Как сделать обтравочную маску
Работа с масками в Photoshop
Среди полезных команд фотошопа не последнюю роль занимает обтравочная маска.
Однако не все любители фотошопа знают, как её применять.
В этом уроке по работе с фотошопом мы поймем, как работает обтравочная маска в фотошопе, и применим её для замены ткани пиджака.

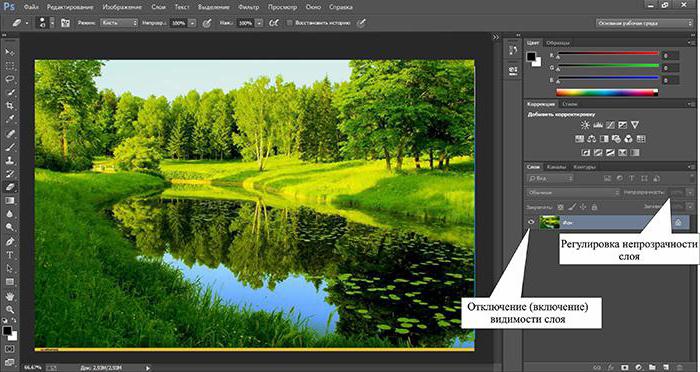
Откроем исходное изображение.

Наша первая задача сделать выделение пиджака на фото мужчины.
Я выбрал инструмент "Быстрое выделение" (W) и создал выделение.
Но если присмотреться, то выделение создалось не очень точно.

Я активировал "Быструю маску" (нажмём клавишу Q, выделение зальётся красным цветом), выберем инструмент "Кисть" (В) и доработаем выделение (белый цвет кисти стирает красный цвет, чёрный - наоборот добавляет).

Ещё раз нажимаем "Q", загрузится выделение пиджака.
Нажимаем сочетание клавиш Ctrl+J - выделение копируется на новый слой.

Откроем в фотошопе подходящую текстуру, которую будем использовать в качестве материала пиджака.

С помощью инструмента "Перемещение" (V) перетащим текстуру на фото с мужчиной и расположим текстуру так, чтобы она перекрыла пиджак.

А вот теперь нам необходимо создать обтравочную маску.
Её задача сделать так, чтобы влияние верхнего слоя с текстурой распространялось только на средний слой с пиджаком.
Удерживая клавишу Alt, щёлкнем между верхним и средним слоем.
Миниатюра верхнего слоя сдвинется немного вправо и слева от неё появится стрелочка, направленная вниз.
Это всё говорит о том, что мы создали обтравочную маску.

И, как по мановению волшебной палочки, текстура ляжет только на пиджак.

А теперь поэкспериментируем с режимами наложения верхнего слоя и его непрозрачностью.

В результате получаем вот такие варианты оформления пиджака.



Я уверен, что Вы уяснили, что такое обтравочная маска, для чего она нужна, и как с ней работать.

Из этой статьи вы узнаете что такое обтравочная маска и научитесь ею пользоваться, что значительно ускорит процесс обработки фотографий в фотошоп.
Обтравочная маска (Clipping Mask) – очень полезный инструмент Adobe Photoshop, который помогает экономить много времени и позволяет делать следующие вещи:
- обрезка фотографии по контуру фигуры нижележащего слоя,
- быстрая вставка фото в рамку, в виньетку. Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр.,
- обрезка элементов, которые не должны выходить за края фигуры.
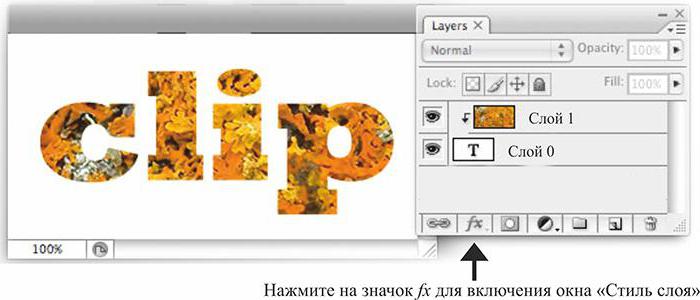
- “заливка” любой текстурой или даже полноценной фотографией отдельного элемента дизайна. Это может быть цветная рамочка, заливка текста (смотри урок – как наложить текстуру на текст) и др.
На самом деле эти все варианты отражают один и тот же процесс – обрезка изображения по краям контура предыдущего слоя.
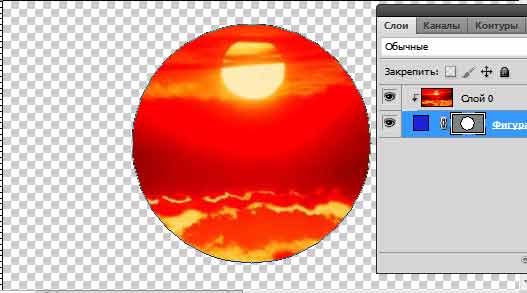
Простейший пример: создадим новый документ. На нижнем слое нарисуем фигуру, например, круг. А на верхний слой поместим любое изображение. Создадим обтравочную маску, кликнув между слоями с зажатой клавишей ALT. Получим круг с заливкой верхним слоем. Границы изображения, выходящие за пределы круга были обрезаны.

