента Edit Collider настраиваем размеры.

Персонажу добавляем физику и коллайдер и так же настраиваем границы коллайдера.
- maxSpeed — скорость персонажа
- flipRight — направление спрайта персонажа.
Теперь отражаем наш спрайт в зависимости от того, в какую сторону движется наш персонаж. Условием If проверяем. Если нажали клавишу для перемещения вправо, а персонаж направлен влево, то поворачиваем спрайт вправо. С else if — обратная ситуация.
И теперь сама функция Flip. В ней мы отражаем спрайт по оси X и задаем размеры, чтобы из-за отражения не исказились размеры спрайта.
В школе “Пиксель” мы ведем полный курс обучения Unity 3D для детей и подростков. Изучая наши уроки Си Шарп, вы быстро освоите азы программирования и научитесь создавать свои игры.

Читайте также:
 webdonsk.ru
webdonsk.ru