Пошаговое руководство создания обтравочной маски
- Создайте новый документ в фотошоп с произвольными размерами, белый фон, и разрешением 72dpi.
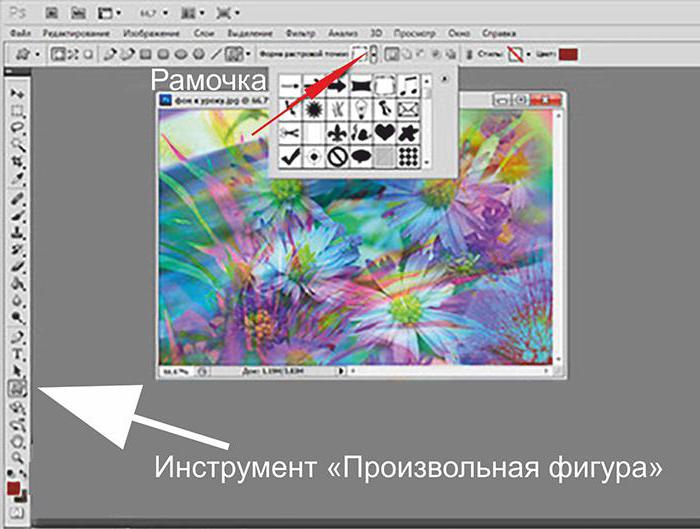
- Возьмите инструмент “Произвольная фигура”, выберите любую фигуру (в настройках фигуры у вас должно быть “слой-заливка”, а не контур) и создайте фигуру любого цвета:
- Теперь открываем любое изображение, например, фото котика и переносим его на наш документ в качестве верхнего слоя. Для этого берем просто инструмент “Перемещение” “Move Tool” и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T).
- Теперь поместите курсор мыши между верхним слоем с изображением и нижележащим слоем с фигурой и нажмите клавишу ALT. Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями.
- Теперь при помощи инструмента “Перемещение” (Move Tool) при активном верхнем слое вы можете задать более удачное расположение кота в виньетке.
Как вставить фото в рамку при помощи обтравочной маски
На нашем сайте описан один из способов вставки фотографии в рамку в фотошопе. Однако при помощи обтравочной маски это сделать еще проще! К тому же в этом лучае вовсе не обязательно, чтобы рамка имела прозрачные пиксели внутри.
- Откройте вашу рамку в фотошоп. Для примера я выбрала эту рамку:
- Откройте в фотошопе фотографию, которую вы хотите вставить в вашу рамочку. У меня это снова кот.
- Переместите фотографию документ с рамкой простым перетягиванием при помощи инструмента Move Tool (Перемещение). При необходимости трансформируйте (CTRL + T). Добейтесь того, чтобы после манипуляций, зона, которая должна быть выполнена фотографией (в моей рамке – это белый фон) была полностью перекрыта вашей фотографией:
- Возьмите инструмент “Волшебная палочка” (Magic Wand), кликните по белому полю в рамочке (слой с рамкой должен быть активен). Загрузится выделение вокруг белого поля.
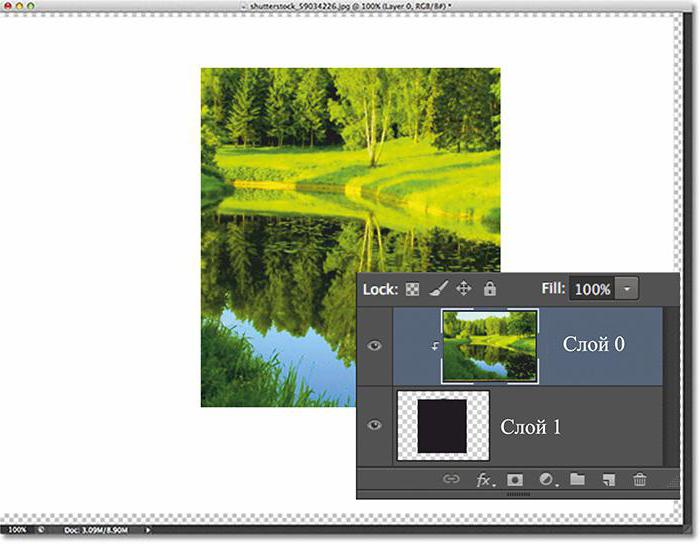
- При активном нижнем слое (с рамочкой), не снимая выделение, кликните сочетание клавиш CTRL + J. У вас образуется новый слой, в который скопируется содержимое выделения, т.е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото:
- Теперь снова включаем видимость всех слоев, зажимаем клавишу ALT и кликаем между слоями верхним и нижележащим (слоем с фотографией и слоем с центральной областью рамки). При помощи обтравочной маски у нас обрезались лишние края, выходящие за пределы области.
Еще один пример использования обтравочной маски – это аккуратное рисование
Например, рисование прожилок листа или расчерчивание расписания уроков, или нанесение рисунка на клипарт (ваза, шарик и любой другой) можно сделать аккуратно, даже не стараясь при помощи обтравочной маски. Даже, если вы “вышли за края”, то применив обтравочную маску, все ваши огрехи моментально скроются.

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
? Летта
Дизайнер, иллюстратор, несу творчество в массы :)
Похожие статьи
Похожие статьи

Подборка видео по созданию логотипов (Adobe Illustrator)
10 продвинутых фишек для удобного рисования в Иллюстраторе
Как создать хорошего персонажа?
Как сделать растровый паттерн в Adobe Illustrator
13 комментариев
Я бы еще отметила, что все прозрачности стоит делать только через маску прозрачности, потому что после сохранения в EPS10, без масок прозрачности потом возникают контуры у предметов, прозрачные места становятся видны. Я просто очень долго возлась с этим вопросом. Когда нарисвала картинку с бликами, а потом сохраненное открыла, там одни круги с контурами оказались.
Подскажите, пожалуйста, как правильно сохранить вектор с обтравочной маской и растр к нему для стоков?
Дело в том, что когда я спрятал ненужные объект под маску, создал второй слой (для создания корректного разрешения растра) и поместил на него объект, выделил всю площадь артборда с маской, чтобы проверить ничего ли лишнего не вылезло за его пределы; и иллюстратор корректно показывает тот размер артбодра, который я создал изначально; после чего сохранил вектор и растр. Но после сохранения, растровая копия изображена таким образом, что объекты как раз выпирают из-за допустимой площади артборда. То есть, например, на превью вектора снизу и сверху белые полосы, как раз там, где и спрятаны ненужные объекты. Что я делаю не так?
Заранее спасибо!

Спасибо за ответ)
В том-то и дело, что у меня ее нигде нет при сохранении.
Вот скриншот окна
Надо искать в том окне, где вы имя файла пишете и указываете куда надо сохранить, на самом первом шаге.

Все. Увидел. Сохранил. И… все равно такая же беда. Пример на скриншоте:
Извините, если надоел Вам своими вопросами
Монтажная область должна быть по размеру равна вашей маске, проверьте совпадают ли они. Выглядит так как будто ваша маска меньше монтажной области (галочку про учет монтажной области все равно нужно проставлять в любом случае).
- Roupplar
- Отредактирован Roupplar : 30 апреля 2019, 09:45
Создание маски
Графическая иконка сдвинется вправо и около нее появится стрелочка, направленная вниз. При этом изображение в рабочем окне исчезнет. Это обозначает, что обтравочная маска создана правильно и готова к работе.

Принцип действия
На описанном выше примере вы уже поняли, как создать обтравочную маску. Пора разобраться с применением этого инструмента.
Результат проделанной работы проявится мгновенно. Область изображения с верхнего слоя, попавшая в границы заливки, проявится в рабочем окне программы. Пространство, оставшееся за пределами заливки, продолжит быть скрытым.
Описанный пример показывает, каким образом на изображение действует применение обтравочной маски (clipping mask). Практическое использование этого инструмента рассмотрим в следующем разделе.

Создание выделения
Работа с текстом

Создание рамочки
Оригинальная рамочка для фото готова.

Маска с помощью кисти

Прозрачность
Распространение свойства прозрачности — еще одно интересное качество, которым отличается обтравочная маска.

Фрагменты
Незаменимая помощь обтравочной маски ярко видна при использовании инструментов, создающих выделение.
Заключение
Применение на практике рассмотренных выше примеров поможет начинающему любителю расширить диапазон инструментов при обработке цифровых изображений. Для работы с обтравочными масками придерживайтесь описанного в примерах алгоритма операций. На первых порах не спешите — случайная ошибка заставит отменять произведенные действия и начинать редактирование с начальных этапов.

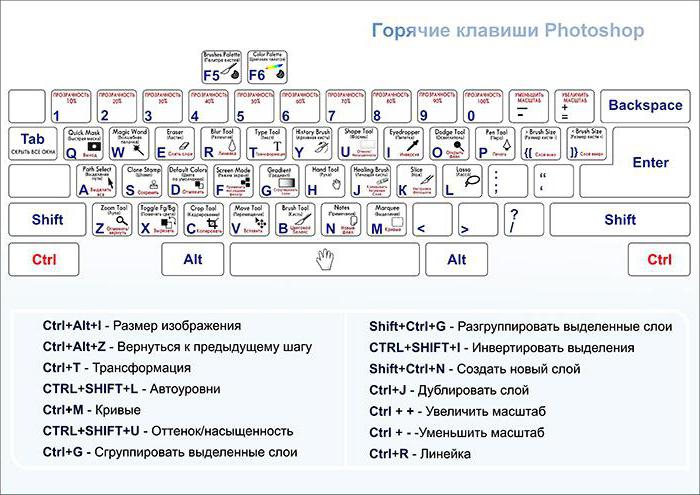
Запомните клавиатурные сокращения, их применение сократит время, затрачиваемое на изменение фотографий:

Читайте также:
